Olá,
Segue resultado do desafio 1 proposto:
let titulo = document.querySelector('h1');
titulo.innerHTML = 'Hora do Desafio';
function verificarConsole() {
console.log('o botão foi clicado')
}
function verificarAlerta() {
alert('Eu amo JS!')
}
function verificarCidade() {
let cidade = prompt('Digite o nome de uma cidade localizada no Brasil:')
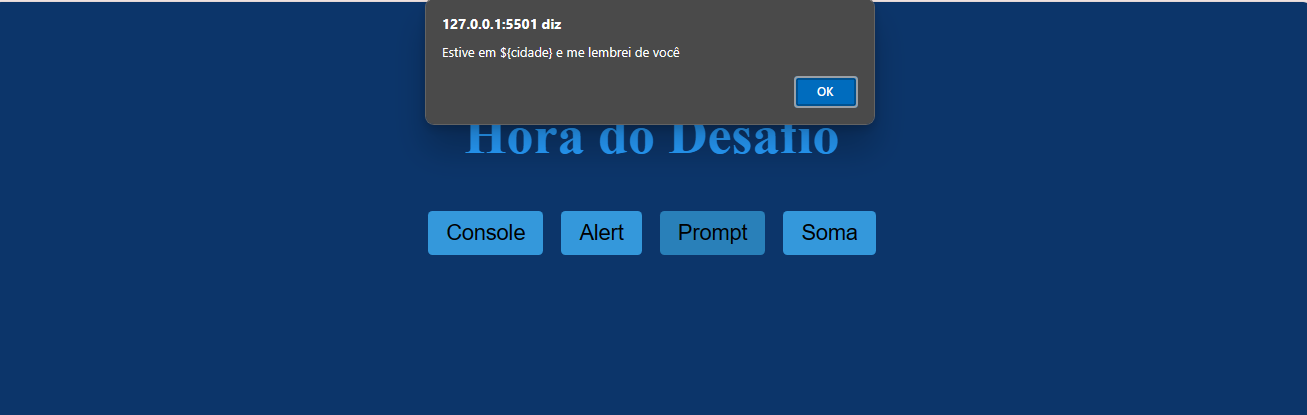
alert('Estive em ${cidade} e me lembrei de você');
}
function pedirSoma(){
let numero1 = parseInt(prompt('Digite o primeiro número:'));
let numero2 = parseInt(prompt('Digite o segundo número:'));
let resultado = numero1 + numero2;
alert ('Somando ${numero1} e ${numero2} o resultado será ${resultado}')
}
Minha dúvida dentro deste desafio é quanto a sequência ${}. Durante o desafio, nos prompts não subia a informação que eu gostaria, mesmo refazendo. Segue exemplo: