

Oi, Vinicius! Tudo bem?
Parabéns pelo desempenho, é super bacana poder acompanhar a sua evolução aqui no fórum!
Deixo como contribuição apenas algumas sugestões: em relação a atividade 2, em que precisamos calcular o valor do fatorial de um número passado como parâmetro, podemos implementar o seguinte código:
function calcularFatorial(numero) {
if (numero === 0 || numero === 1) {
return 1;
}
let fatorial = 1;
for (let i = 2; i <= numero; i++) {
fatorial *= i;
}
return fatorial;
}
// Exemplo de uso
let numero = 5;
let resultado = calcularFatorial(numero);
console.log(`O fatorial de ${numero} é ${resultado}`);
Somado a isso, podemos mostrar na tela a tabuada de um número dado como parâmetro de acordo com o seguinte código:
function mostrarTabuada(numero) {
for (let i = 1; i <= 10; i++) {
let resultado = numero * i;
console.log(`${numero} x ${i} = ${resultado}`);
}
}
// Exemplo de uso
let numero = 7;
mostrarTabuada(numero);
Espero ter ajudado! Caso tenha ficado alguma dúvida, sinta-se à vontade em comunicar, estou à disposição!
Um forte abraço e bons estudos!
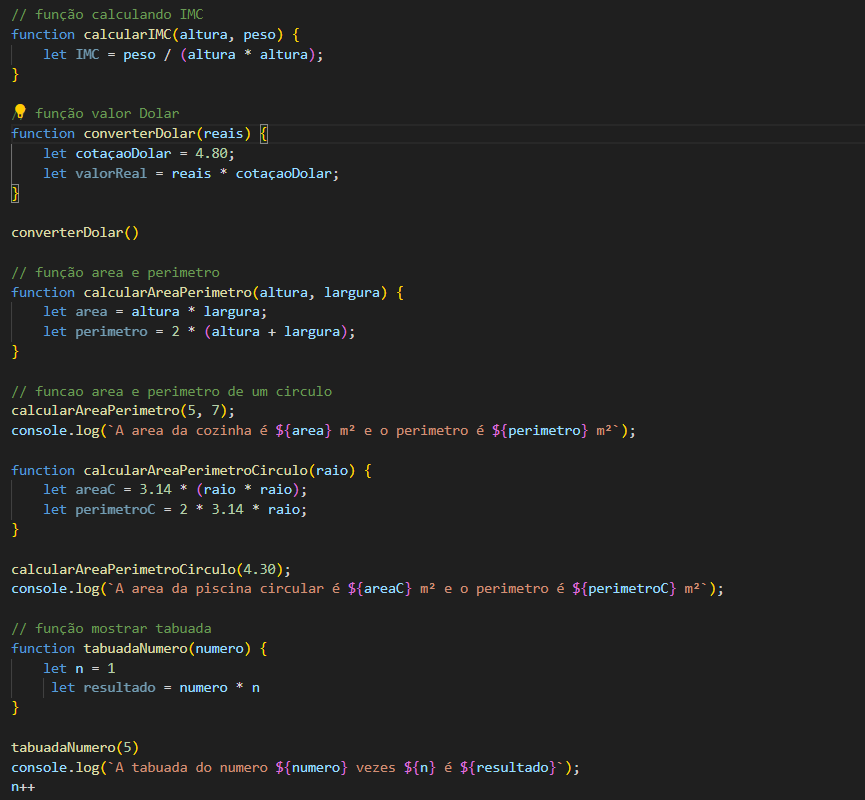
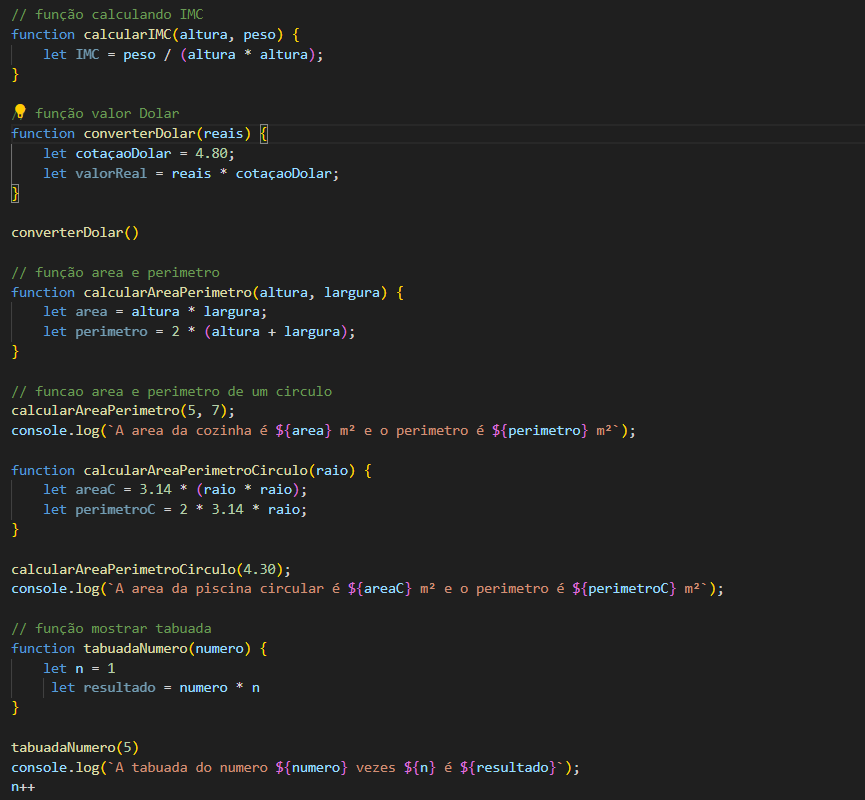
eu vi esse exemplo do prefessor, porem não entendi muito bem o codigo
fiquei em duvida sobre o porque do === e nao ==, qual a diferença, e também não sei como funciona o for o e esse i o que significa, o i parece-me o nome dado mas ainda sim tenho duvidas sobre o resto