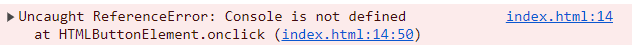
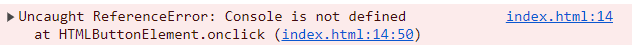
Olá, Parece que está tudo certo, porém não consigo reproduzir! No console aparece isso:
 E, ao clicar nos botões, nada acontece.
E, ao clicar nos botões, nada acontece.
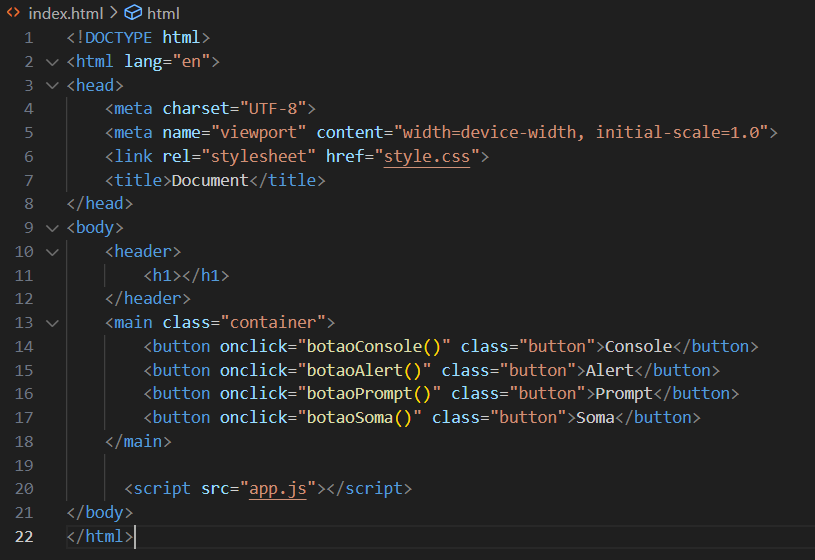
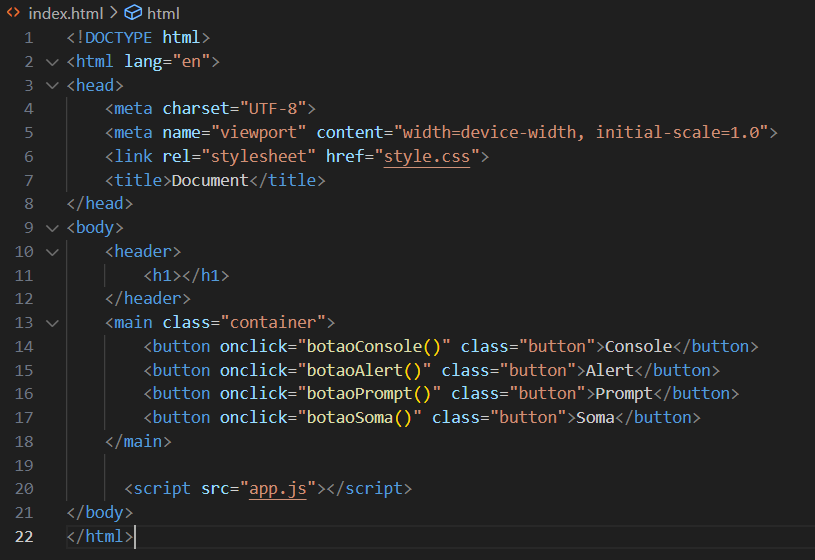
HTML
 JS
JS

Olá, Parece que está tudo certo, porém não consigo reproduzir! No console aparece isso:
 E, ao clicar nos botões, nada acontece.
E, ao clicar nos botões, nada acontece.
HTML
 JS
JS

