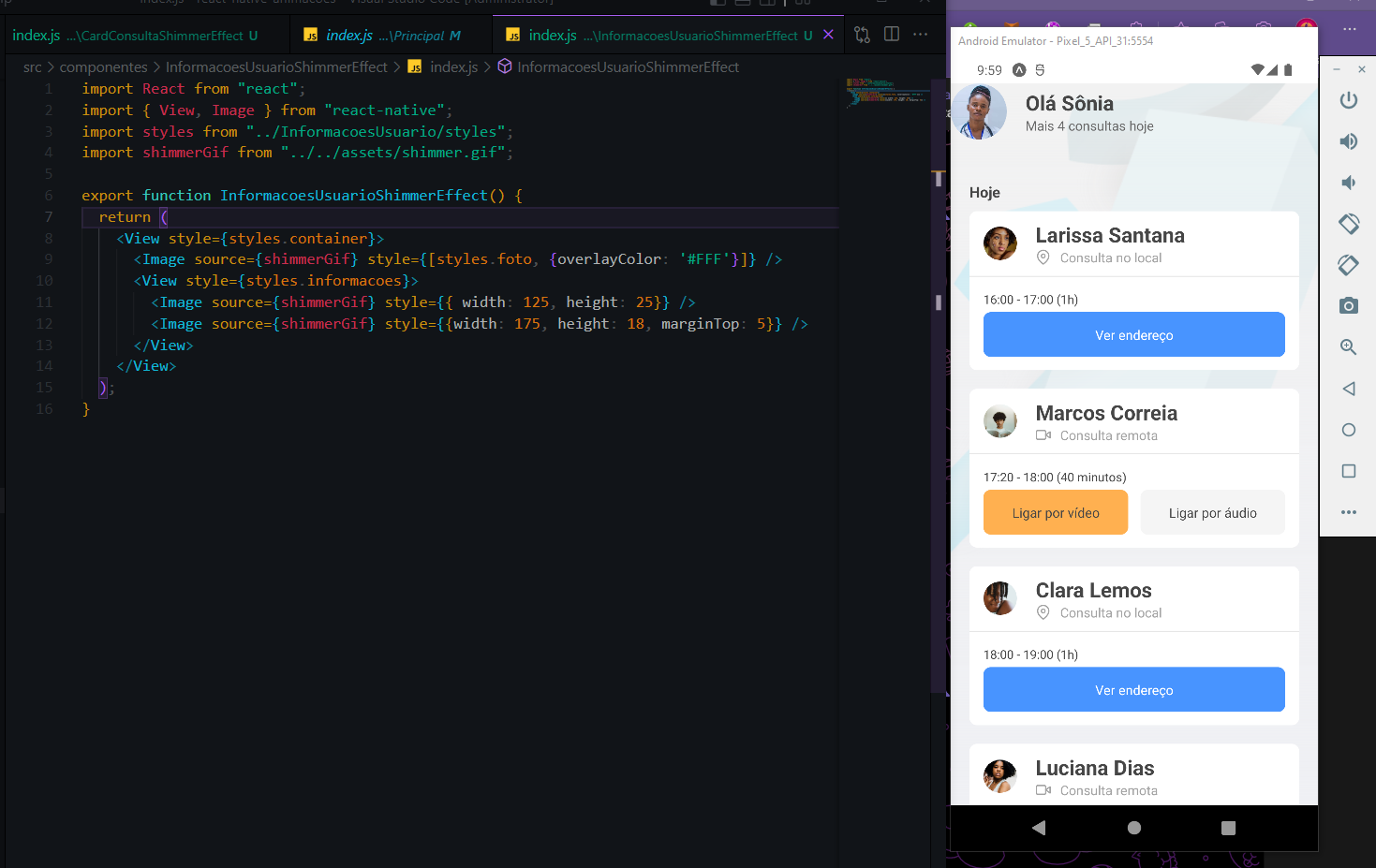
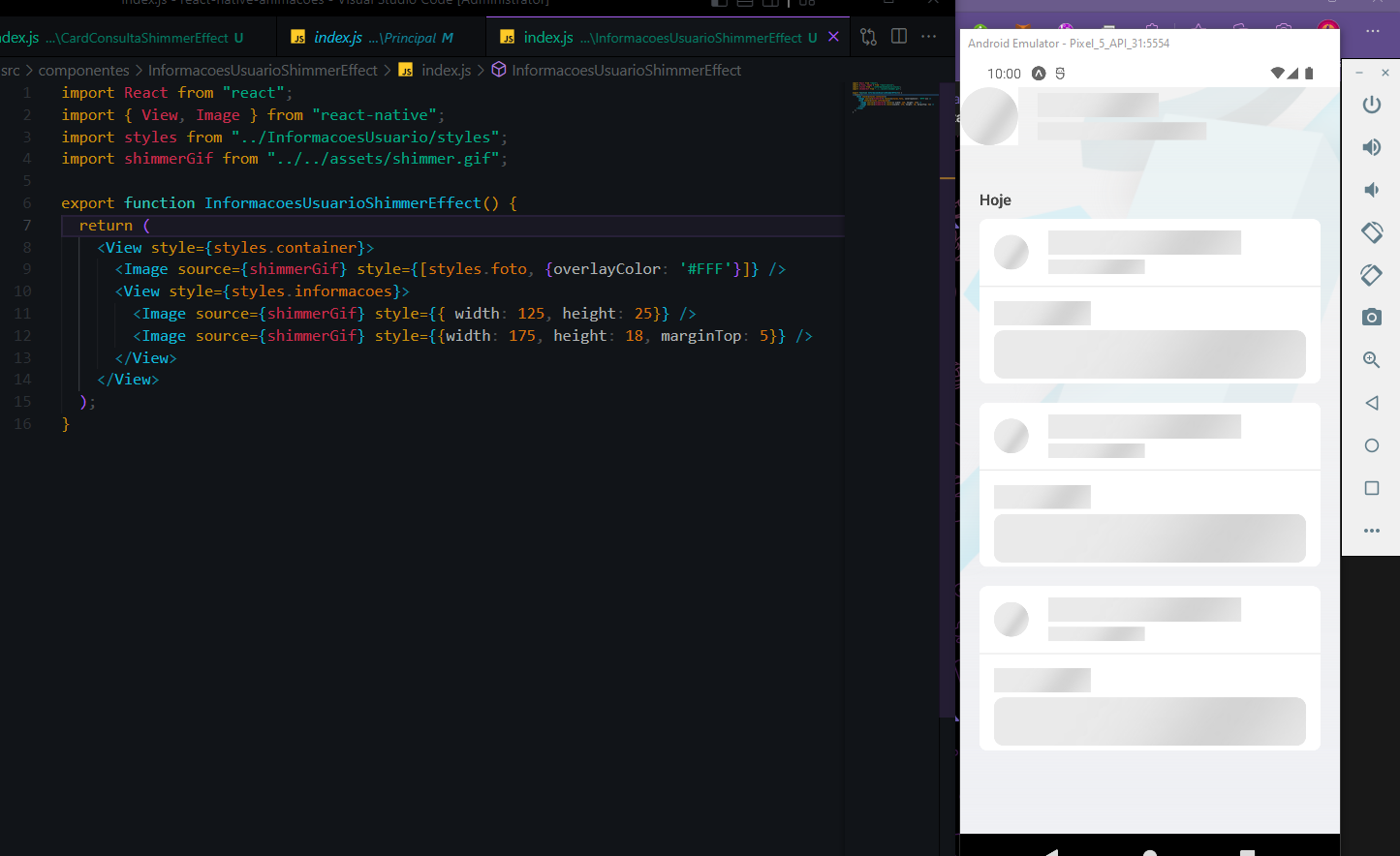
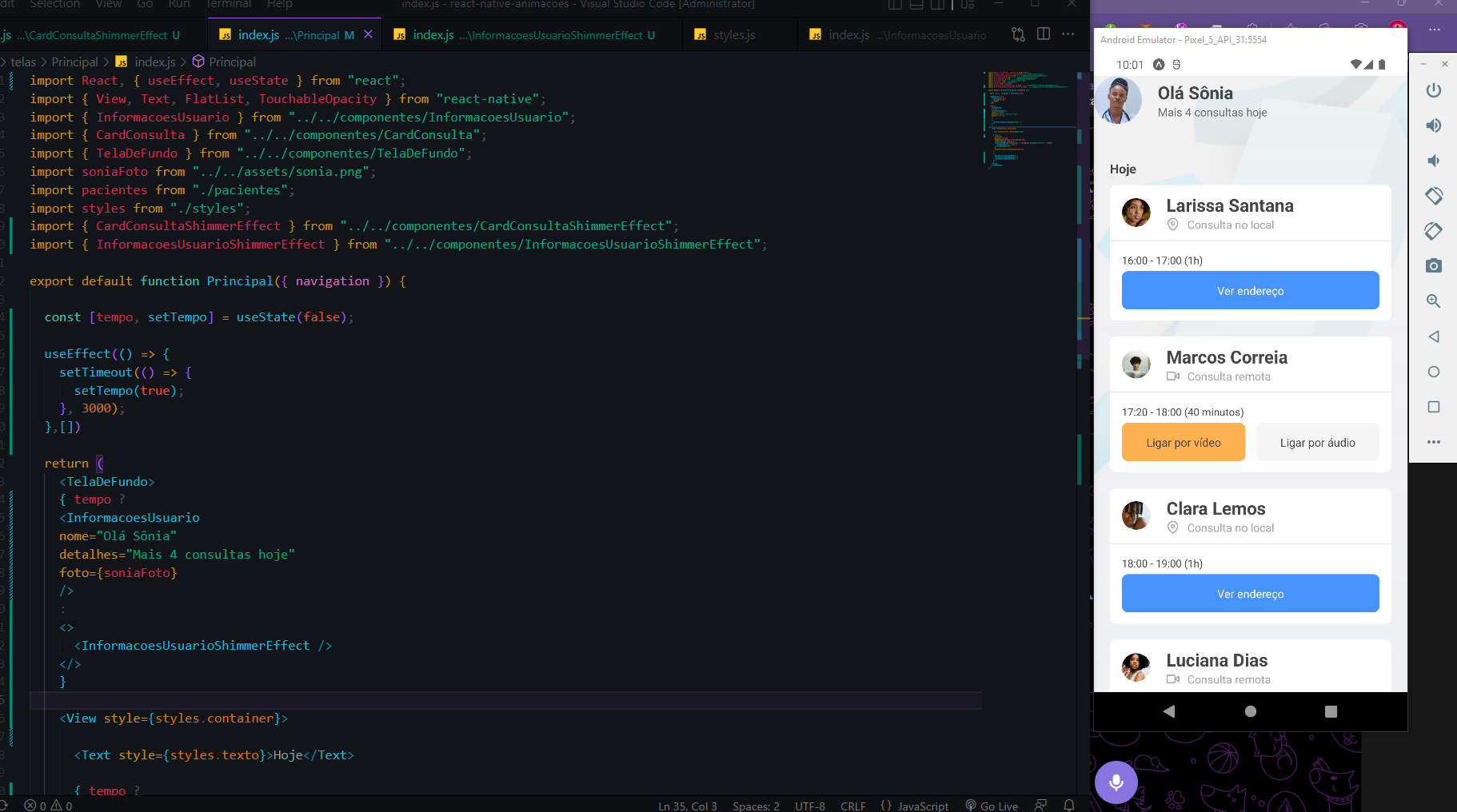
Consegui aplicar o Shimmer efferct nas infos do usuário, porém o CSS dele se perdeu e eu não consegui por de volta sem entrar em conflito com o CSS dos pacientes. Tanto durante o efeito de carregamento, quanto depois de carregado o usuário perdeu a margem.