quando eu baixo o projeto da aula os codigos de css funcionam, mas quando eu digito não muda em nada, no momento não estou conseguindo mudar o tamanho da fonte no css, vou mandar os codigos aqui pra ver se alguem consegue indentificar o problema:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
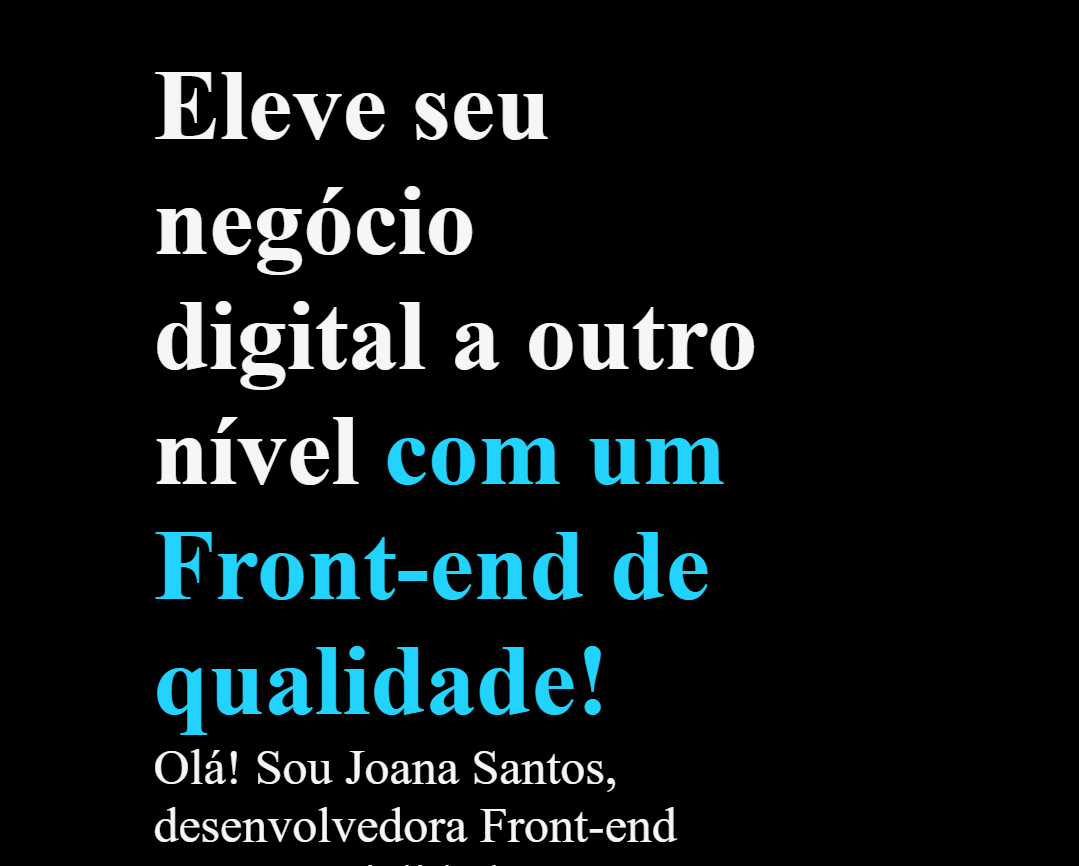
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível
<strong class="titulo-destaque">com um Front-end de qualidade!
</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<a href="https://instagram.com/rafaballerini">Instagram</a>
<a href="https://github.com/guilhermeonrails">GitHub</a>
</section>
<img src="imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer></footer>
</body>
</html>*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.titulo-destaque{
color: #22D4FD;
}
.apresentacao{
display: flex;
align-items: center;
justify-content: space-between;
margin: 10%;
}
.apresentacao__conteudo{
width: 615px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
}
.apresentacao__conteudo__texto{
font-size: 24px
}