Oi, dev! Tudo bem?
Desculpa a demora por um retorno.
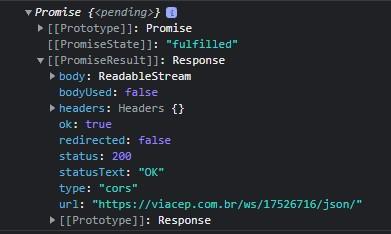
Quando fazemos uma requisição usando o fetch a resposta recebida é inicialmente em um formato de fluxo de bytes (binário), representado como um objeto ReadableStream. Para ler o conteúdo da resposta, é necessário transformar o fluxo de bytes em um formato que possa ser manipulado pelo JavaScript, como um objeto JavaScript.
O método .json() transforma o fluxo de bytes em um objeto JavaScript, retornando uma Promise, que, entretanto só será resolvida após a leitura completa do fluxo de bytes, portanto, isso pode levar algum tempo. Dessa forma, como as operações de leitura do fluxo de bytes são assíncronas, o retorno do método .json() não é o objeto JavaScript em si, mas sim uma Promise que será resolvida posteriormente, por isso, faz-se necessário o uso do .then, que é um método que é chamado apenas quando uma Promise for resolvida, e permite que você defina o que deve ser feito quando a tarefa assíncrona for concluída com sucesso. O .then() recebe uma função callback como argumento, que será executada quando a Promise for resolvida.
Somado a isso, no exemplo dado na aula, por exemplo, inicialmente fizemos uma requisição através do fetch, após isso, através do .then fizemos uma conversão e apenas isso, para que algo seja executado após essa conversão ter sido feita precisamos utilizar o .then para executar alguma funcionalidade definida por uma função. De uma forma mais didática, é como se o segundo .then estivesse falando para o computador: “Após a conversão dos dados em JSON, então (.then) execute tal função, como exibir na tela”.
Espero ter ajudado na compreensão! Caso tenha ficado alguma dúvida, sinta-se à vontade para comunicar, estou à disposição!
Um forte abraço e bons estudos!
Caso este post tenha te ajudado, por favor, marcar como solucionado ✓