Boa noite,
Vocês precisam atualizar o curso. Pelo menos o começo que é onde estou no momento.
A aula da instalação da Expo está muito desatualizada. O tutorial foi gravado em 2022. Isso atrasa demais nossos estudos.
A criação do app também está difícil acompanhar, visto que a instrutora usa softwares desatualizados.
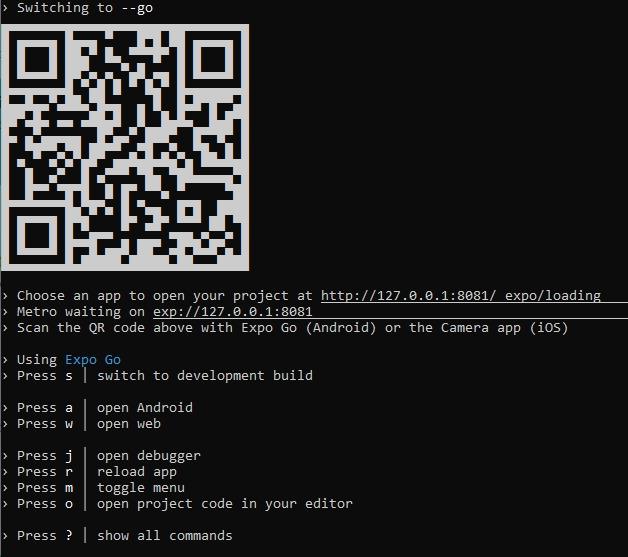
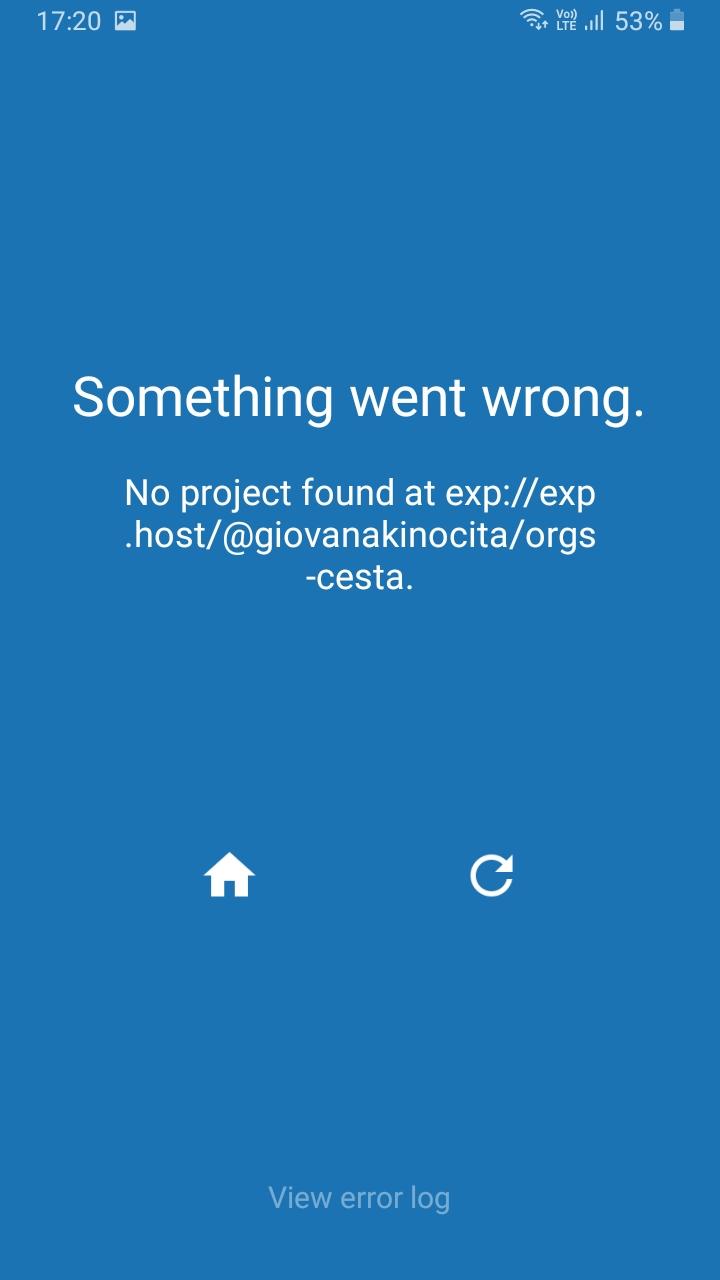
Fiz a leitura do QR Code pelo Expo Go mas aparece uma tela azul escrito "Something went wrong. Sorry abour that. You can go back to Expo home or try to reload the project." .
