Olá, Diogo!
Você implementou as funções conforme o desafio proposto. Vamos dar uma olhada em cada uma delas para garantir que tudo está funcionando corretamente:
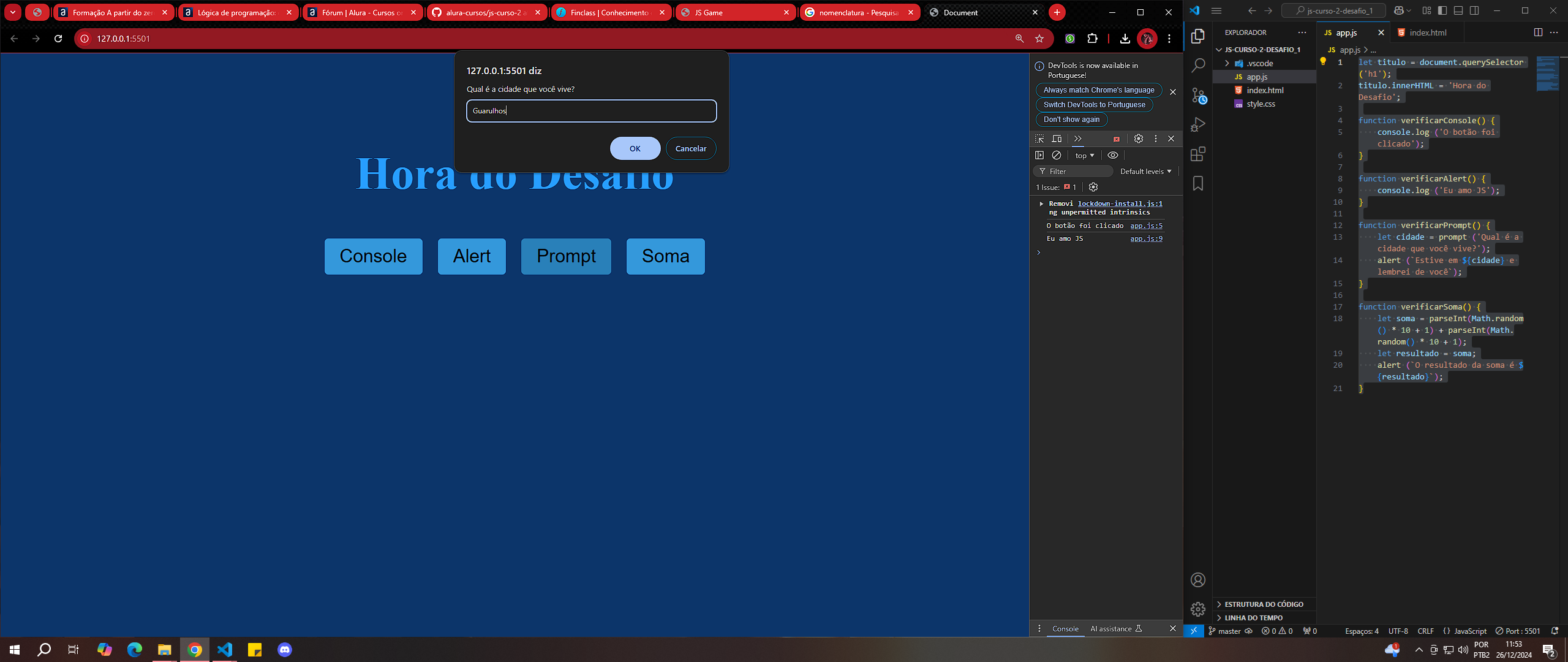
Alteração do título (h1): Você usou document.querySelector para alterar o texto do título para "Hora do Desafio". Está correto!
Função verificarConsole: Esta função exibe a mensagem "O botão foi clicado" no console. Certifique-se de que ela está sendo chamada ao clicar no botão correspondente.
Função verificarAlert: A função exibe "Eu amo JS" no console. Se a intenção era exibir um alerta, você deve usar alert('Eu amo JS'); em vez de console.log.
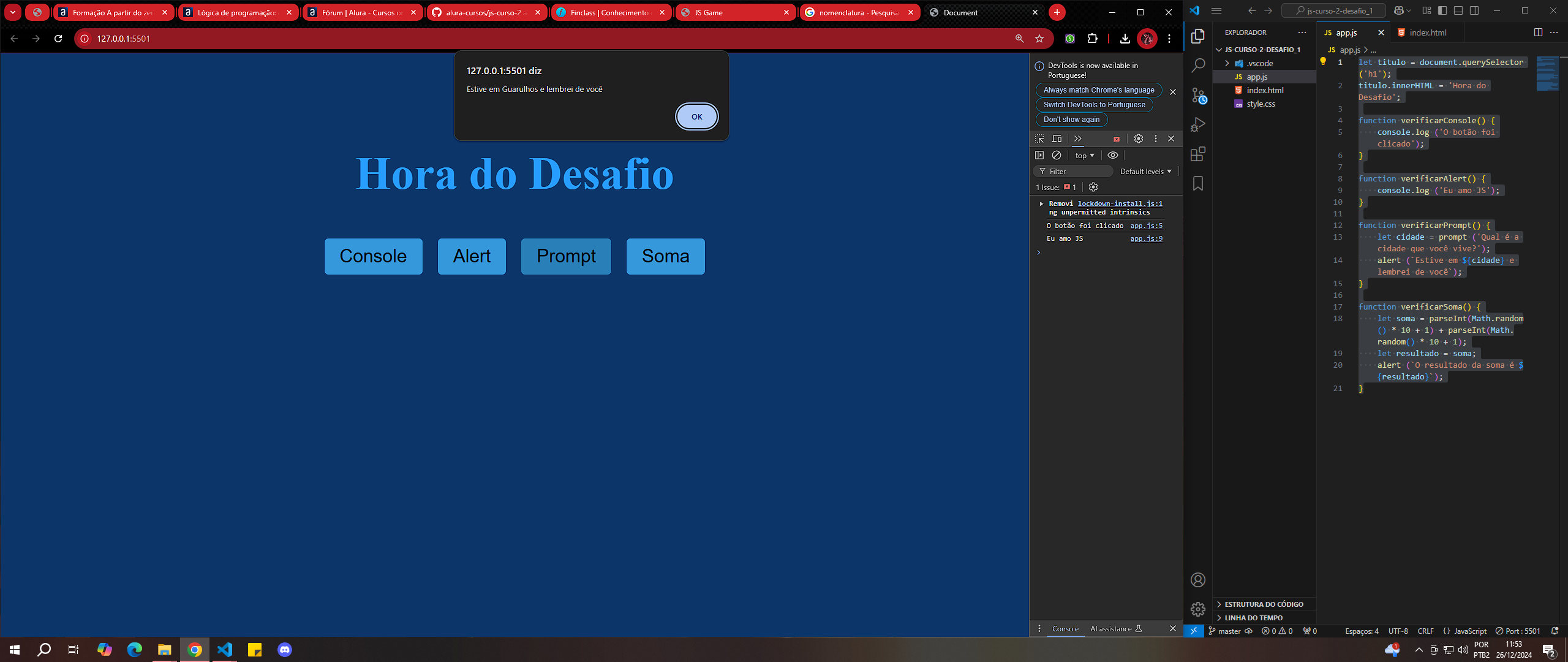
