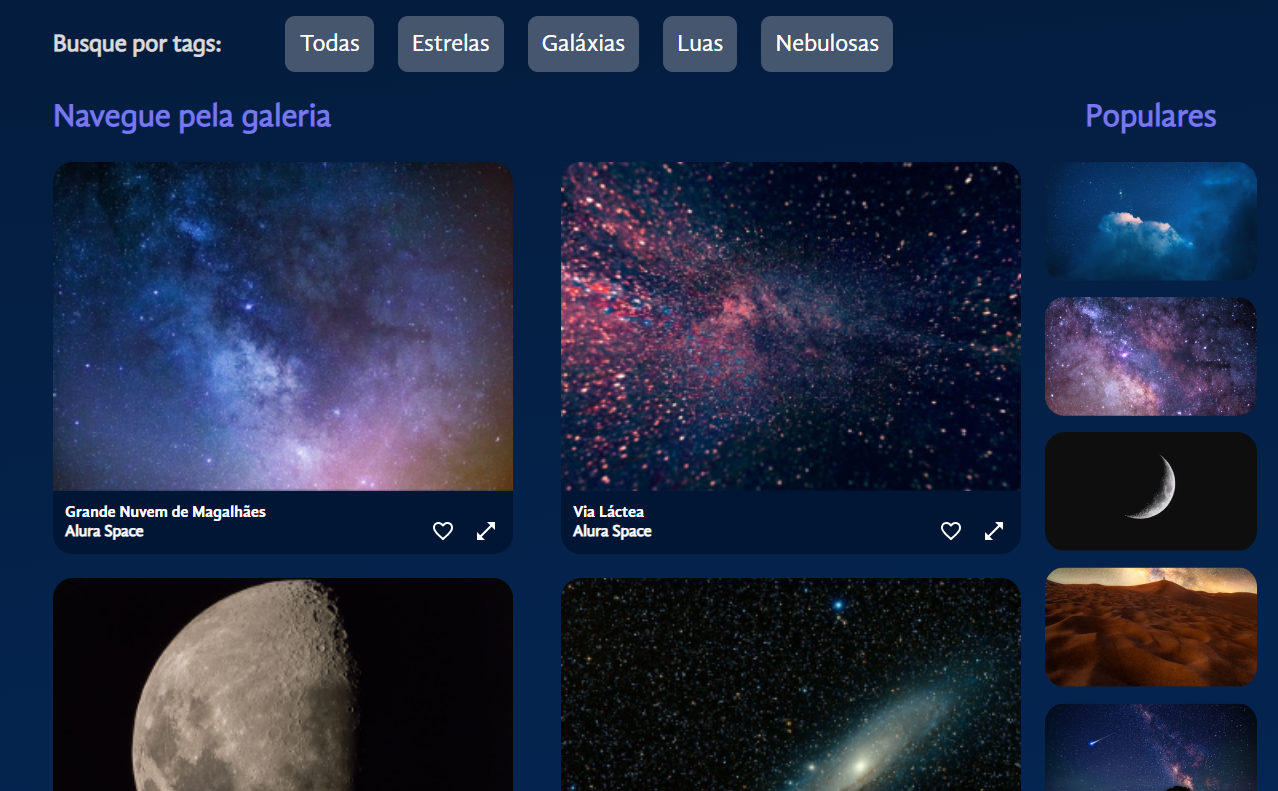
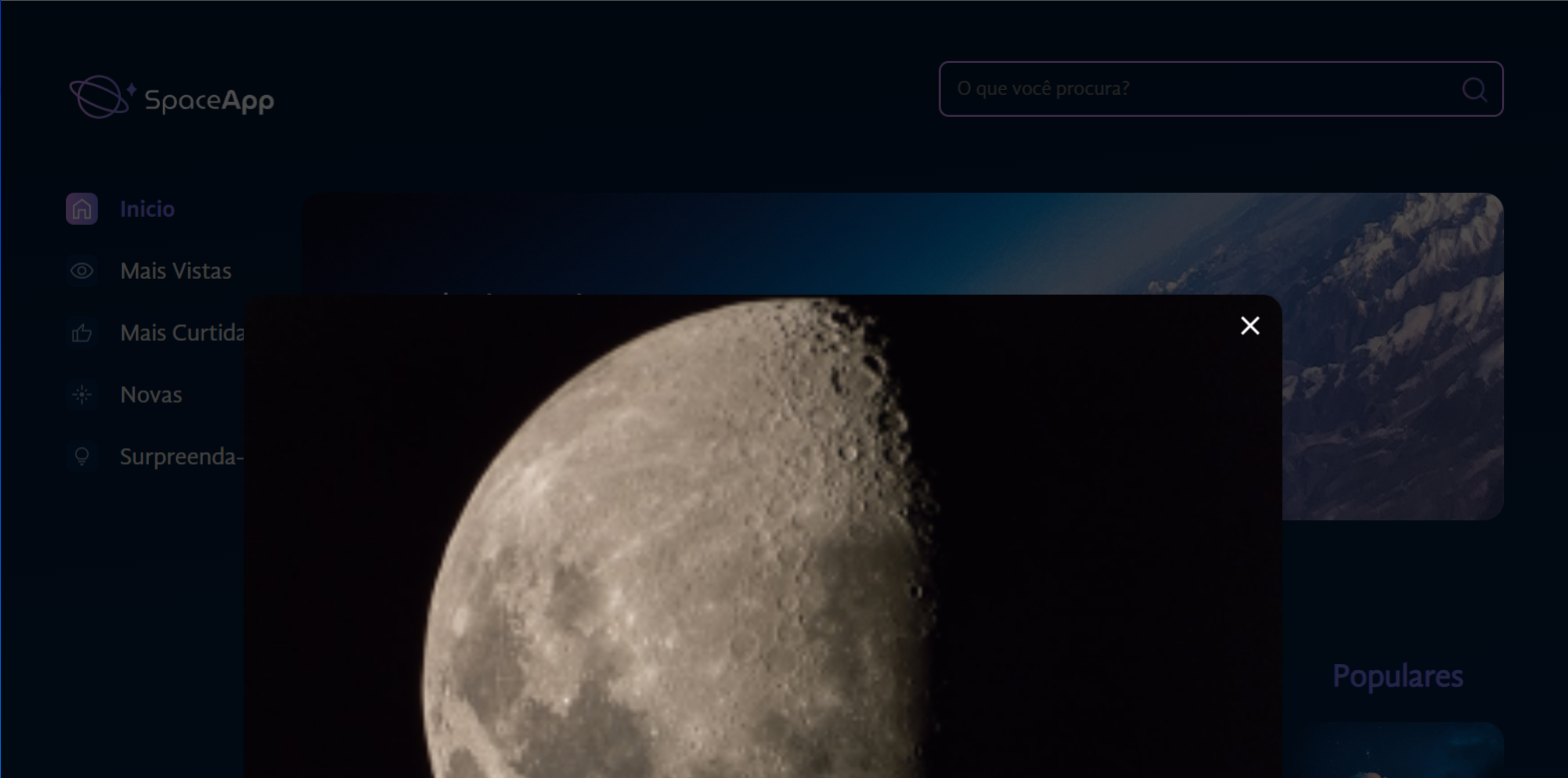
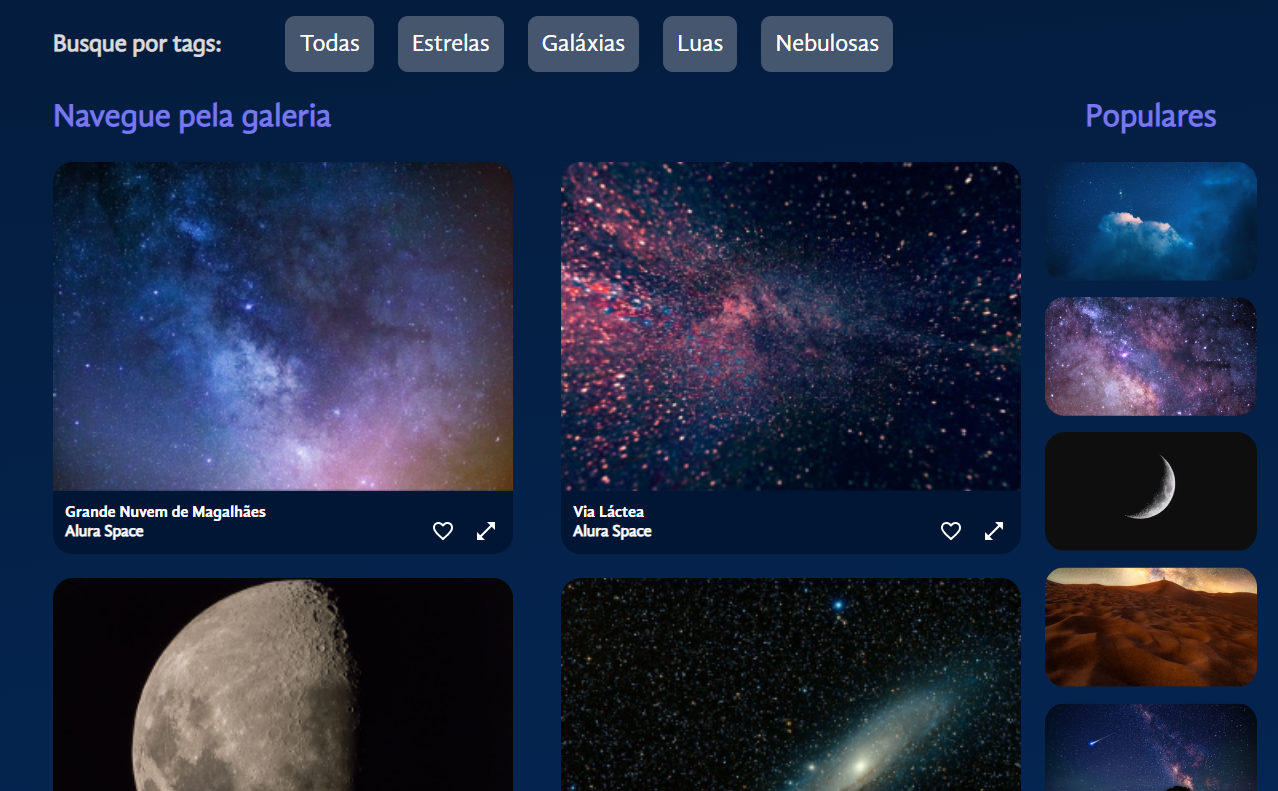
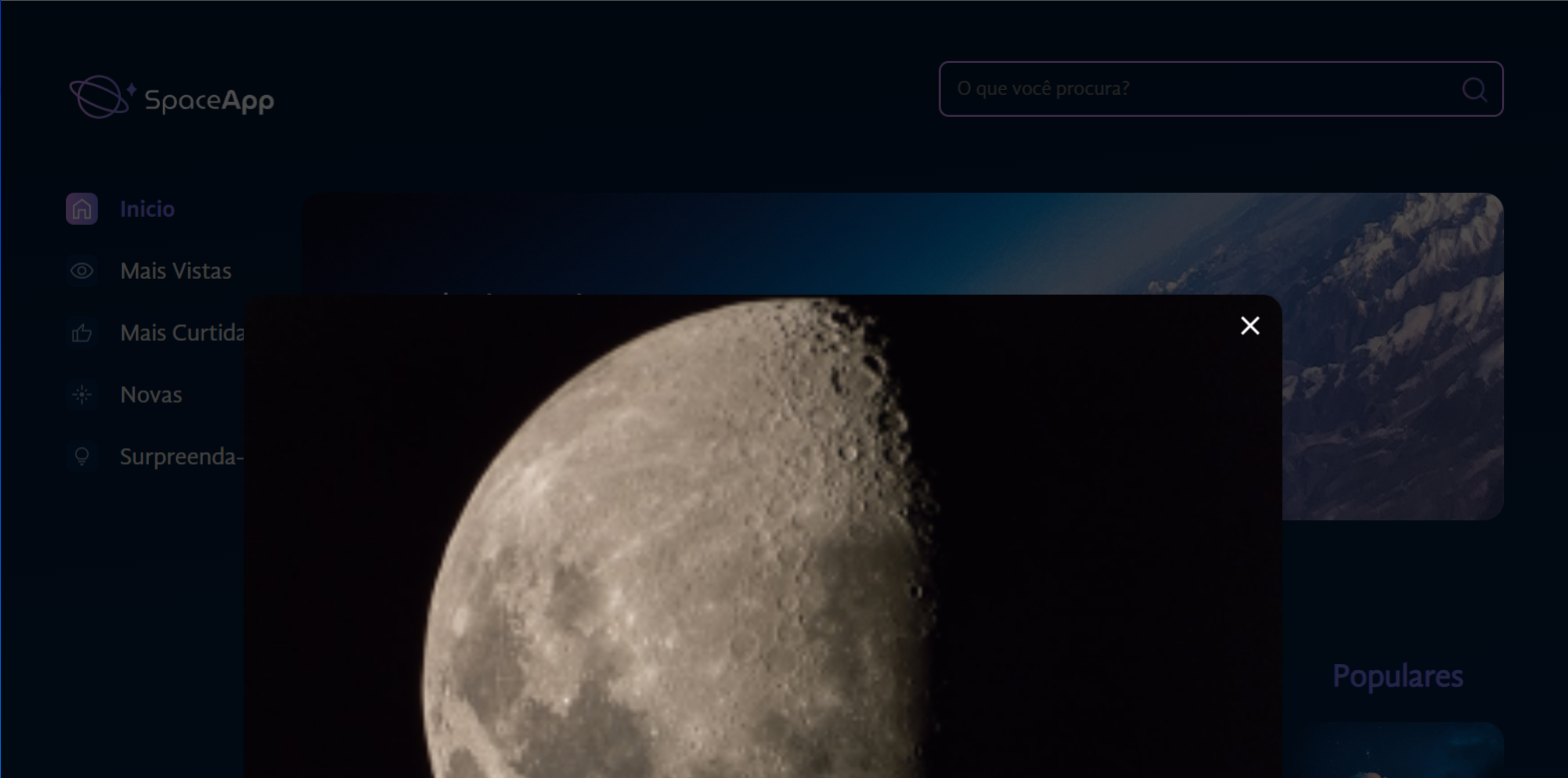
Resultado final

Resultado final

import {styled} from "styled-components"
import BotaoIcone from "../../BotaoIcone"
const Imagem = ({ foto, expandida = false, aoZoomSolicitado}) => {
let iconeFavorito = '/icones/favorito.png';
if (foto.favorita) {
iconeFavorito = '/icones/favorito-ativo.png'
}
return (<Figure $expandida={expandida} id={`foto-${foto.id}`}>
<img src={foto.path} alt={foto.alt} />
<figcaption>
<h3>{foto.titulo}</h3>
<Rodape>
<h4>{foto.fonte}</h4>
<BotaoIcone>
<img src={iconeFavorito} alt="Icone de favorito" />
