Ola estou dento dificuldade de fazer a conexão entre meu fron-end (http://localhost:4200) e minha API http://localhost:8080. Eu acabei procurando na internet e encontrei diversos tutoriais sobre como contorna esse problema. Estas foram minhas mudanças
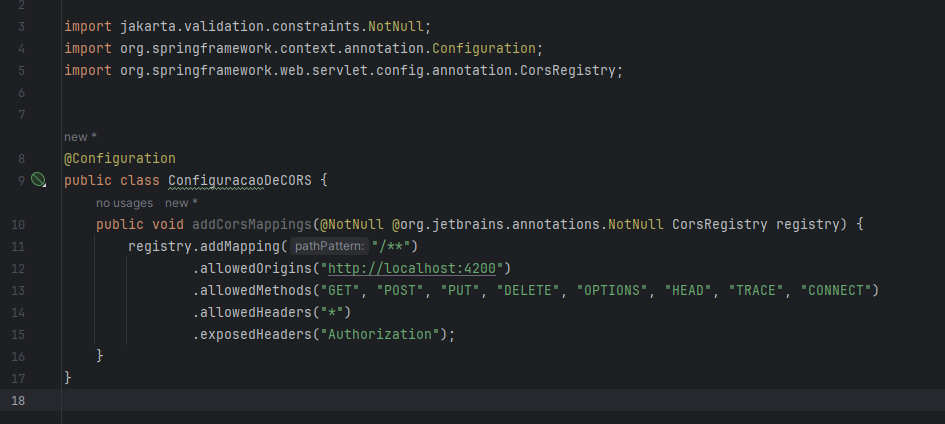
Na minha API do SpringBoot construí uma classe de configuração para lidar com o erro CORS

