function tocaSom(idElementAudio) {
document.querySelector(idElementAudio).play();
}
const listaDeTeclas = document.querySelectorAll('.tecla');
for (let contador = 0; listaDeTeclas.length; contador++) {
const tecla = listaDeTeclas[contador];
const instrumento = tecla.classList[1];
const idAudio = `#som_${instrumento}`; //template string
tecla.onclick = function () {
tocaSom(idAudio);
}
tecla.onkeydown= function () {
tecla.classList.add('ativa');
}
}
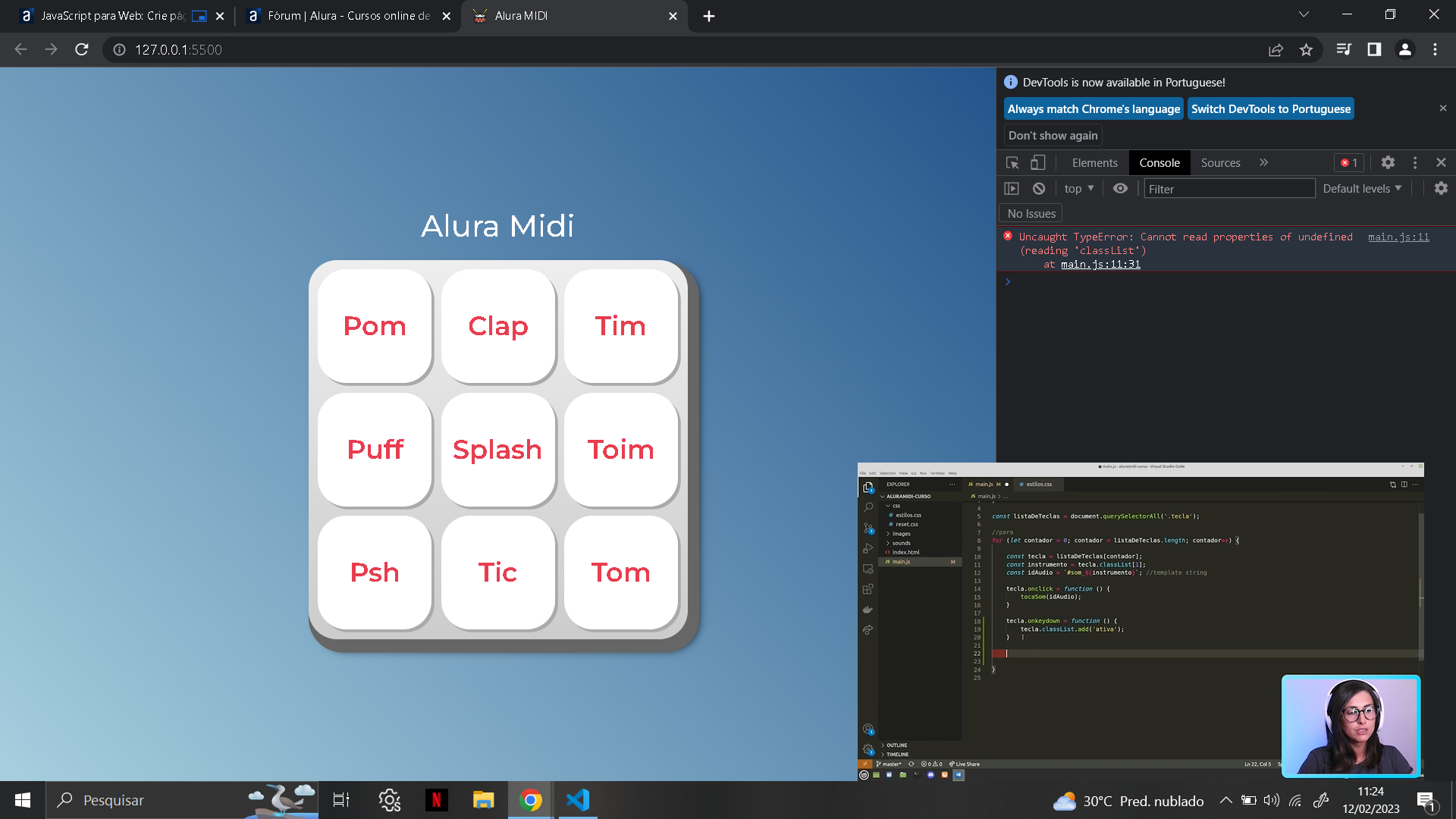
Linha 11: const instrumento = tecla.classList[1];