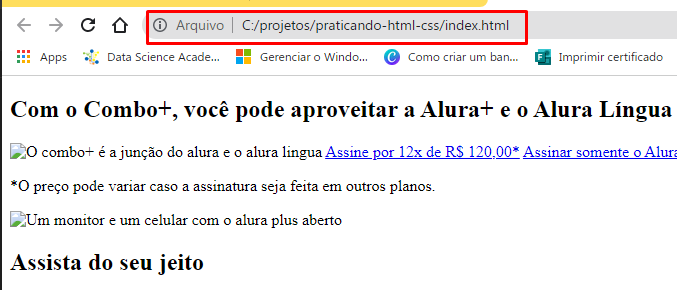
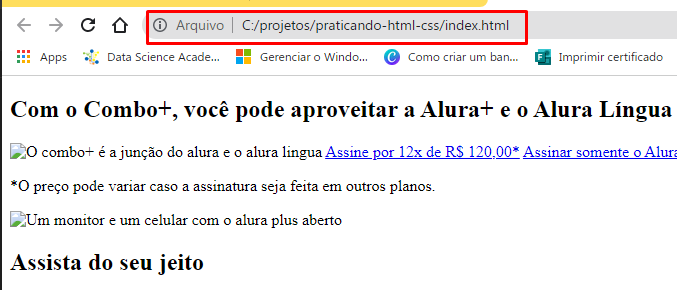
Após usar a mesma forma de publicação aplicado pela instrutora (clicar e arrastar para git, observei que o css não se aplica ao index, e o mais interessante é que os demais projetos também pararam de obedecer a formatação do css.


Após usar a mesma forma de publicação aplicado pela instrutora (clicar e arrastar para git, observei que o css não se aplica ao index, e o mais interessante é que os demais projetos também pararam de obedecer a formatação do css.


Aoba!
Tente remover o atributo
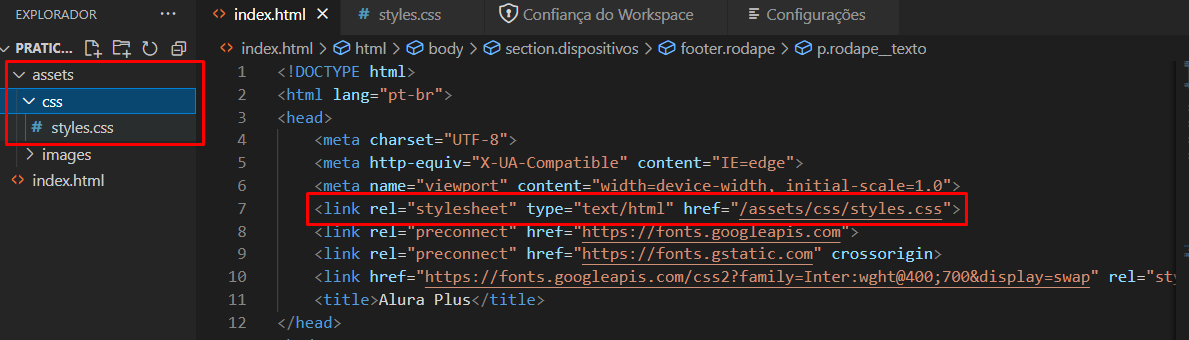
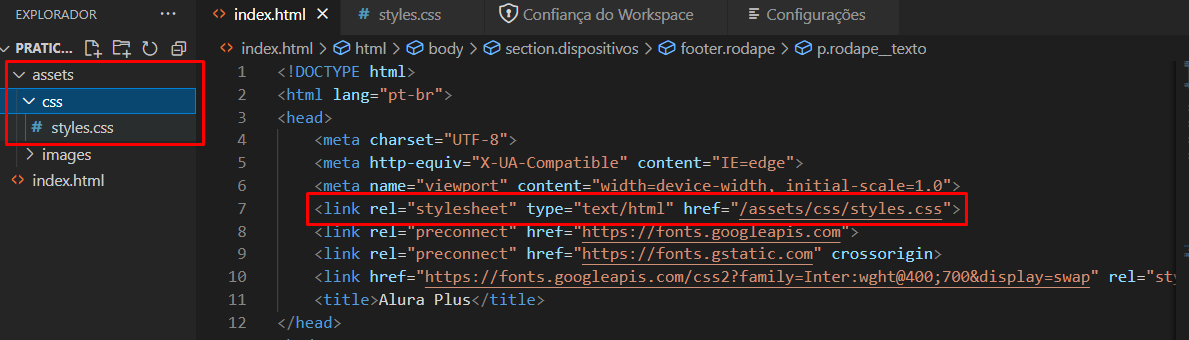
type="text/html"Com ou sem não funciona.
Oi, Alberto! Tudo bem?
Isso acontece pois você está abrindo o projeto sem o live server e o caminho das pastas no curso foram criados de acordo com o que o live server compreende: o Live Server não pode ver nenhum caminho em seu computador além da pasta que está hospedando.
Pra funcionar abrindo diretamente o html no navegador como você fez, terá que declarar o caminho relativo colocando um ponto antes da barra da pasta assets, para ele interpretar que está entrando em uma pasta dentro da que o index.html está. Dessa maneira:
<link rel="stylesheet" href="./assets/css/styles.css">Colocando esse pontinho antes da barra ele irá funcionar tanto abrindo com o arquivo html direto quanto com o live server.
Muito obrigado Mônica, funcionou 100%.