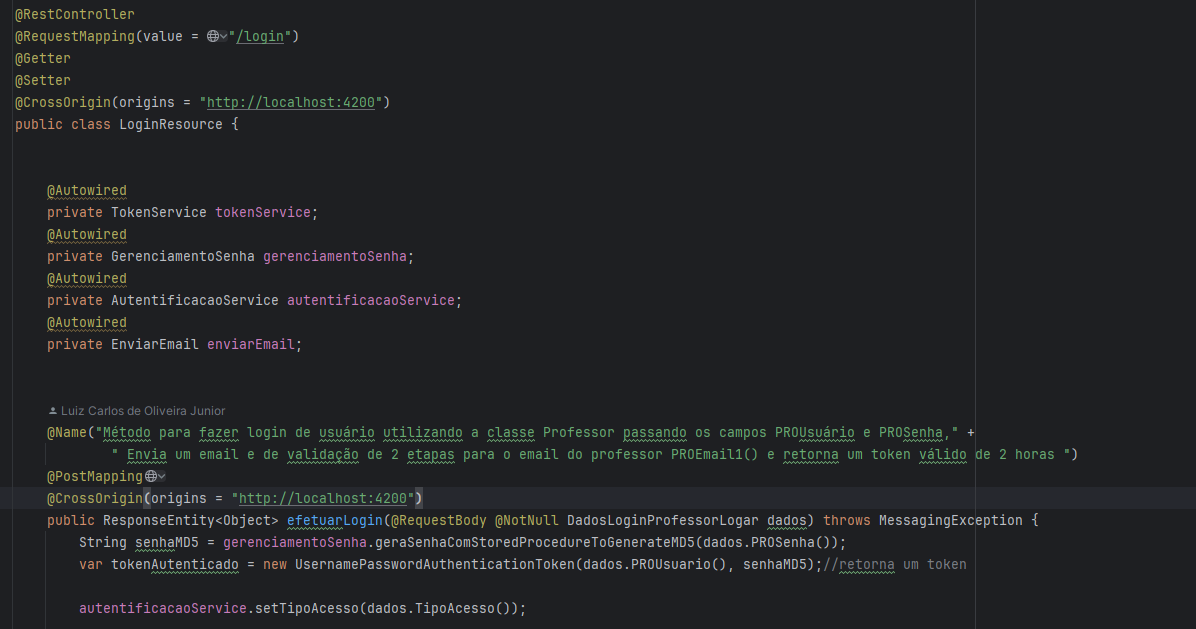
Também fiz alterações nos meus endpoit

O código acima é um endpoint de efetuar login que retorna um token jtw foi colocado a anotação @CrossOrigin no método e no proprio endpoint
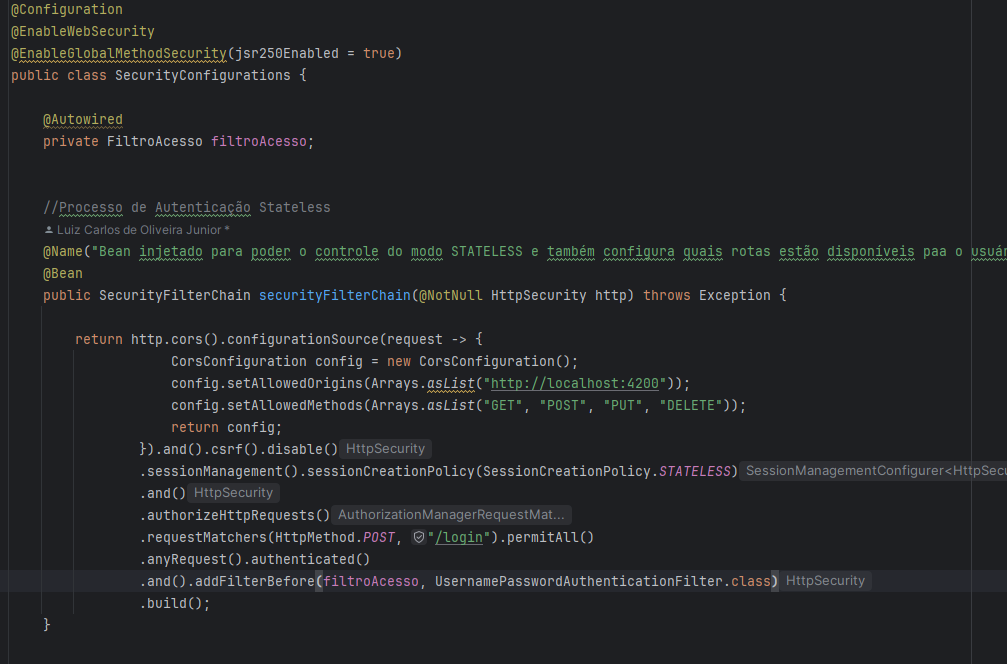
também tem outra classe de segurança que faz o filtro de acesso

Logo depois disso eu gero o bild do projeto e rodo aplicação
