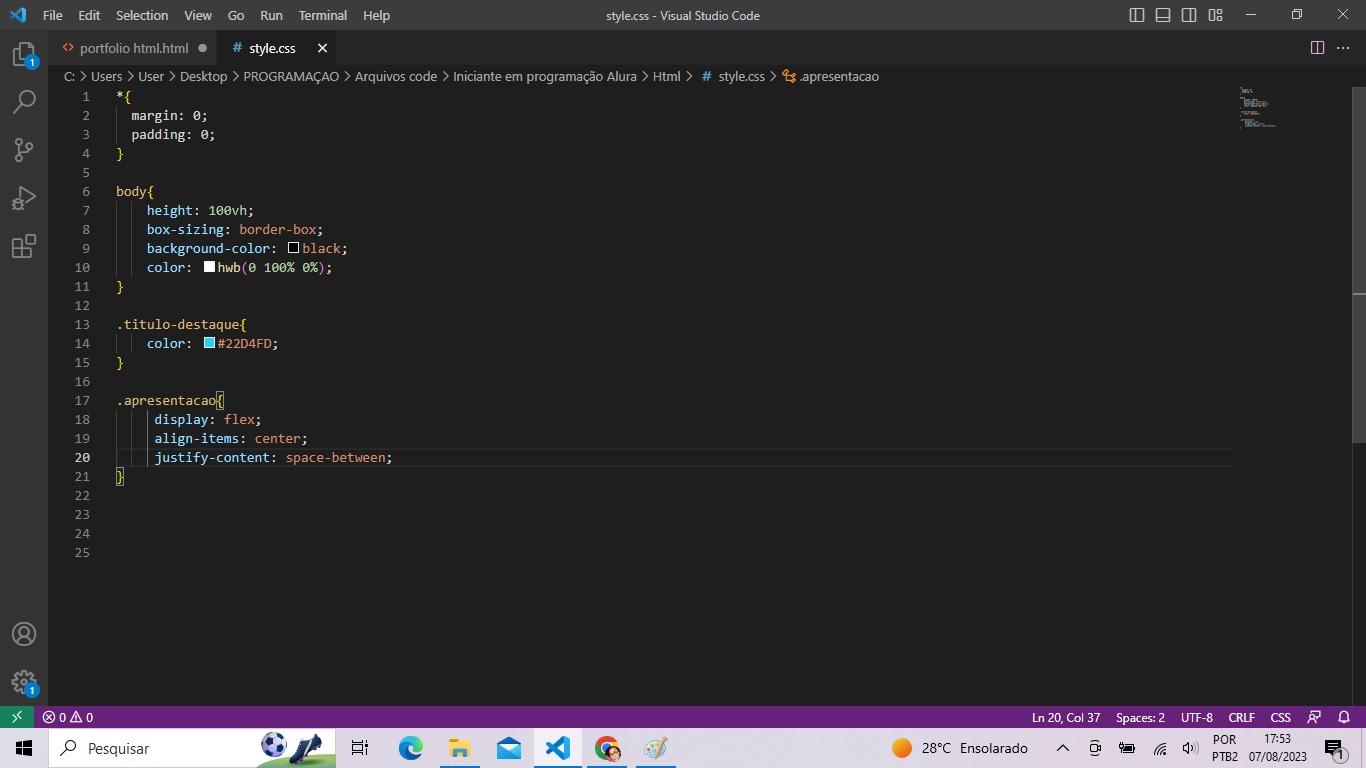
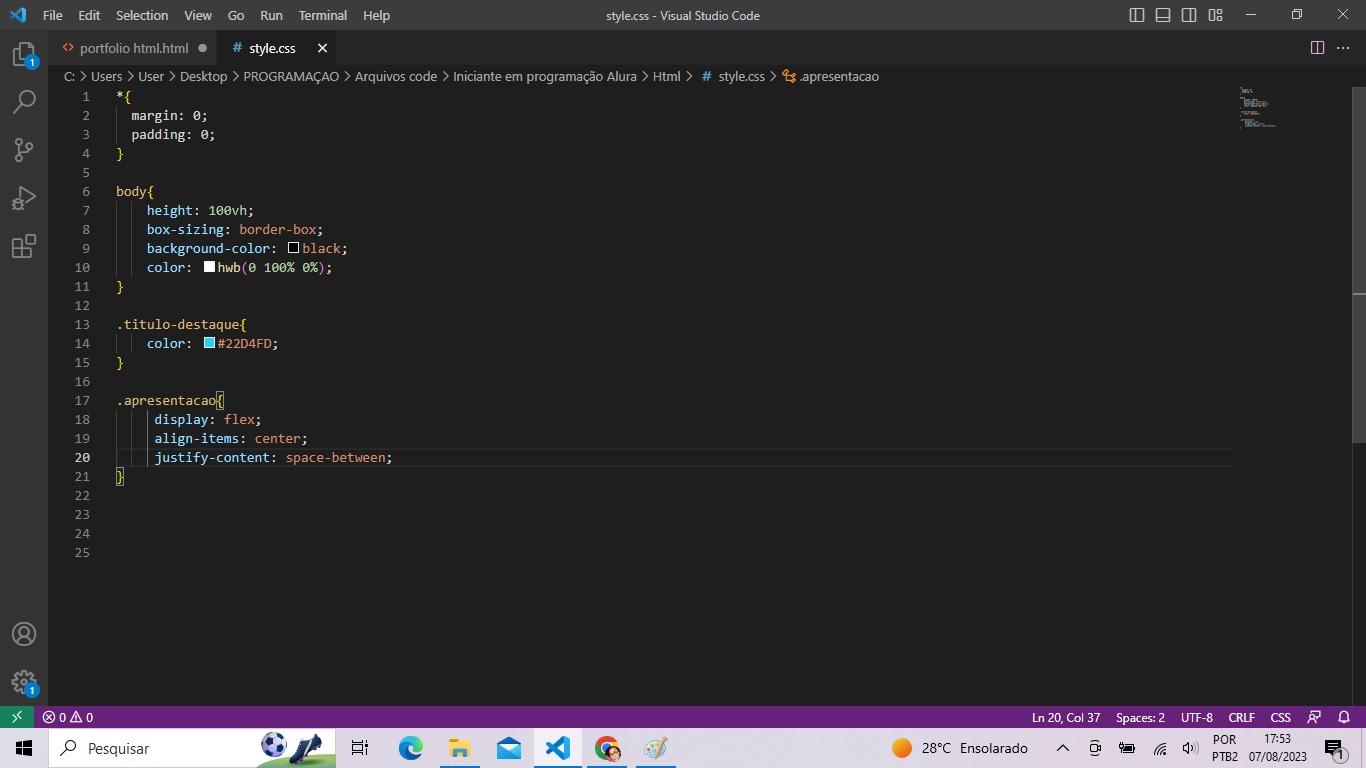
CÓDIGO CSS:

CÓDIGO CSS:

Oi Juliana, tudo bem?
Sinto muito que você esteja enfrentando esse problema. Vamos resolvê-lo!
Primeiramente, vamos verificar algumas possíveis causas para esse comportamento. Certifique-se de que o container que está usando a propriedade justify-content: space-between tenha espaço suficiente para distribuir os itens corretamente. Você pode ajustar a largura do container ou verificar se não há margens ou preenchimentos excessivos nos elementos dentro dele.
Além disso, é essencial garantir que não existam propriedades CSS conflitantes que possam afetar a distribuição dos itens. Revise todas as regras CSS aplicadas ao container e aos elementos filhos.
Uma dica útil é utilizar as ferramentas de desenvolvedor do navegador para inspecionar os elementos, verificar estilos aplicados e detectar possíveis problemas. Isso pode ajudar a identificar rapidamente o que está interferindo na distribuição dos itens.
Por fim, verifique se o navegador que você está usando está atualizado para a versão mais recente, pois problemas de compatibilidade podem ocorrer em versões mais antigas.
Se você puder copiar e colar o código completo do projeto, ou compartilhar um link para o projeto, conseguirei te ajudar de forma mais detalhada e precisa!
Espero que essas dicas sejam úteis! Estou aqui para ajudar, então não hesite em me contatar se precisar de mais assistência.