Segue abaixo o código e erro que está constando, isto tem me impedido de dar continuidade, tendo em vista que preciso para os próximos passos:

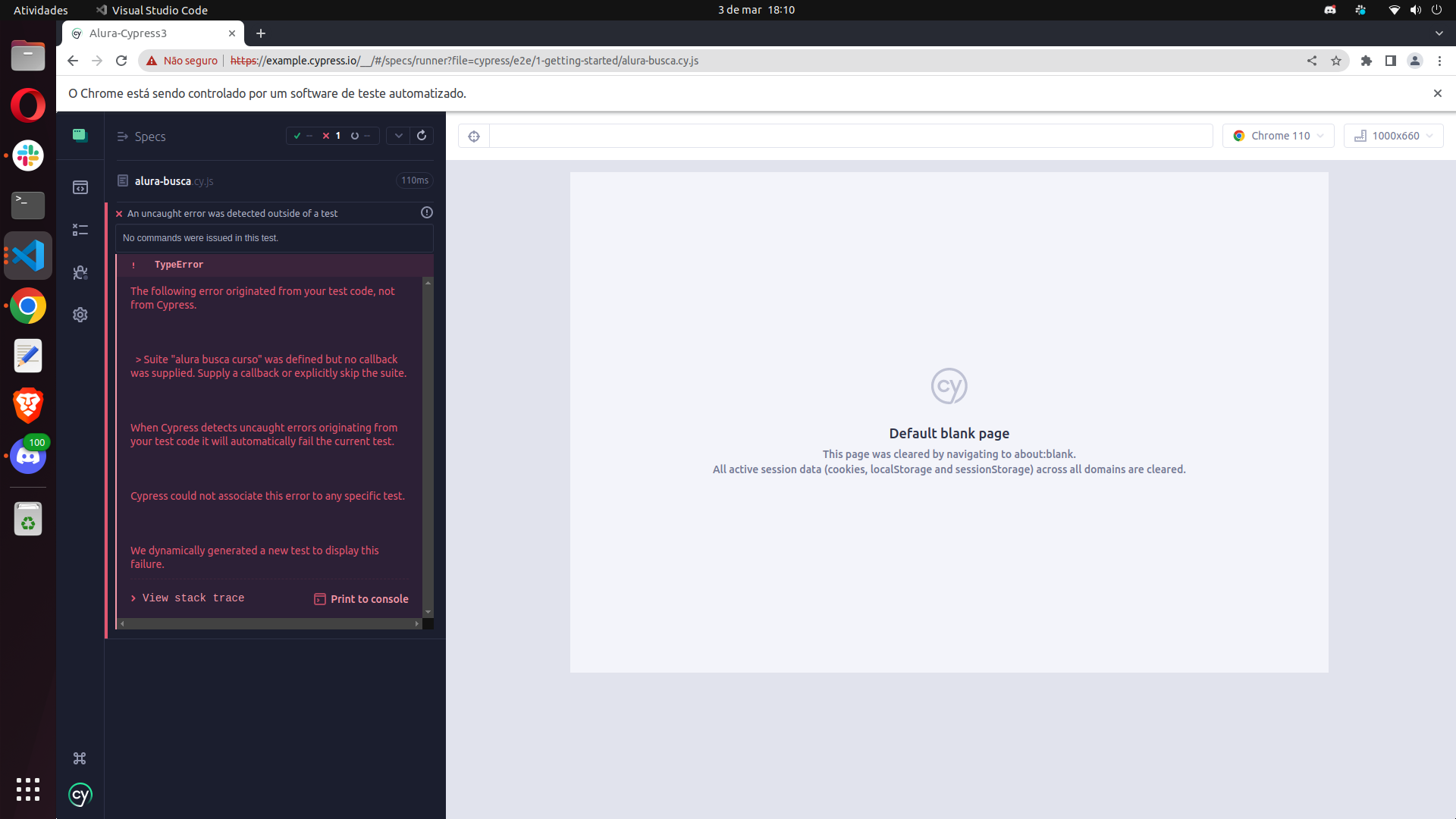
The following error originated from your test code, not from Cypress.
> Suite "alura busca curso" was defined but no callback was supplied. Supply a callback or explicitly skip the suite.
When Cypress detects uncaught errors originating from your test code it will automatically fail the current test.
Cypress could not associate this error to any specific test.
We dynamically generated a new test to display this failure.describe('alura busca curso'), () => {
beforeEach(( ) => {
cy.visit('https://www.alura.com.br/')
})
it('buscar curso de java' ,() => {
})
}