</BotaoIcone>
{!expandida && <BotaoIcone aria-hidden={expandida} onClick={() => aoZoomSolicitado(foto)}>
<img src="/icones/expandir.png" alt="Icone de expandir" />
</BotaoIcone>}
</Rodape>
</figcaption>
</Figure>)
}
export default Imagem
const Figure = styled.figure`
width: ${props => props.$expandida ? '90%' : '460px'};
max-width: 100%;
margin: 0;
display: flex;
flex-direction: column;
& > img {
max-width: 100%;
border-radius: 20px 20px 0 0;
}
figcaption {
background-color: #001634;
border-radius: 0px 0px 20px 20px;
color: white;
box-sizing: border-box;
padding: 12px;
h3 {
font-family: 'GandhiSansBold';
}
h4 {
flex-grow: 1;
}
h3, h4 {
margin: 0;
font-size: 16px;
}
}
`
const Rodape = styled.footer`
display: flex;
justify-content: space-between;
align-items: center;
`
{fotos.map(foto => <Imagem
aoZoomSolicitado={aoFotoSelecionada}
key={foto.id}
foto={foto} />)
}
import {styled} from "styled-components"
import Titulo from "../../Titulo"
import fotos from './fotos-populares.json'
const Populares = () => {
return (
<section>
<Titulo $alinhamento='center'>Populares</Titulo>
<ColunaFotos>
{fotos.map(foto => <Imagem key={foto.id} src={foto.path} alt={foto.alt}/>)}
</ColunaFotos>
<Botao>Ver mais</Botao>
</section>
)
}
export default Populares
const ColunaFotos = styled.section`
display: flex;
flex-direction: column;
gap: 16px;
`
const Imagem = styled.img`
max-width: 212px;
border-radius: 20px;
`
const Botao = styled.button`
background-color: transparent;
color: #fff;
border: 2px solid;
border-color: #C98CF1;
padding: 12px 20px;
font-size: 20px;
border-radius: 10px;
cursor: pointer;
width: 100%;
margin-top: 16px;
`;
[
{
"path": "/imagens/populares/foto-1.png",
"alt": "galáxia",
"id": 1
},
{
"path": "/imagens/populares/foto-2.png",
"alt": "lua",
"id": 2
},
{
"path": "/imagens/populares/foto-3.png",
"alt": "terra",
"id": 3
},
{
"path": "/imagens/populares/foto-4.png",
"alt": "nuvem",
"id": 4
},
{
"path": "/imagens/populares/foto-5.png",
"alt": "meteoro",
"id": 5
}
]