Olá.

Olá.

Olá, Luana! Tudo bem?
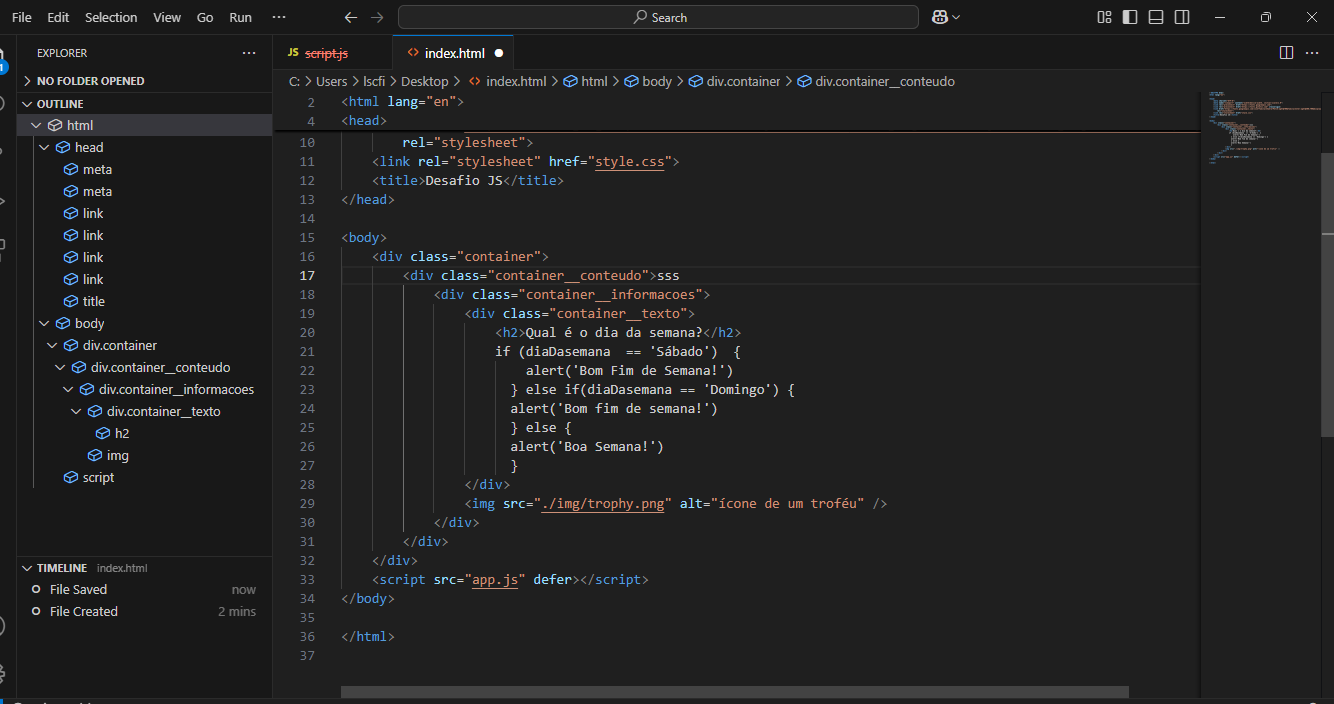
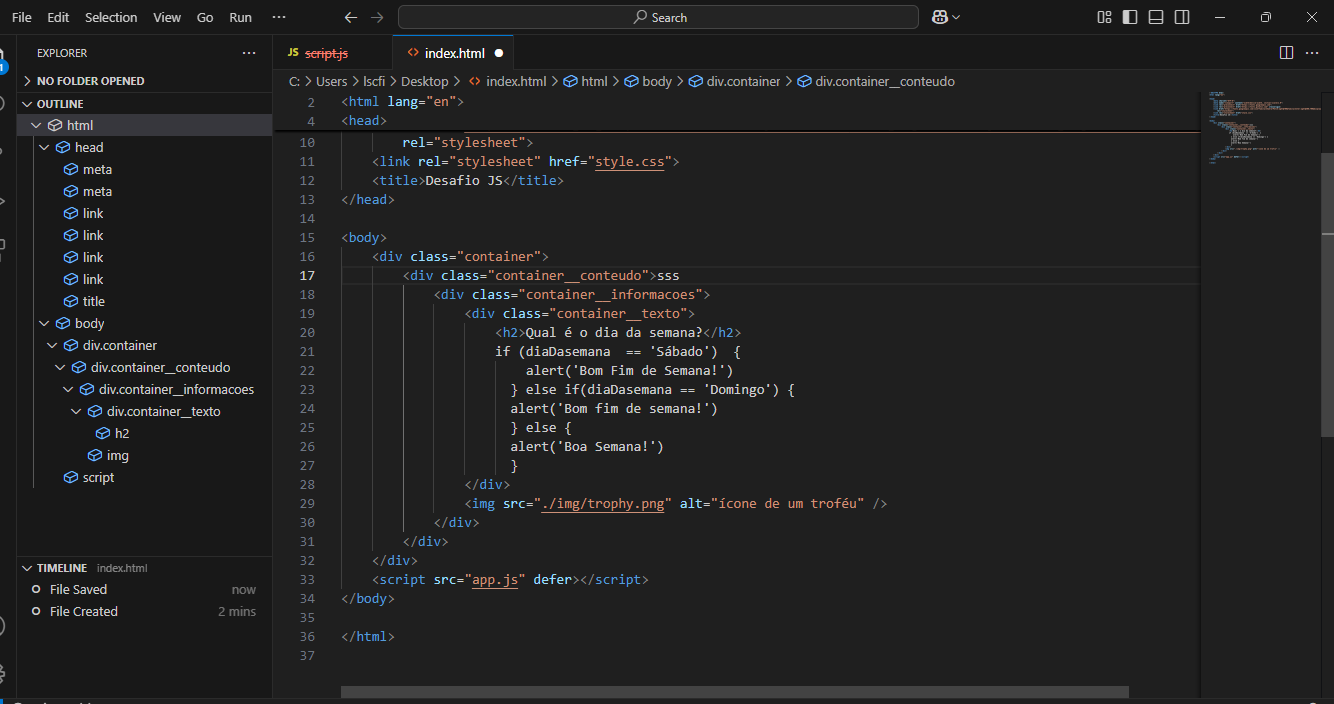
Parece que você está trabalhando no primeiro desafio, que envolve perguntar ao usuário qual é o dia da semana.
Na imagem que você compartilhou, o código JavaScript está sendo inserido diretamente dentro do HTML, mas não está dentro de uma tag <script>. Para que o JavaScript funcione corretamente, ele precisa estar em uma tag <script> ou em um arquivo JavaScript separado.
Aqui está um exemplo de como você pode estruturar o código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Desafio JS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="container_conteudo">
<div class="container_informacoes">
<div class="container_texto">
<h2>Qual é o dia da semana?</h2>
<script>
var diaDaSemana = prompt("Qual é o dia da semana?");
if (diaDaSemana === 'Sábado' || diaDaSemana === 'Domingo') {
alert('Bom fim de semana!');
} else {
alert('Boa semana!');
}
</script>
</div>
</div>
<img src="./img/trophy.png" alt="ícone de um troféu" />
</div>
</div>
</body>
</html>
Certifique-se de que o JavaScript está dentro de uma tag <script> e que o arquivo app.js está corretamente referenciado se você optar por separar o JavaScript em um arquivo externo.
Espero ter ajudado e bons estudos!