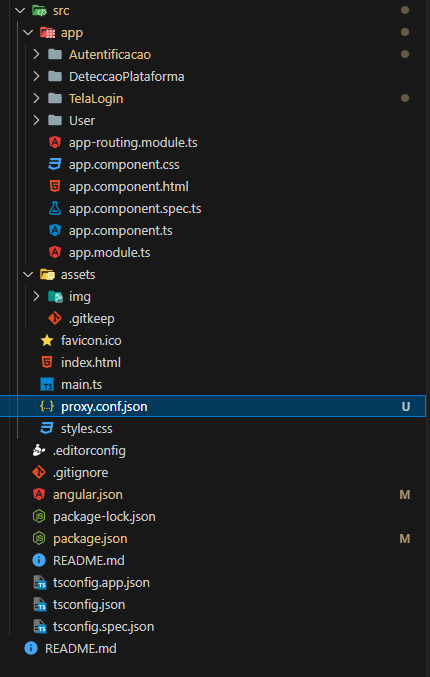
Na minha parte do Front end eu tenho as seguintes configurações
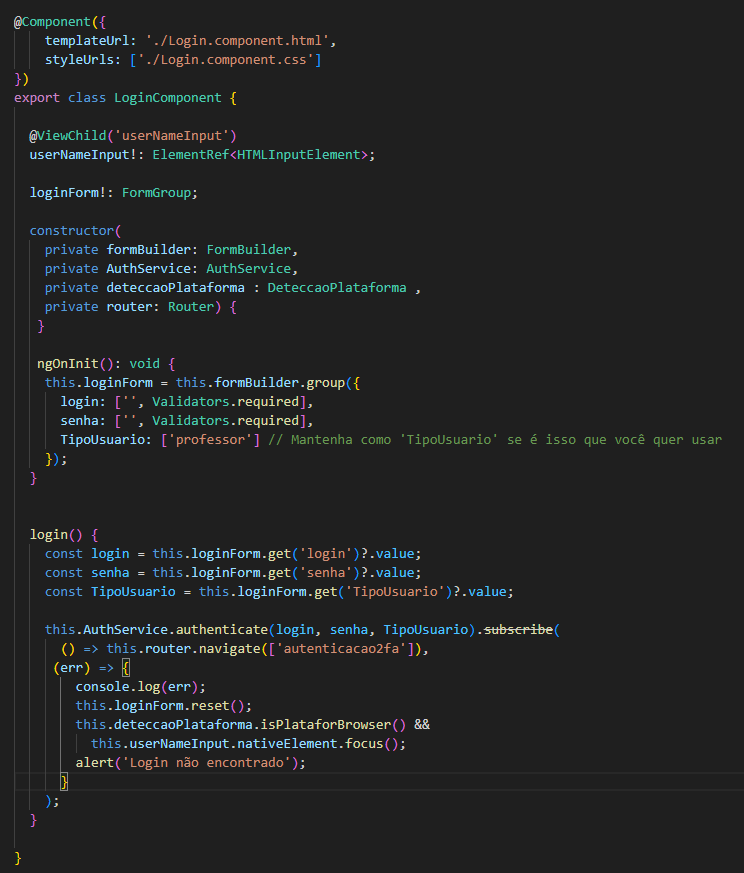
na classe LoginComponet.ts

Pego os dados do usuário e mando para meu AuthSerice.autheticate passando os dados
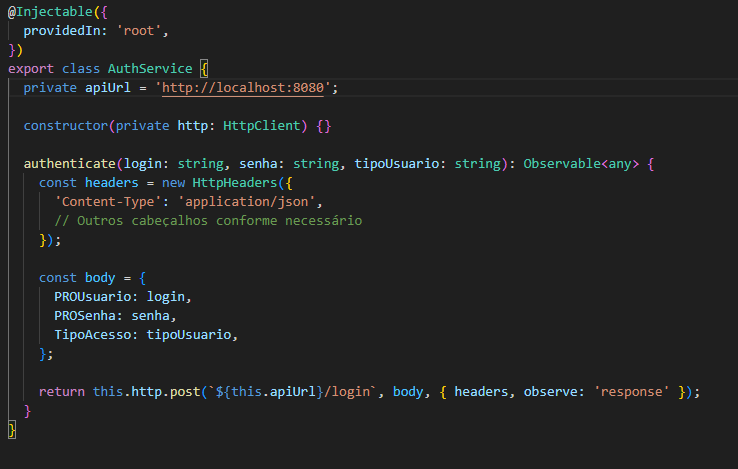
Na classe AuthService

Pego os dados e mando para o endereco da minha API.
