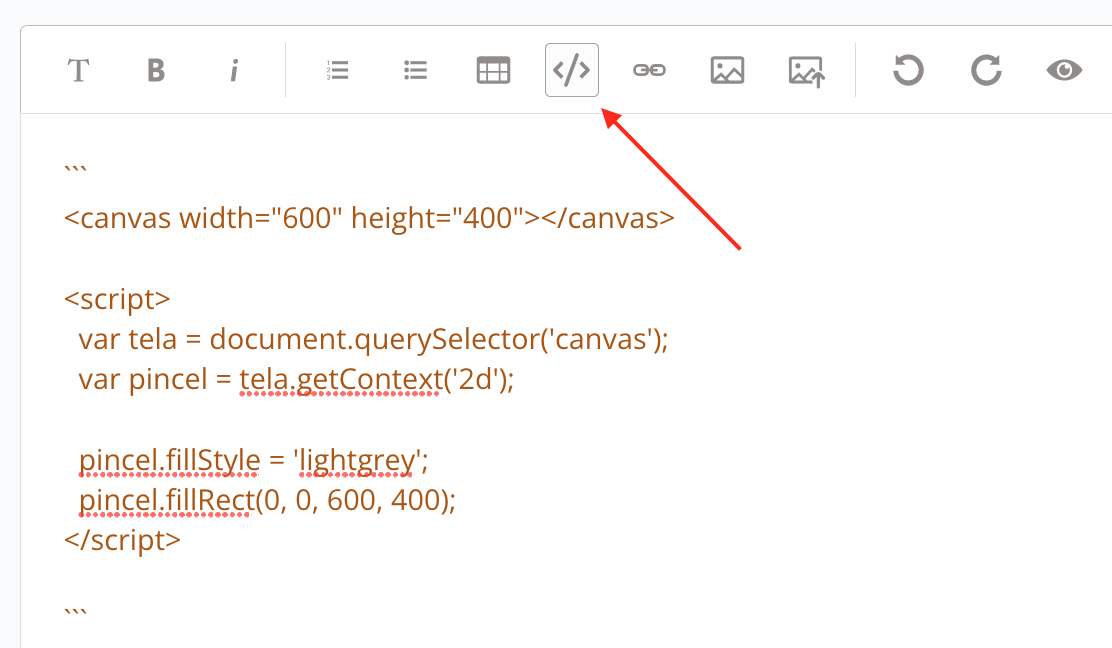
Não estou conseguindo entender onde estou errando no código do desafio. Fiz igual as respostas do professor, mas não acontece nada. Alguém pode me ajudar?
alert('Boas vindas ao nosso site!'); let nome = 'Lua'; let idade = 25; let numeroDeVendas = 50; let saldoDisponivel = 1000; alert('Erro! Preencha todos os campos'); let mensagemDeErro = 'Erro! Preencha todos os campos'; alert(mensagemDeErro); let nome = prompt('Nome?'); let idade = prompt('idade?'); let idade = prompt('idade?'); if (idade >= 18) { alert('Pode tirar a habilitação!'); }