
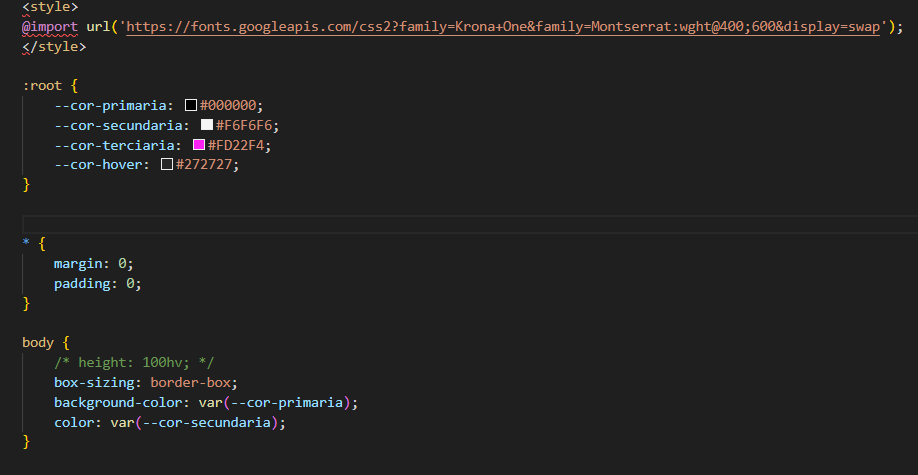
Estou colocando as variavéis, mas minha tela fica com o fundo branco e as letras pretas, poderiam me ajudar?
:root { --cor-primaria: #000000; --cor-secundaria: #F6F6F6; --cor-terciaria: #FD22F4; --cor-hover: #272727; }
- { margin: 0; padding: 0; }
body { /* height: 100hv; */ box-sizing: border-box; background-color: var(--cor-primaria); color: var(--cor-secundaria);


