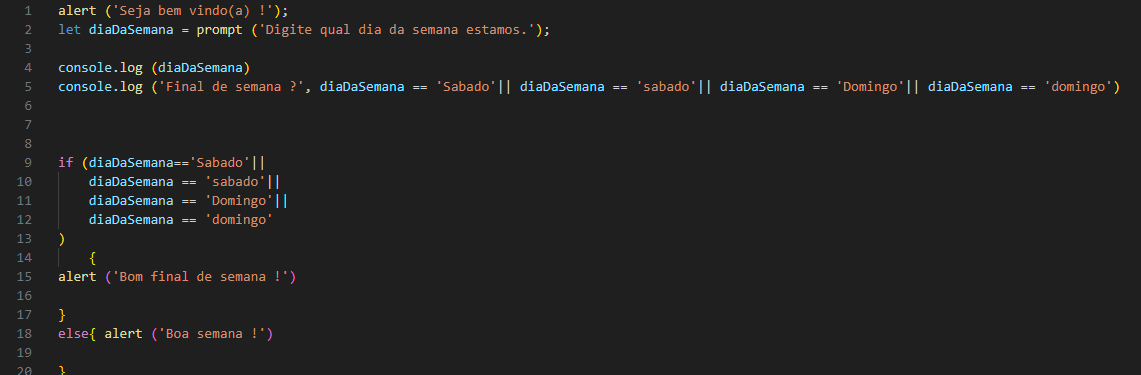
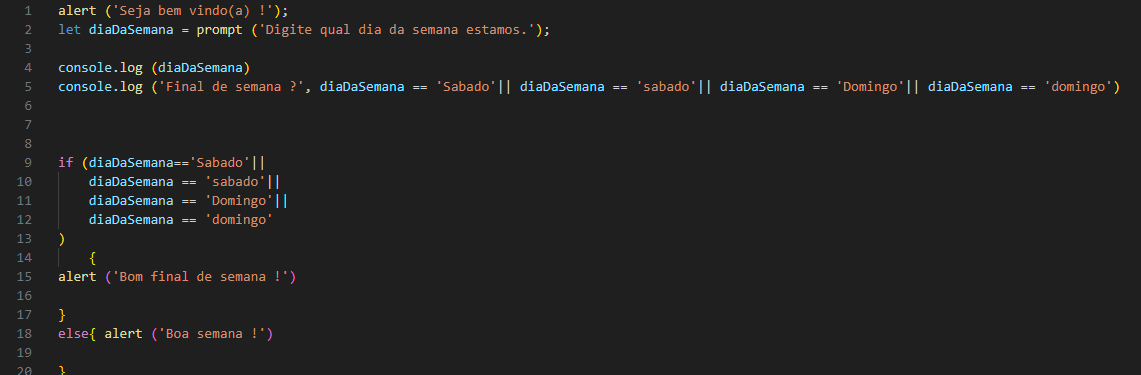
Obs - Coloquei uma variável amais para o sabado e domingo, pois levei em consideracao que op usuario poderia digitar em letra maiuscula. Se alguem souber de alguma maneira melhor de lidar com isso me diga pf. Desde já agradeço

Obs - Coloquei uma variável amais para o sabado e domingo, pois levei em consideracao que op usuario poderia digitar em letra maiuscula. Se alguem souber de alguma maneira melhor de lidar com isso me diga pf. Desde já agradeço

Oii, João!
Parabéns por concluir o desafio!
Quando queremos comparar textos digitados pela pessoa usuária, um desafio comum é lidar com letras maiúsculas e minúsculas. Por exemplo, "Domingo", "domingo" e "DOMINGO" são a mesma coisa para nós, mas para o JavaScript, são diferentes. Isso pode atrapalhar as comparações no código.
Pra resolver isso de forma simples, podemos padronizar o texto usando os métodos .toLowerCase() ou .toUpperCase(). Assim, não importa como a pessoa usuária escreveu: o texto sempre será comparado da mesma forma.
Você pode fazer assim:
alert('Seja bem-vindo(a)!');
let diaDaSemana = prompt('Digite qual dia da semana estamos:').toLowerCase();
if (diaDaSemana === 'sábado' || diaDaSemana === 'sabado' || diaDaSemana === 'domingo') {
alert('Bom fim de semana!');
} else {
alert('Boa semana!');
}
O que está acontecendo aqui:
prompt(...) coleta o que o usuário digitou..toLowerCase() transforma tudo em letras minúsculas (por exemplo, "DOMINGO" vira "domingo").if compara apenas com as versões minúsculas dos dias da semana.Desse jeito, você evita ter que escrever várias combinações como "Domingo", "DOMINGO", "domingo", etc. É como combinar um padrão antes de fazer a comparação, facilitando a lógica e deixando o código mais limpo.