Não sei se fiz da melhor forma, porem deu certo kkkkkk tbm n tá o codigo todo aq pq n cabe, mas da pra entender
aq tão as variáveis e a função de troca de cores
import 'package:flutter/material.dart';
import 'difficulty.dart';
class Task extends StatefulWidget {
final String nome;
final String image;
final int dificultyLevel;
final bool isOpacityVisible;
const Task(this.nome, this.image, this.dificultyLevel, this.isOpacityVisible, {super.key});
@override
State<Task> createState() => _TaskState();
}
class _TaskState extends State<Task> {
var nivel = 0;
int constantNivel = 0;
bool levelMax = false;
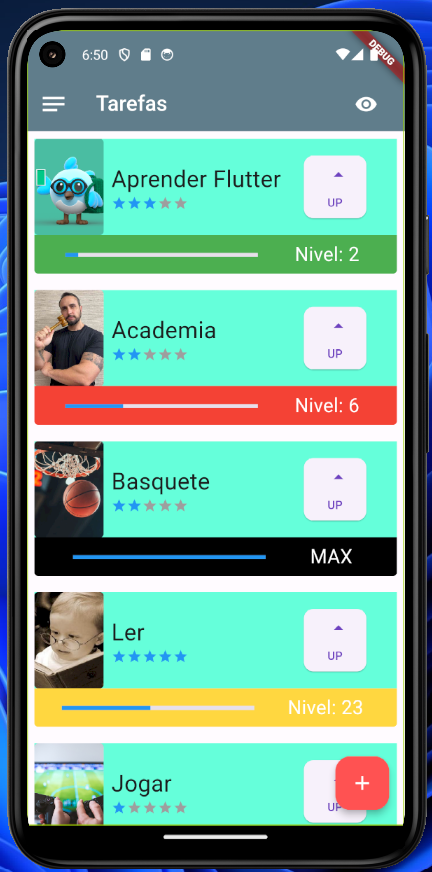
maestryColor(){
if(constantNivel >= widget.dificultyLevel * 10 && constantNivel < widget.dificultyLevel * 20){
return Colors.green;
} else if(constantNivel >= widget.dificultyLevel * 20 && constantNivel < widget.dificultyLevel * 30){
return Colors.amberAccent;
}else if(constantNivel >= widget.dificultyLevel * 30 && constantNivel < widget.dificultyLevel * 40){
return Colors.orange;
}else if(constantNivel >= widget.dificultyLevel * 40 && constantNivel < widget.dificultyLevel * 50){
return Colors.red;
}else if(constantNivel >= widget.dificultyLevel * 50 && constantNivel < widget.dificultyLevel * 60){
return Colors.purple;
}else if(constantNivel >= widget.dificultyLevel * 60){
return Colors.black;
}else {
return Colors.blueGrey;
}
}
o container com a cor da função maestryColor()
Container(
height: 140,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4),
color: maestryColor(),
),
),
o button
child: ElevatedButton(
onPressed: () {
setState(() {
nivel++;
constantNivel++;
if(nivel == widget.dificultyLevel * 10){
nivel = 0;
}else if(constantNivel >= widget.dificultyLevel * 60){
levelMax = true;
}
});
},
style: ElevatedButton.styleFrom(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(
10.0),
),
),
aqui mostra o nível
Padding(
padding: const EdgeInsets.all(6.0),
child: Text(
//"Nível: $nivel",
style: const TextStyle(color: Colors.white, fontSize: 20),
levelMax ? 'MAX' : 'Nivel: $nivel',
),
),