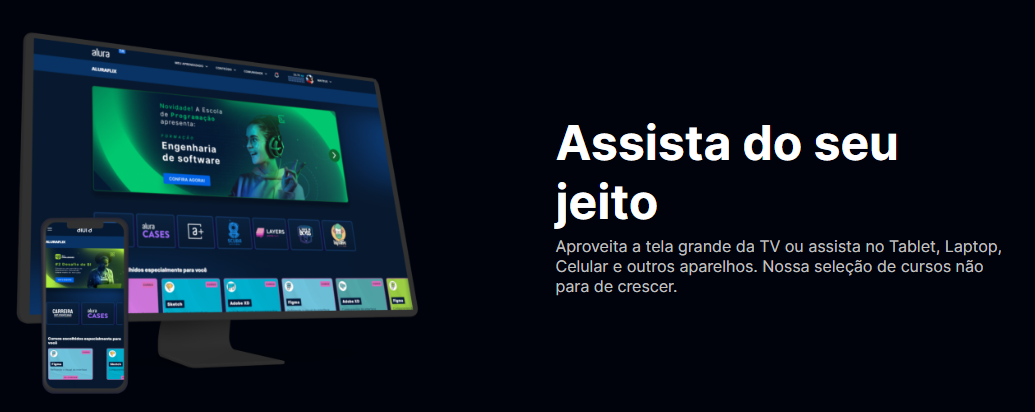
Boa noite! div class="container__descricao"> não aceitou padding: 2em no css. Quando insiro esse valor, h2 class="descricao__titulo"Assista do seu jeito</h2, fica dividido em 2 linhas. Como resolver? Grato! Veja imagem em anexo.

Boa noite! div class="container__descricao"> não aceitou padding: 2em no css. Quando insiro esse valor, h2 class="descricao__titulo"Assista do seu jeito</h2, fica dividido em 2 linhas. Como resolver? Grato! Veja imagem em anexo.