porem tbm faço outras alteraçoes
crio o arquivo src/proxy.conf.json

o codigo dentro do arquivo é
{
"/": {
"target": "http://localhost:8080",
"secure": false,
"changeOrigin": true
}
}
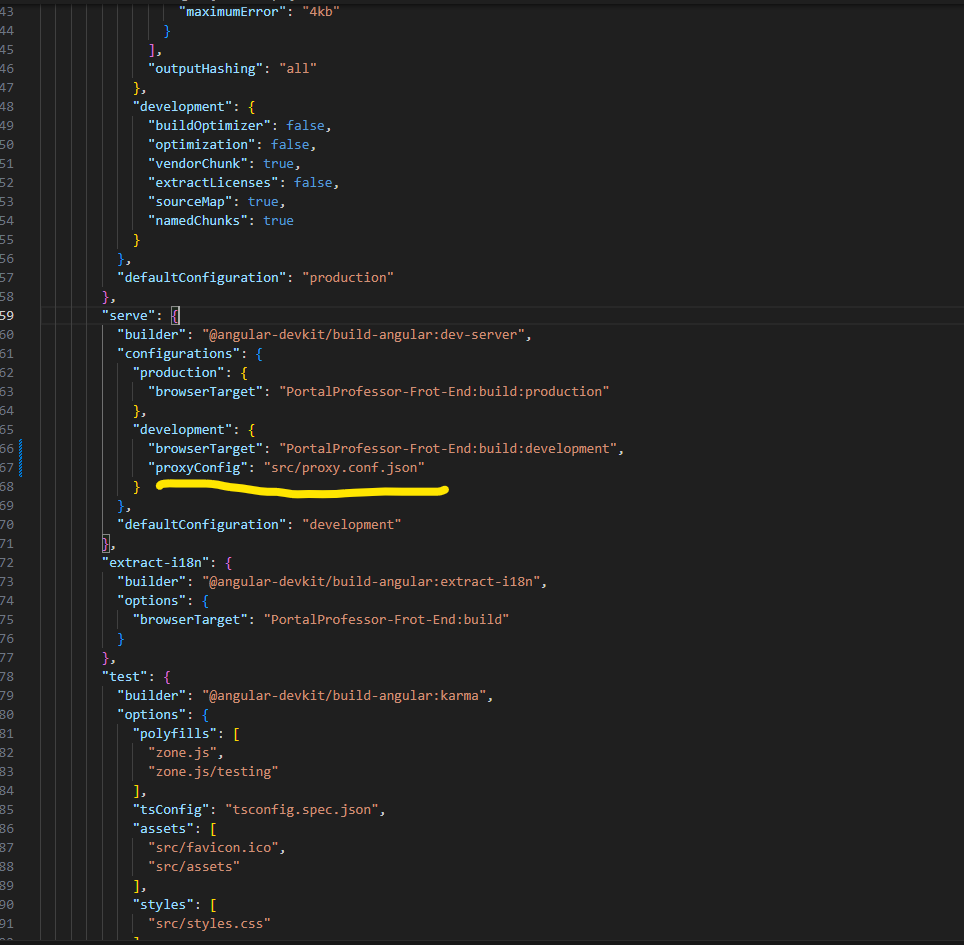