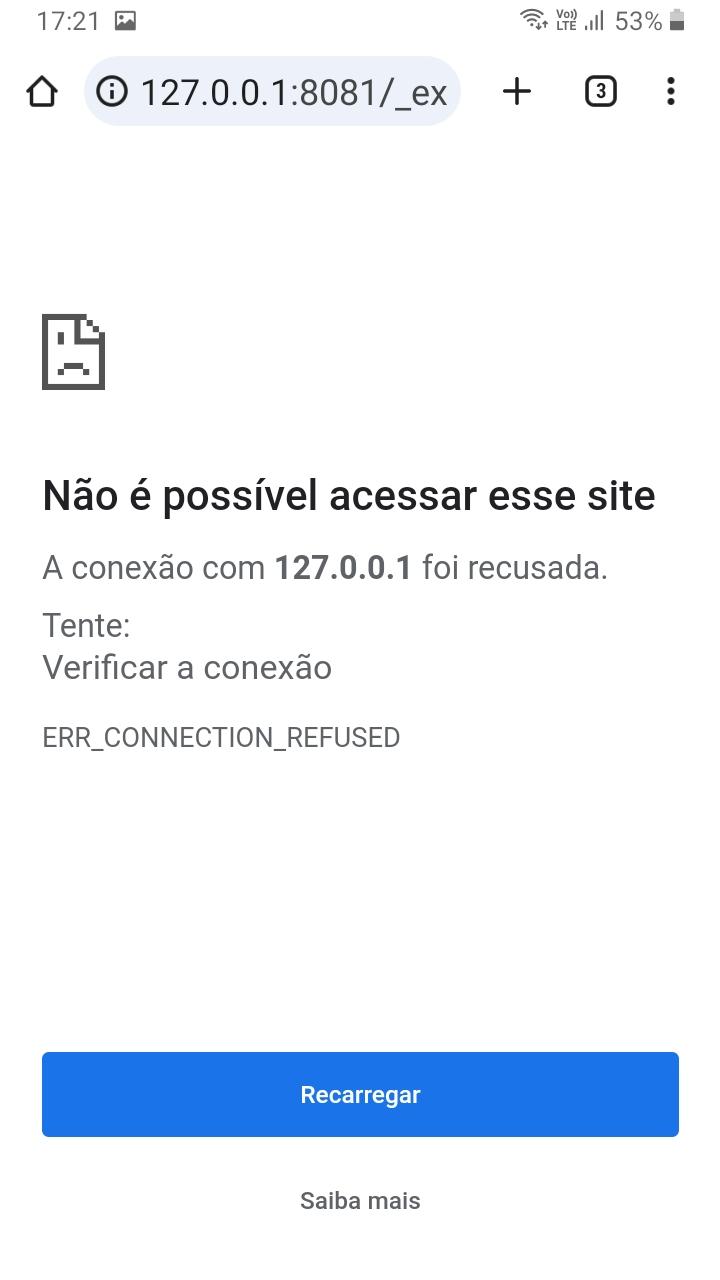
A mensagem "Open up App.js to start working on your app!" só abre no navegador. No celular não abre.
Sem falar que não abre a mesma tela que a da instrutora. Na tela dela tem várias opções como rodar no simulador IOS, rodar em Android... Aqui não aparece nada disso.
Queria desenvolver meus projetos para divulgar mas a plataforma não está ajudando.