**Boa noite professor,
**Não estou conseguindo fazer o meu javascript funcionar ao clicar no botão. Segue abaixo código para validação.
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HZC | Home</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap"
/>
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/estilos.css" />
</head>
<body>
<header class="cabecalho">
<button class="cabecalho__menu" aria-label="Menu"><i></i></button>
<img src="img/logo.svg" alt="Logotipo HZC" class="cabecalho__logo" />
<button class="Cabecalho__notificacao" aria-label="Notificação">
<i></i>
</button>
</header>
<nav class="menu-lateral menu-lateral--ativo">
<img
src="img/logo.svg"
alt="Logotipo da HZC"
class="menu-lateral__logo"
/>
<a
href="#"
class="menu-lateral__LINK menu-lateral__LINK--inicio menu-lateral__LINK--ativo"
>Início</a
>
<a href="#" class="menu-lateral__LINK menu-lateral__LINK--videos"
>Vídeos</a
>
<a href="#" class="menu-lateral__LINK menu-lateral__LINK--picos">Picos</a>
<a href="#" class="menu-lateral__LINK menu-lateral__LINK--integrantes"
>Integrantes</a
>
<a href="#" class="menu-lateral__LINK menu-lateral__LINK--camisas"
>Camisas</a
>
<a href="#" class="menu-lateral__LINK menu-lateral__LINK--pinturas"
>Pinturas</a
>
</nav>
<script src="index.js"></script>
</body>
</html>
Estilos.css
@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
body {
background-color: #1d232a;
font-family: 'Open sans', 'icones', sans-serif;
color: #fff;
}
.cabecalho {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #1d232a;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
}
.cabecalho__menu i::before {
content: '\e904';
font-size: 24px;
}
.Cabecalho__notificacao i::before {
content: '\e906';
font-size: 24px;
}
.cabecalho__logo {
width: 40px;
}
.menu-lateral {
display: flex;
flex-direction: column;
background-color: #15191c;
width: 75vw;
height: 100vw;
transition: left 0.25s;
z-index: 99;
position: absolute;
left: -100vw;
}
.menu-lateral--ativo {
left: 0;
transition: left 0.25s;
}
.menu-lateral__logo {
width: 118px;
align-self: center;
padding: 16px;
}
.menu-lateral__LINK {
height: 64px;
color: #95999c;
padding-left: 64px;
display: flex;
align-items: center;
}
.menu-lateral__LINK--ativo {
color: #ffffff;
padding-left: 56px;
border-left: 8px solid #ffffff;
}
.menu-lateral__LINK::before {
content: '';
width: 24px;
height: 24px;
font-size: 24px;
position: absolute;
left: 24px;
}
.menu-lateral__LINK--inicio::before {
content: '\e902';
}
.menu-lateral__LINK--videos::before {
content: '\e90e';
}
.menu-lateral__LINK--picos::before {
content: '\e909';
}
.menu-lateral__LINK--integrantes::before {
content: '\e903';
}
.menu-lateral__LINK--camisas::before {
content: '\e900';
}
.menu-lateral__LINK--pinturas::before {
content: '\e90a';
}
Javascript
const botaoMenu = document.querySelector('.cabecalho__menu')
const menu = document.querySelector('menu-lateral')
botaoMenu.addEventListener('click', () => {
menu.classList.toggle('menu-lateral--ativo')
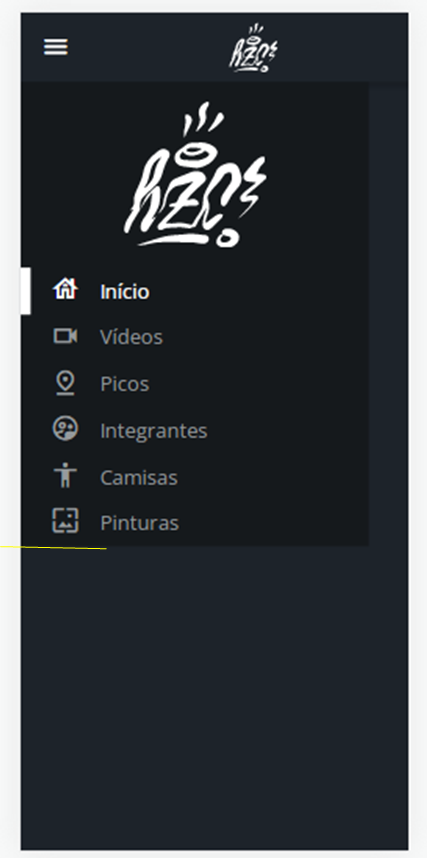
})- Outra duvida que tenho é que o meu background do menu também não vai ate o final da tela, vide foto. (sinalizei em amarelo ate onde vai o meu)