Depois no arquivo angular.json eu coloco o código

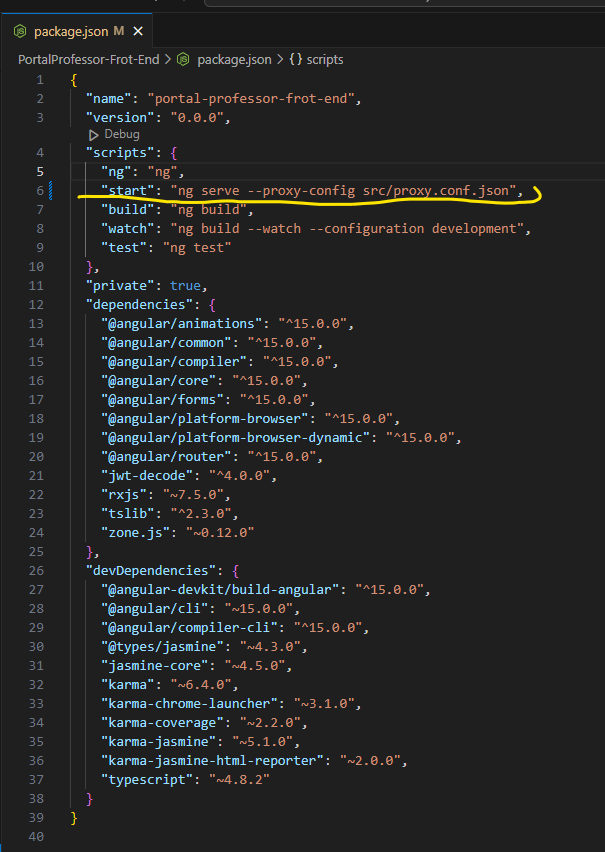
e no arquivo package.json coloco o código

e executo no terminal --> npm start
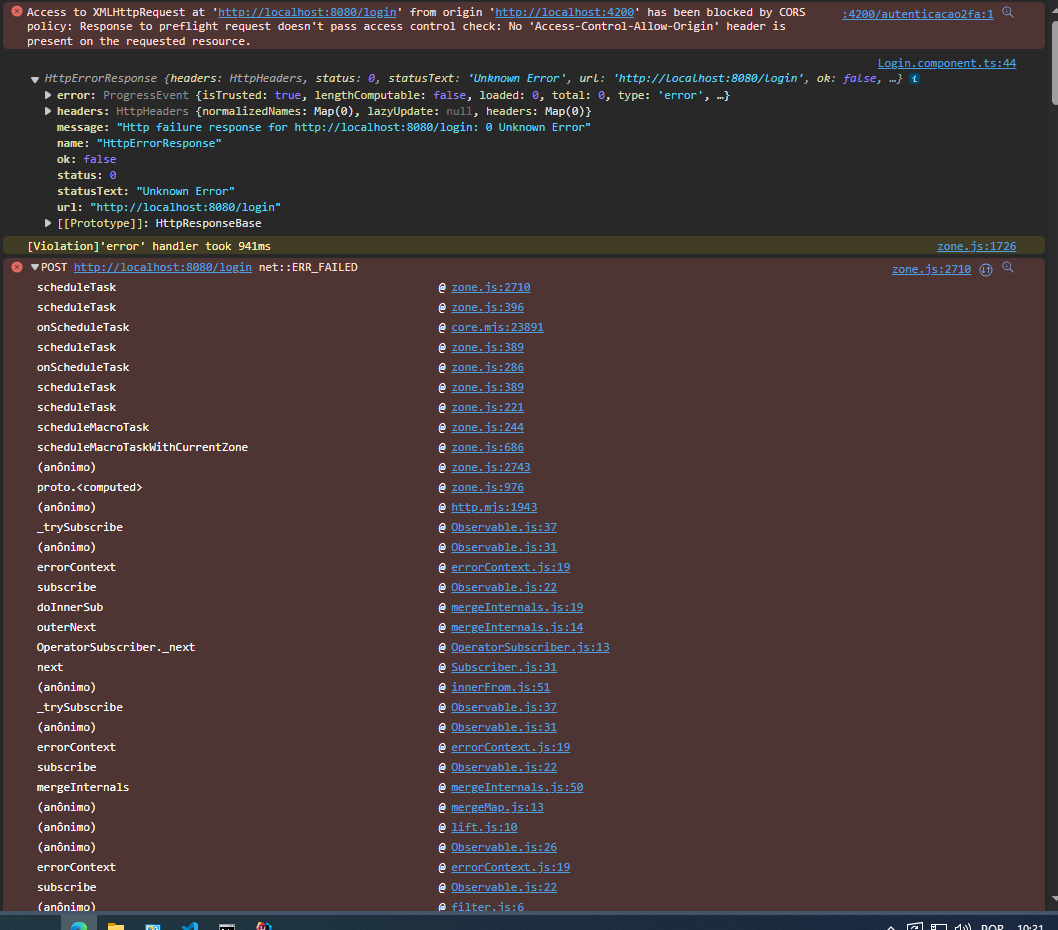
Agora vem a parte do Erro
