Fala meus queridos,
Estou querendo fazer um alinhamento no CSS, porém não estou conseguindo. Queria entender melhor o por que isso não rola.
Realizei um projeto, pelo qual as respostas são dinâmicas de acordo com o que o usuário selecionar. Por ser respostas de acordo com o usuário, as respostas estão vindo do JS, onde realizei um retorno string para cada comparação.
Uma das respostas pela qual o JS retorna, faço uma quebra de linhas para ajustar o primeiro valor e o segundo valor como mostro abaixo:

JS
return "Os dois números tem os mesmos valores, porém os tipos diferentes.<br>Primeiro Valor = NUMBER<br>Segundo Valor = STRING";
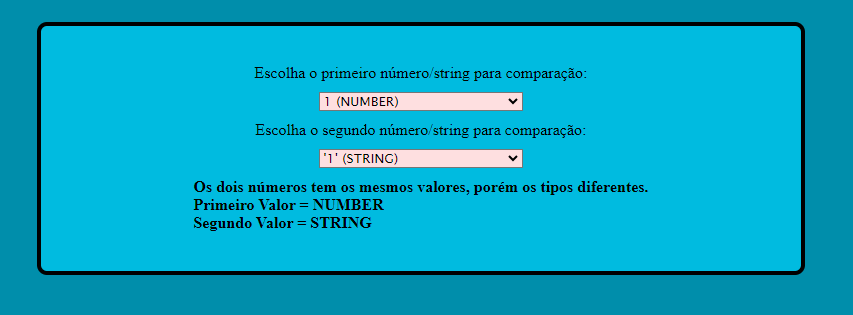
Estou tentando realizar um alinhamento central no elemento resultado, porém não consigo.
CSS
*{
padding: 0%;
margin: 0%;
}
.corpo__pagina{
background-color: #008EAB;
margin-top: 15%;
}
.principal{
background-color: #00BBE0;
display: flex;
flex-direction: column;
margin: 0% 30% 0% 30%;
padding: 2%;
align-items: center;
border: 4px solid;
border-radius: 10px;
gap: 10px;
}
.selecionar{
background-color: #FEDFE0;
width: 30%;
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
}
.resultado{
font-weight: bold;
align-items: center;
}
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="day1.css">
<title>Comparações</title>
</head>
<body class="corpo__pagina">
<section class="principal">
<label>Escolha o primeiro número/string para comparação:</label>
<select class="selecionar" id="primeiro__valor">
<option selected disabled value="">--Selecione o valor</option>
<option value="1">1 (NUMBER)</option>
<option value="1">'1' (STRING)</option>
<option value="30">30 (NUMBER)</option>
<option value="30">'30' (STRING)</option>
<option value="10">10 (NUMBER)</option>
<option value="10">'10' (STRING)</option>
</select>
<label>Escolha o segundo número/string para comparação:</label>
<select class="selecionar" id="segundo__valor">
<option selected disabled value="">--Selecione o valor</option>
<option value="1">1 (NUMBER)</option>
<option value="1">'1' (STRING)</option>
<option value="30">30 (NUMBER)</option>
<option value="30">'30' (STRING)</option>
<option value="10">10 (NUMBER)</option>
<option value="10">'10' (STRING)</option>
</select>
<label class="resultado" id="resultado"></label>
</section>
<script src="day1.js"></script>
</body>
</html>




