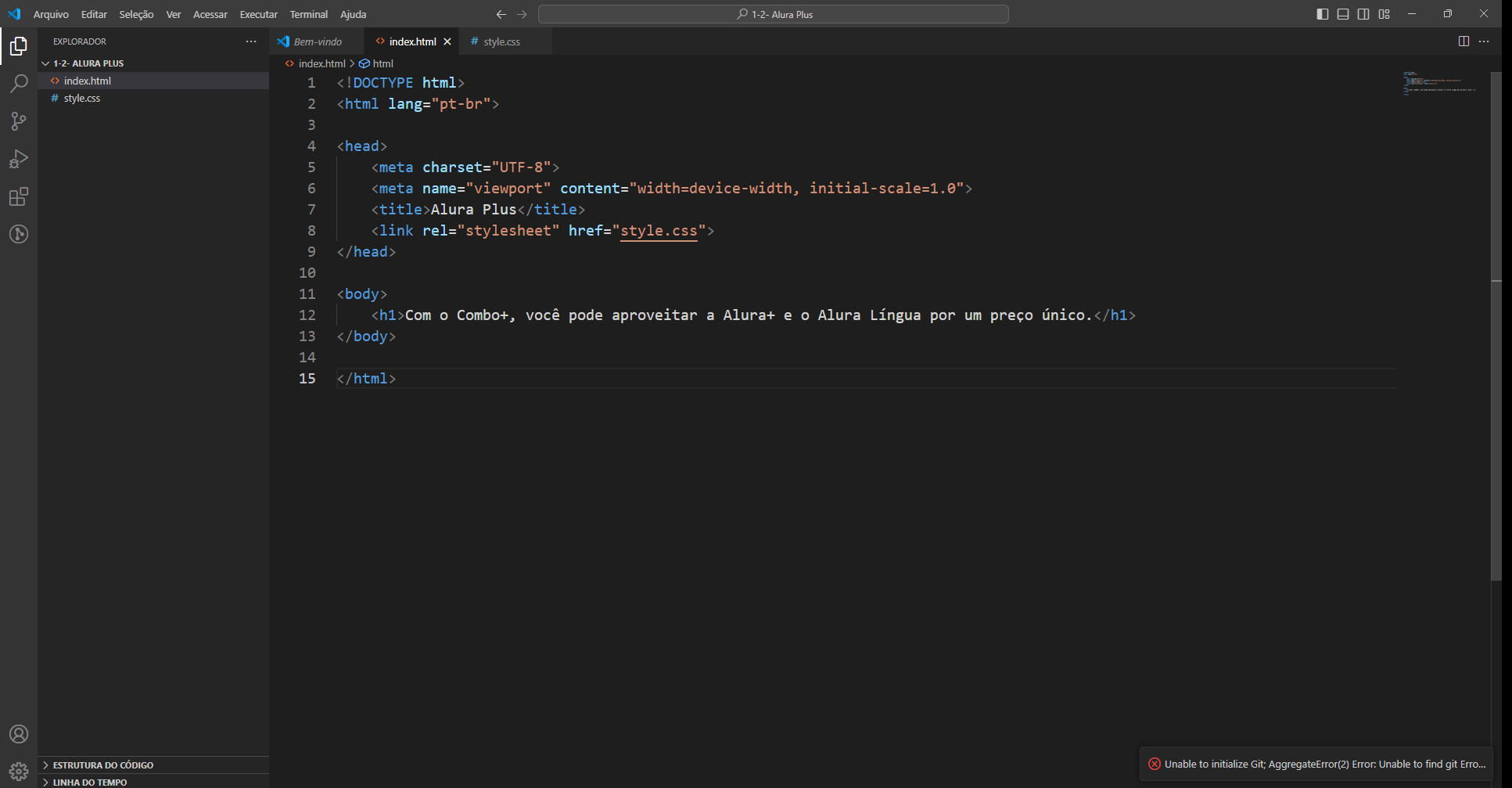
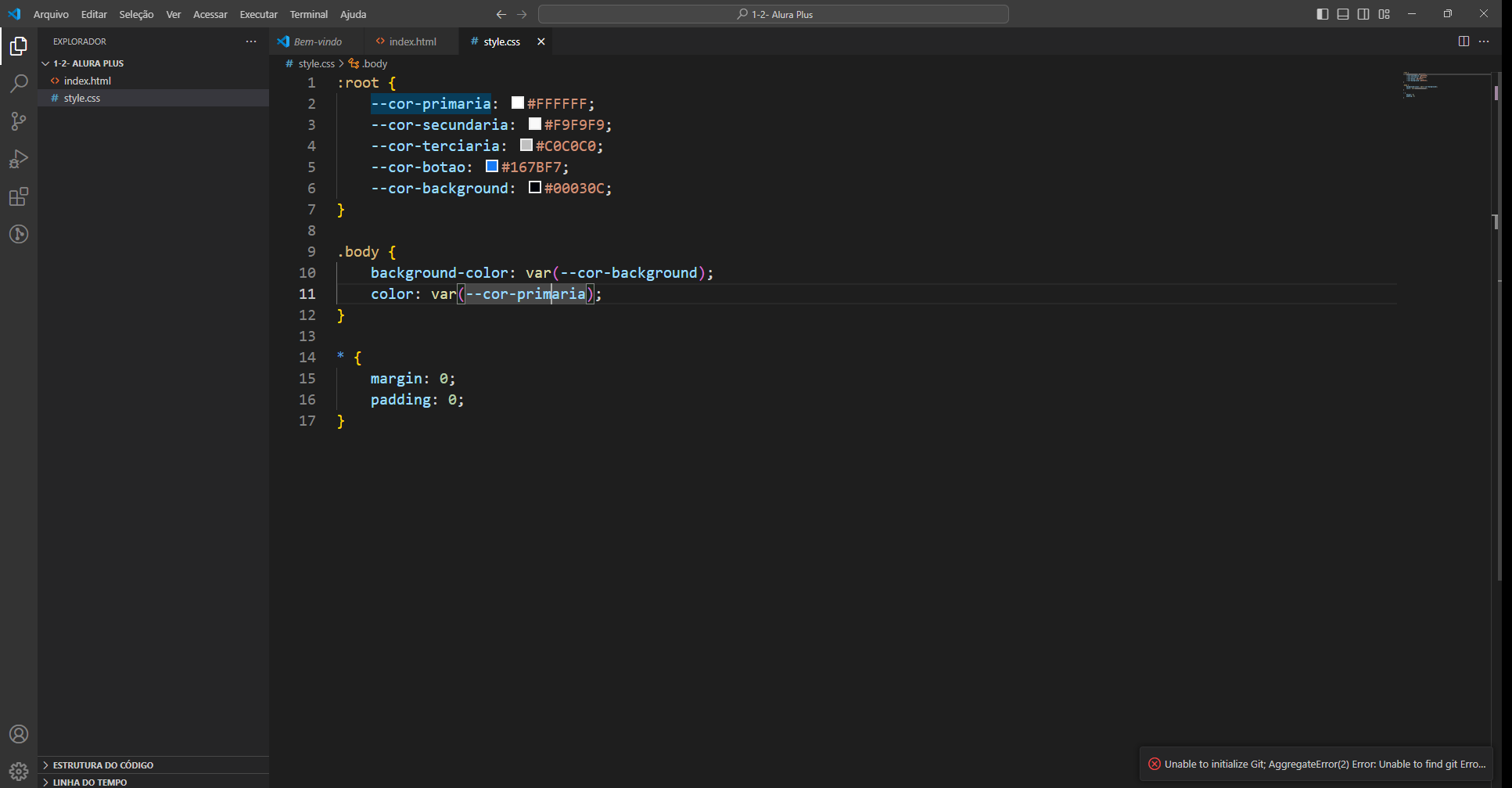
O meu CSS não está sendo aplicado. Podem ver se tem algo errado no código HTML ou CSS?
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Plus</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
</body>
</html>
:root {
--cor-primaria: #FFFFFF;
--cor-secundaria: #F9F9F9;
--cor-terciaria: #C0C0C0;
--cor-botao: #167BF7;
--cor-background: #00030C;
}
.body {
background-color: var(--cor-background);
color: var(--cor-primaria);
}
* {
margin: 0;
padding: 0;
}