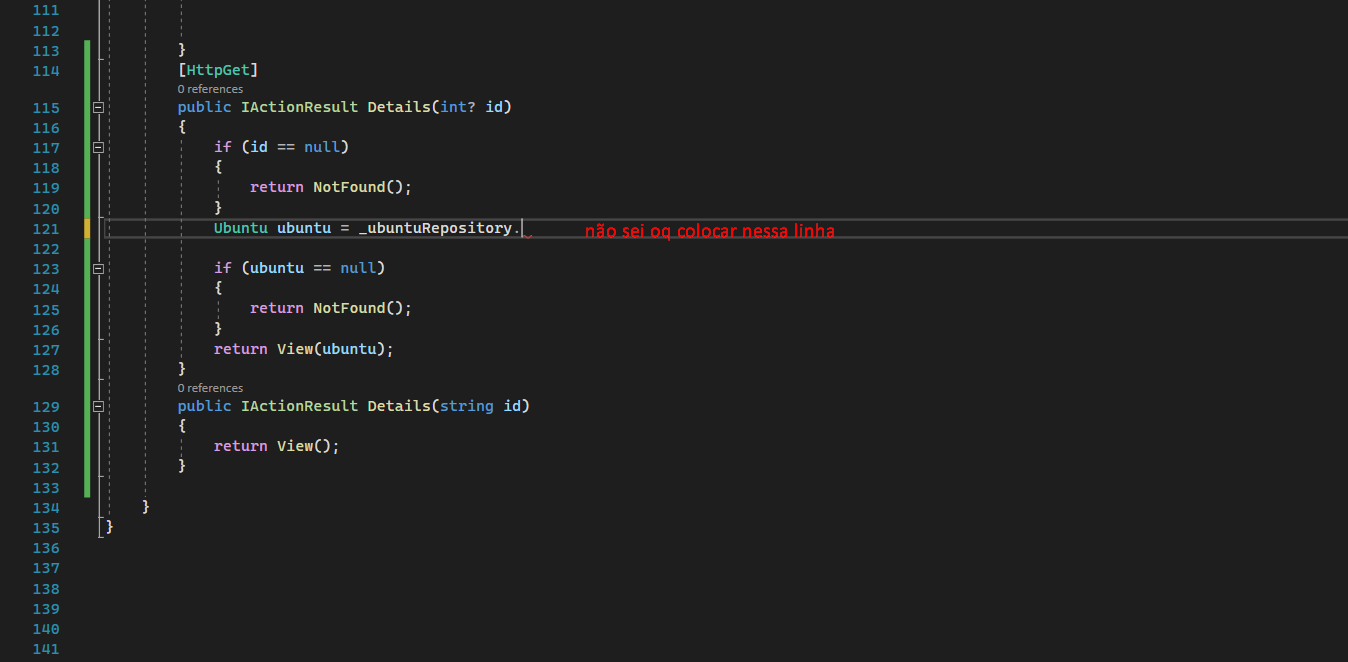
Olá, estou criando uma model para exibir as informações, e futuramente um Qrcode. Porém nao estou conseguindo configurar o controller, alguem sabe onde posso encontrar material de estudo relacionado ao assunto ou me ajudar com o controler ?
segue meu código:
 Minha Details
Minha Details
@model Cadastro_Ubuntu.Models.Ubuntu
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Ubuntu</h4>
<hr />
<dl class="row">
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Nome)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Nome)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Idade)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Idade)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Rg)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Rg)
</dd>
</dl>
</div>
<div>
<a asp-action="Edit" asp-route-id="@Model?.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>
Uma parte da minha Index
@if(TempData["MensagemSucesso"] != null)
{
<div class="alert alert-success" role="alert">
<button type="button" class="btn btn-danger btn-sm close-alert" arial-label="Close">X</button>
@TempData["MensagemSucesso"]
</div>
}
@if(TempData["MensagemErro"] != null)
{
<div class="alert alert-danger" role="alert">
<button type="button" class="btn btn-danger btn-sm close-alert" arial-label="Close">X</button>
@TempData["MensagemErro"]
</div>
}
<br/>
<h1 class="display-4">Registro Geral de Ubuntus</h1>
<table id="table-ubuntus" class="display" border="5" style="width:100%">
<thead>
<tr>
<th scope="col">Identificação</th>
<th scope="col">Nome</th>
<th scope="col">Idade</th>
<th scope="col">Rg</th>
@*<th scope="col">Status</th>*@
<th scope="col"></th>
</tr>
</thead>
<tbody>
@if (Model != null && Model.Any())
{
foreach (var ubuntu in Model)
{
<tr>
<th scope="row">@ubuntu.Zero@ubuntu.Id </th>
<td>@ubuntu.Nome</td>
<td>@ubuntu.Idade</td>
<td>@ubuntu.Rg</td>
@*<th>@ubuntu.Status</th>*@
<td>
<td>
<a href="#" class="btn btn-default btnDetails" data-value="@ubuntu.Id">Details</a>
</td>
<div class="btn-group" role="group">
<a role="button" class="btn btn-primary" asp-route-id="@ubuntu.Id" asp-controller="Ubuntu" asp-action="Edit">Editar</a>
<a role="button" class="btn btn-danger" asp-route-id="@ubuntu.Id" asp-controller="Ubuntu" asp-action="Delete">Apagar</a>
<a role="button" class="btn btn-primary" asp-route-id="@ubuntu.Id" asp-controller="Ubuntu" asp-action="Details">Detalhes</a>
</div>
</td>
</tr>
}
}
else
{
<tr class="odd"><td valign="top" colspan="5">Nenhum ubuntu encontrado</td></tr>
}
</tbody>
</table>
<div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
<div id="Ubuntu"></div>
</div>
</div>
</div>
</div>
</div>
@section scripts{
<script type="text/javascript">
$(document).ready(function () {
$(".btnDetails").click(function (){
var id = $(this).data("value";)
$("#ubuntu").load("/Ubuntu/Details/" + id,
function(){
$('#myModal').modal("show");
}
});
});
</script>
}





