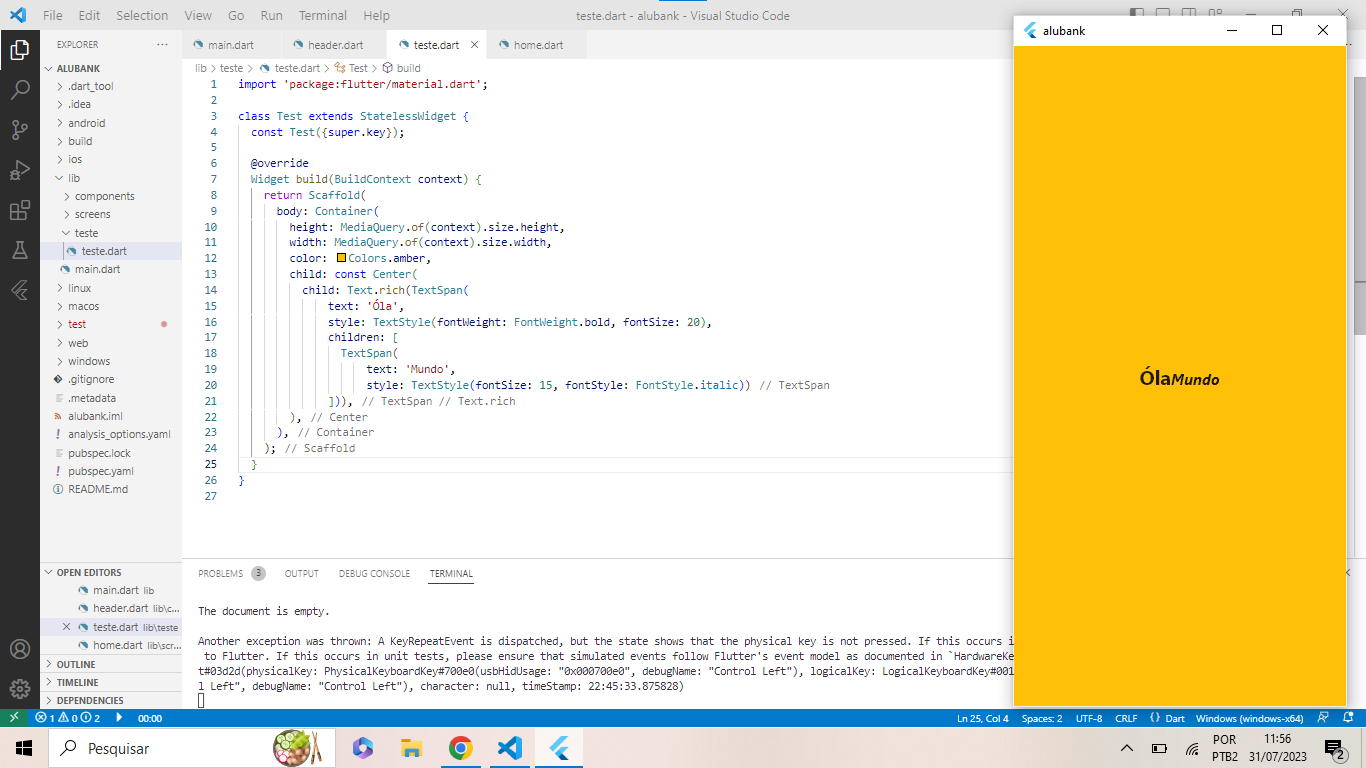
class Test extends StatelessWidget {
const Test({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
color: Colors.amber,
child: const Center(
child: Text.rich(TextSpan(
text: 'Óla',
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 20),
children: [
TextSpan(
text: 'Mundo',
style: TextStyle(fontSize: 15, fontStyle: FontStyle.italic))
])),
),
),
);
}
}