no browser eu coloco os dados do usuário login senha tipoUsuario e clico em enter e depois de todas essa alterações ainda me aparece o erro

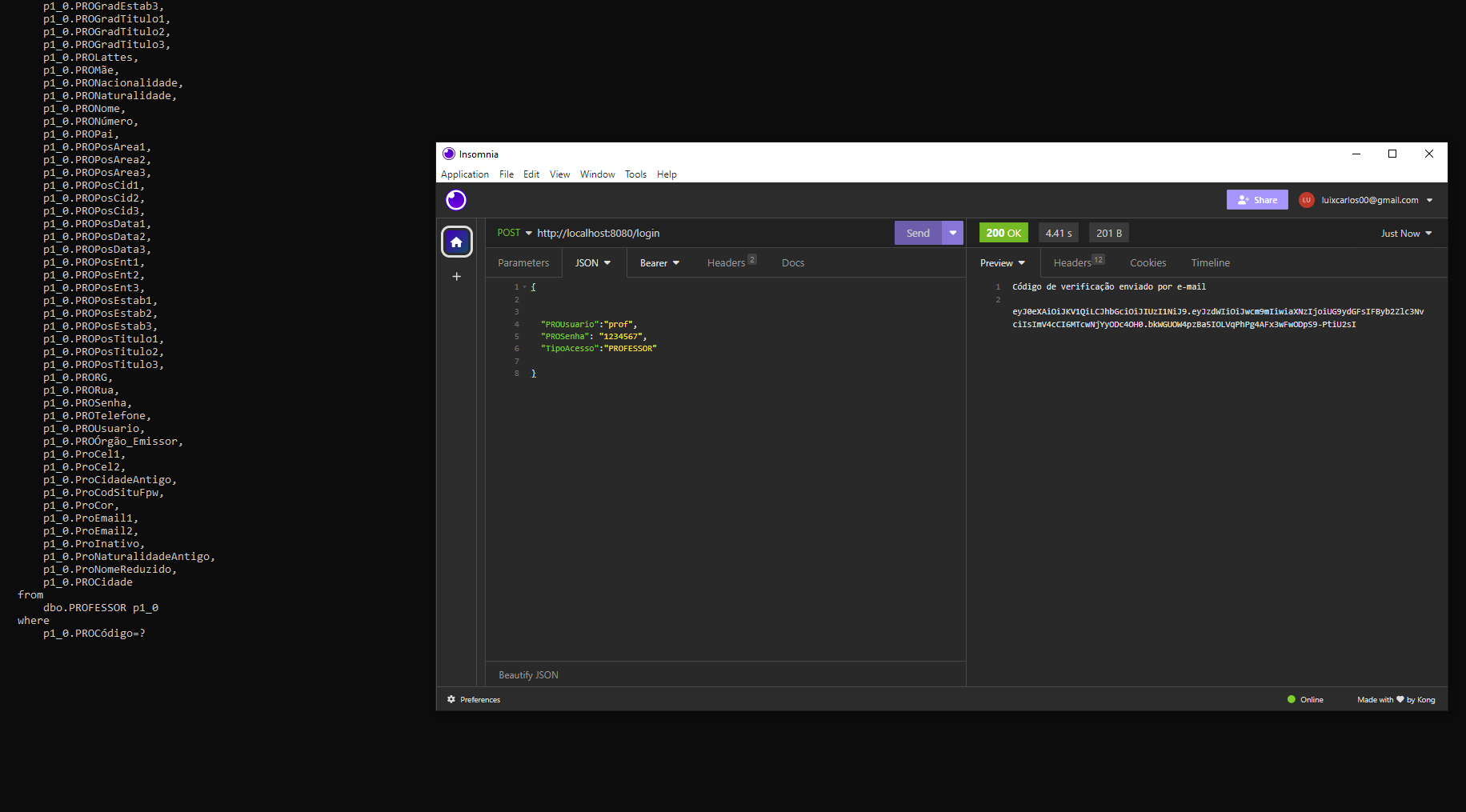
porem se eu executo pelo insominia ou postman não há erros

NAO SEI MAIS OQ FAZER.




