Como faço para transformar um DataFrame para png ou para html?
Como faço para transformar um DataFrame para png ou para html?
Oi Igor! Tudo bem contigo?
Vamos utilizar o seguinte dataframe como exemplo:
import pandas as pd
df = pd.DataFrame({'A': [1,2,3,4],
'B':['A','B','C','D']})
dfResultado:
| A | B | |
|---|---|---|
| 0 | 1 | A |
| 1 | 2 | B |
| 2 | 3 | C |
| 3 | 4 | D |
1 - Transformando o dataframe no formato png
Para isso, podemos utilizar a biblioteca dataframe_image. Primeiramente, fazemos a instalação dela:
pip install dataframe_imageEm seguida, podemos importar essa biblioteca e, por meio do método export, podemos exportar esse dataframe no formato png:
import dataframe_image as dfi
dfi.export(df, 'dataframe.png')Assim, será criado um arquivo no formato png com o nome que você der pra ele, que, no caso do exemplo é dataframe.png.
No entanto, essa biblioteca funciona apenas no Jupyter Notebook. Sendo assim, caso você esteja utilizando o Google Colab, para salvar um dataframe como uma imagem, é necessário utilizar a biblioteca matplotlib e fazer esse processo de forma mais manual:
import pandas as pd
import matplotlib.pyplot as plt
from pandas.plotting import table
fig, ax = plt.subplots(figsize=(12, 2)) # criando a figura
ax.xaxis.set_visible(False) # escondendo o eixo x
ax.yaxis.set_visible(False) # escondendo o eixo y
ax.set_frame_on(False) # escondendo a moldura da figura
tabela = table(ax, df, loc='upper right', colWidths=[0.17]*len(df.columns)) # salvando o dataframe na figura e definindo a posição dele nessa figura
tabela.auto_set_font_size(False) # desativando o tamanho da fonte automática
tabela.set_fontsize(14) # definindo o tamanho da fonte
tabela.scale(1.5, 1.5) # definindo o tamanho da tabela
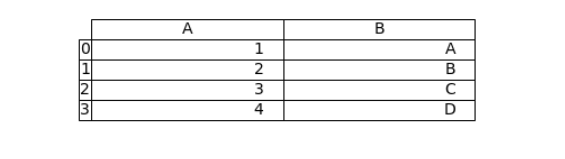
plt.savefig('tabela.png', transparent=True) # salvando a tabela no formato pngResultado:

Com o código acima teremos uma imagem de forma bem simples do nosso dataframe, mas existem alguns recursos que podem ser utilizados para estilizar a imagem do seu dataframe, caso seja de seu interesse.
2 - Transformando o dataframe em html
Para isso, podemos utilizar o método to_html da biblioteca pandas. Observe um exemplo de sua utilização:
import pandas as pd
df_html = df.to_html()
print(df_html)Resultado:
<table border="1" class="dataframe">
<thead>
<tr style="text-align: right;">
<th></th>
<th>A</th>
<th>B</th>
</tr>
</thead>
<tbody>
<tr>
<th>0</th>
<td>1</td>
<td>A</td>
</tr>
<tr>
<th>1</th>
<td>2</td>
<td>B</td>
</tr>
<tr>
<th>2</th>
<td>3</td>
<td>C</td>
</tr>
<tr>
<th>3</th>
<td>4</td>
<td>D</td>
</tr>
</tbody>
</table>Caso quisermos salvar esse html em um arquivo separado, podemos fazer o seguinte:
arquivo = open("index.html", "w") # criando o arquivo index.html e abrindo no modo de escrita
arquivo.write(df_html) # salvando o conteúdo de df_html no arquivo index.html
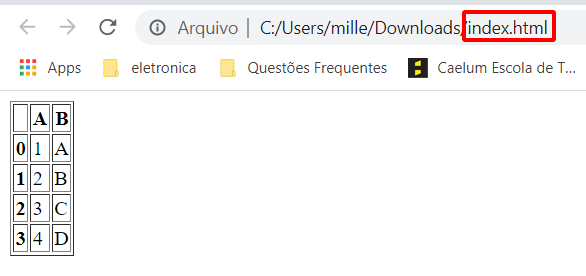
arquivo.close() # fechando o arquivoApós salvo, podemos abrir o arquivo index.html no navegador para conseguirmos visualizar a tabela:

Espero que isso te ajude! Vou deixar aqui o link da biblioteca e do método que utilizamos para transformar o dataframe em png e html:
Qualquer dúvida estou à disposição. Bons estudos!
Perfeito! Obrigado!