já tentou diminuir só um pouco o tamanho da font amigo?
pode tentar tb dar um margin-right direto na div da descrição..
espero ter ajudado tmj.
Bom dia!
Eu mudei o padding, para o tamano 1.6em e o título da descrição ficou na mesma linha. Como fiz exatamente igual a Professora Monica orientou, não entendi porque deu essa diferençã ao utilizar o padding com o valor 2em. Abaixo vou compartilhar o meu códgio. Caso tenha algo em comum gostaria que me ajudassem a entender onde errei. Gfato pela compreensão de todos.
HTML
 Assine por 12x de R$ 120,00*
Assinar somente o Alura+
Assine por 12x de R$ 120,00*
Assinar somente o Alura+
*O preço pode variar caso a assinatura seja feito em outros planos.
<section class="container secundario">
<img src="img/Plataformas.png" alt="Um monitor e uma celular com o Alura Plus Aberto" class="secundario__imagem">
<div class="container__descricao">
<h2 class="descricao__titulo">Assista do seu jeito</h2>
<p class="descricao__texto">Aproveita a tela grande da TV ou assista no Tablet, Laptop, Celular e outros aparelhos. Nossa seleção de cursos não para de crescer.</p>
</div>
</section>
<section class="container secundario">
<div class="container__descricao">
<h2 class="descricao__titulo">Assista do seu jeito</h2>
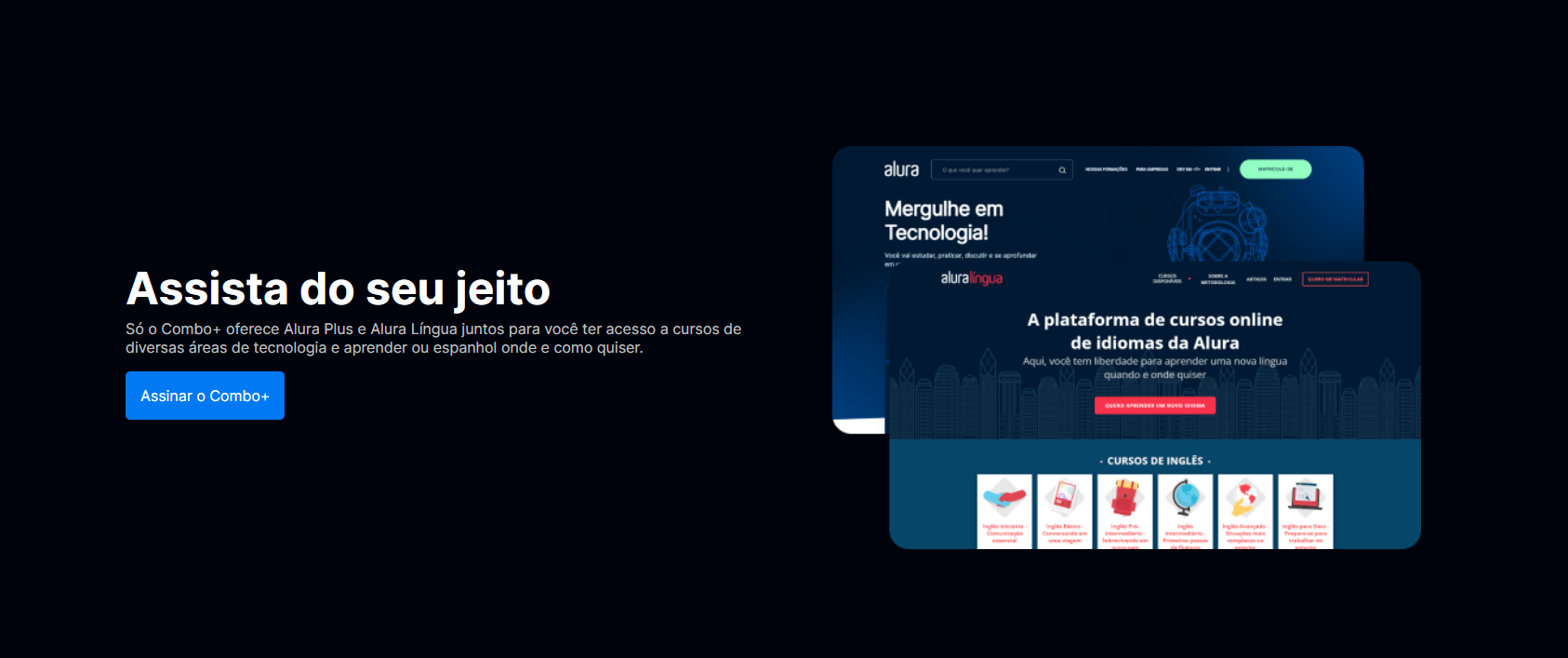
<p class="descricao__texto">Só o Combo+ oferece Alura Plus e Alura Língua juntos para você ter acesso a cursos de diversas áreas de tecnologia e aprender ou espanhol onde e como quiser.</p>
<a href="www.alura.com.br" class="container__botao secundario__botao">Assinar o Combo+</a>
</div>
<img src="img/Telas.png"alt="Um monitor e uma celular com o Alura Plus Aberto" class="secundario__imagem">
</section>CSS
:root { --branco-principal: #FFFFFF; --cinza-secundario: #C0C0C0; --botao-azul: #167BF7; --cor-de-fundo: #00030C; --fonte-principal: "Inter"; }
body { background-color: var(--cor-de-fundo); color: var(--branco-principal); font-family: var(--fonte-principal); font-size: 16px; font-weight: 400; }
.principal { background-image: url("img/Background.png"); background-repeat: no-repeat; background-size: contain; align-items: center; text-align: center; }
.container { height: 100vh; display: grid; grid-template-columns: 50% 50%; }
.container__botao { background-color: var(--botao-azul); border-radius: 5px; padding: 1em; color: var(--branco-principal); display: block; text-decoration: none; margin-bottom: 1em;
}
.botao_secundario { background-color: transparent; border: 2px solid var(--branco-principal)
}
.container__aviso { font-size: 12px; color: var (--cinza-secundario)
}
.container__titilo { font-size: 28px; font-weight: 700; }
.container__imagem { margin: 1em 0 2em 0; }
.container__caixa { margin: 0 6em; }
.secundario__imagem { width: 80%; }
.secundario { align-items: center; margin: 0 10em; }
.descricao__titulo { font-weight: 700; font-size: 48px; color: var(--branco-principal); margin-bottom: 0.1em; }
.descricao__texto { color: var(--cinza-secundario);
}
.secundario__botao { display: inline-block; margin-top: 1em;
}
.container__descricao { padding: 2em; }
Pessoal, uma observação...
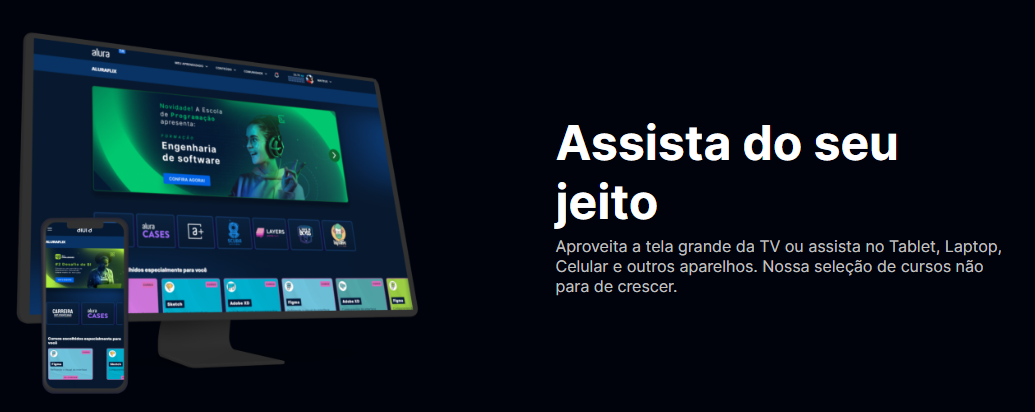
Ontem eu estava editando o código em uma sessão remota da minha área de trabalho. Hoje estou trabalhando na mesma máquina, mas em loco, e notei que a visualização do título da descrição esta correto.
Segue:

Att,