Função verificarPrompt: Esta função solicita o nome de uma cidade e exibe um alerta com a mensagem correta. Está funcionando conforme o esperado.
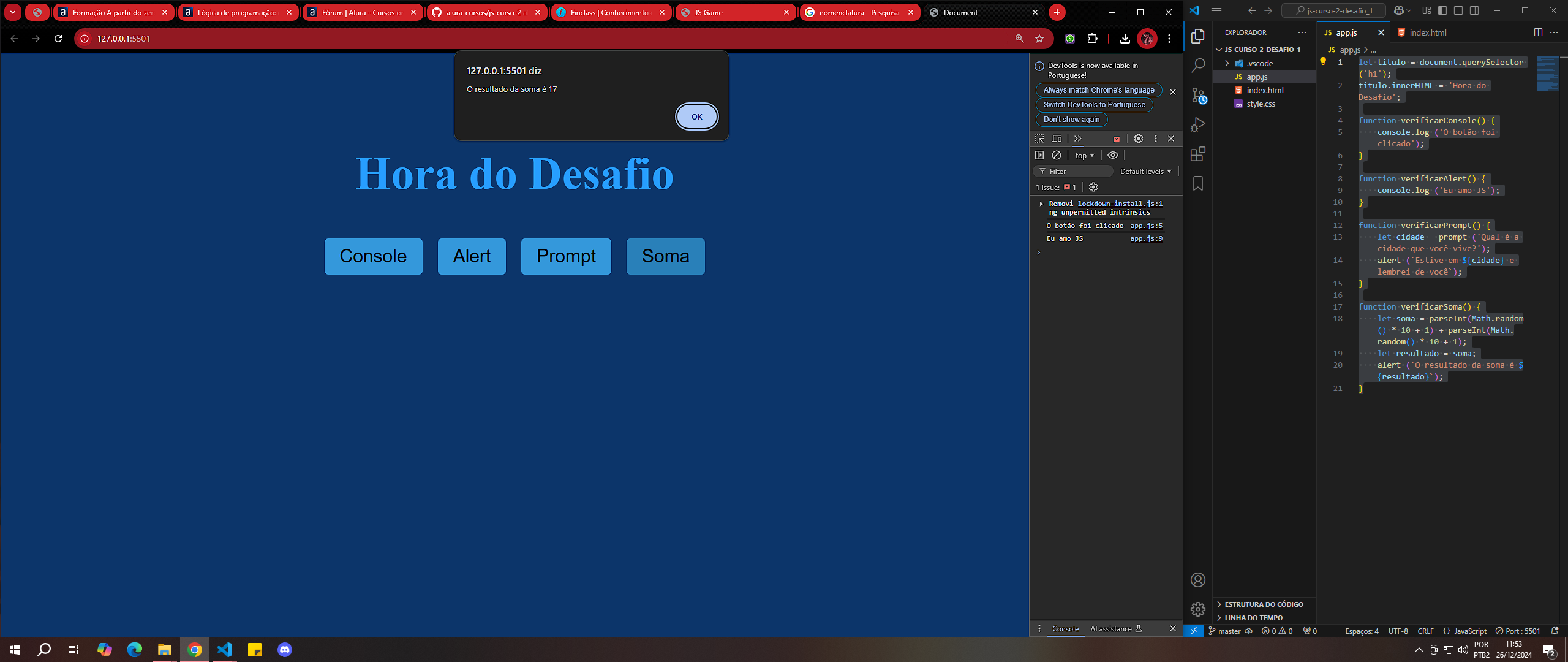
Função verificarSoma: Ela gera dois números aleatórios e exibe a soma. Se o desafio pede para solicitar dois números do usuário, você pode usar prompt para capturar esses valores:
function verificarSoma() {
let num1 = parseInt(prompt('Digite o primeiro número:'));
let num2 = parseInt(prompt('Digite o segundo número:'));
let resultado = num1 + num2;
alert(`O resultado da soma é ${resultado}`);
}
Não se esqueça de verificar se cada função está associada ao evento de clique do botão correto no HTML. Isso pode ser feito com addEventListener ou diretamente no atributo onclick do botão.
Parabéns! Bons estudos!