Oi Stéfano, tudo bem?
Você poderia mandar aqui o seu código completo? Sem ser print porque fica mais fácil de copiar e testar seu código e não corre risco de quebrar a imagem também.
Você pode usar a ferramenta de inserir bloco de código </>.
Caso haja alguma dúvida de como fazer, você pode assistir esse alura+ sobre como turbinar seus estudos com o fórum.
Um abraço e bons estudos.
Não sei se irá aparecer certo o código completo aqui..
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<header>
<h1></h1>
</header>
<main class="container">
<button onclick="botaoConsole()" class="button">Console</button>
<button onclick="botaoAlert()" class="button">Alert</button>
<button onclick="botaoPrompt()" class="button">Prompt</button>
<button onclick="botaoSoma()" class="button">Soma</button>
</main>
<script src="app.js"></script>
</body>
</html>
//Altere o conteúdo da tag h1 com document.querySelector e atribua o seguinte texto: Hora do Desafio.
let titulo = document.querySelector ('h1');
titulo.innerHTML = ('Hora do Desafio');
//Crie uma função que exiba no console a mensagem O botão foi clicado sempre que o botão Console for pressionado.
function botaoConsole(){
console.log ('O botão foi pressionado');
}
//Crie uma função que exiba um alerta com a mensagem: Eu amo JS, sempre que o botão Alerta for pressionado.
function botaoAlert(){
alert ('Eu amo JS');
}
//Crie uma função que é executada quando o botão prompt é clicado, perguntando o nome de uma cidade do Brasil. Em seguida, exiba um alerta com a mensagem concatenando a resposta com o texto: Estive em {cidade} e lembrei de você.
function botaoPrompt(){
let cidade = prompt ('Fale uma cidade do Brasil?');
alert (`Estive em ${cidade} e lembrei de você.`);
}
//Ao clicar no botão soma, peça 2 números e exiba o resultado da soma em um alerta.
function botaoSoma(){
let soma1 = parseInt(prompt('Diga um número: '));
let soma2 = parseInt(prompt('Diga um número: '));
let totalSoma = num1 + num2;
alert (`O resultado da soma entre ${num1} + ${num2} é ${totalSoma}`);
}
o texto corrido do html não consigo postar aqui, ele interpreta como os botões...
Oi Stéfano!
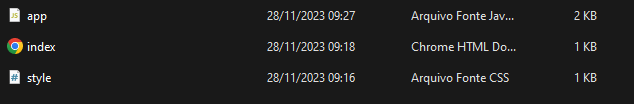
Fiz uns testes mas esse erro não ocorreu aqui, você pode verificar se a pasta do seu projeto está assim, com esses mesmos arquivos:

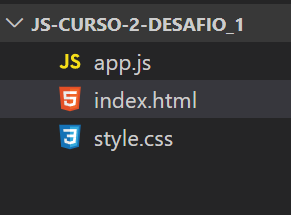
E se no seu editor de código elas aparecem assim:

O erro que encontrei foi no último desafio, onde você criou as variáveis soma1 e soma2, mas depois tentou usar num1 e num2 para calcular a soma, isso levará a um erro de referência indefinida, porque o JavaScript não sabe o que são num1 e num2. E o mesmo acontece na linha onde você calcula a soma
Ajustei as variáveis para o código funcionar:
function botaoSoma(){
let soma1 = parseInt(prompt('Diga um número: '));
let soma2 = parseInt(prompt('Diga um número: '));
let totalSoma = soma1 + soma2;
alert (`O resultado da soma entre ${soma1} + ${soma2} é ${totalSoma}`);
}
Lembre de salvar todas as alterações. Aqui você pode ver o resultado do teste que fiz com seu código:

Por favor, faça as verificações acima. Fico no aguardo.
Abraços.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<header>
<h1></h1>
</header>
<main class="container">
<button onclick="botaoConsole()" class="button">Console</button>
<button onclick="botaoAlert()" class="button">Alert</button>
<button onclick="botaoPrompt()" class="button">Prompt</button>
<button onclick="botaoSoma()" class="button">Soma</button>
</main>
<script src="app.js"></script>
</body>
</html>
//Altere o conteúdo da tag h1 com document.querySelector e atribua o seguinte texto: Hora do Desafio.
let titulo = document.querySelector ('h1');
titulo.innerHTML = ('Hora do Desafio');
//Crie uma função que exiba no console a mensagem O botão foi clicado sempre que o botão Console for pressionado.
function botaoConsole(){
console.log ('O botão foi pressionado');
}
//Crie uma função que exiba um alerta com a mensagem: Eu amo JS, sempre que o botão Alerta for pressionado.
function botaoAlert(){
alert ('Eu amo JS');
}
//Crie uma função que é executada quando o botão prompt é clicado, perguntando o nome de uma cidade do Brasil. Em seguida, exiba um alerta com a mensagem concatenando a resposta com o texto: Estive em {cidade} e lembrei de você.
function botaoPrompt(){
let cidade = prompt ('Fale uma cidade do Brasil?');
alert (`Estive em ${cidade} e lembrei de você.`);
}
//Ao clicar no botão soma, peça 2 números e exiba o resultado da soma em um alerta.
function botaoSoma(){
let soma1 = parseInt(prompt('Diga um número: '));
let soma2 = parseInt(prompt('Diga um número: '));
let totalSoma = soma1 + soma2;
alert (`O resultado da soma entre ${soma1} + ${soma2} é ${totalSoma}`);
}
Me intromentendo aqui, testei e tb funcionou aqui.
Vi teu vídeo e percebi que vc não salvou o arquivo index.html, veja essa bolinha branca significa que tem coisas sem salvar ->

Se nao der certo testa em outro navegador e usa extensão live server https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer ela ajuda d+ pra testar os códigos
caraca!! era isso!! top! obrigadão.. pensei q o ctrl+S era pra tudo!! mas agora aprendi que não!