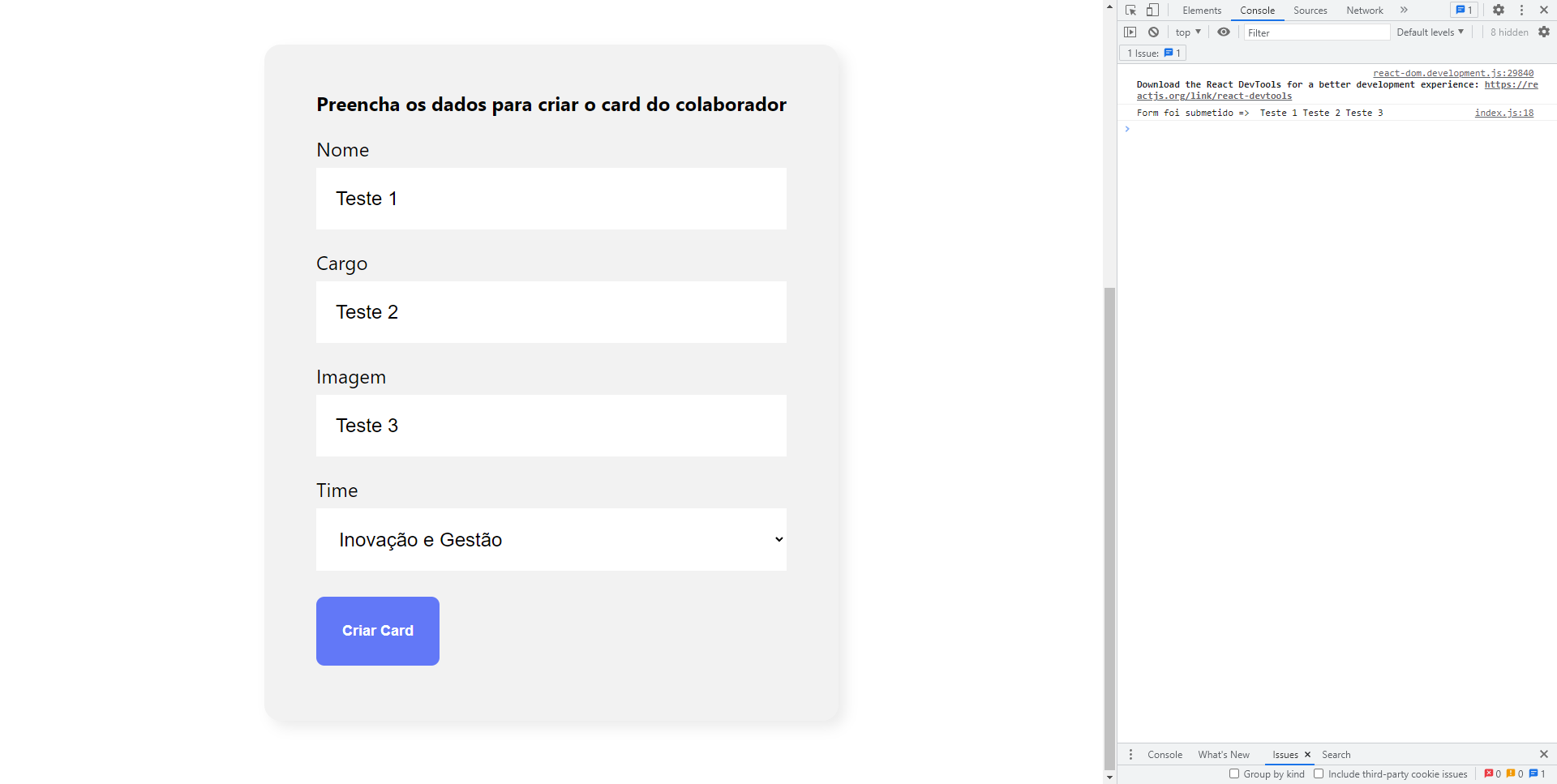
Quando aperto o botão de criar card, o time que eu selecionei não aparece no console. Já vi outra pessoa que tinha uma dúvida idêntica aqui no fórum e tentei resolver por aquele método, mas ainda não exibe no console
Lista Suspensa:
import './ListaSuspensa.css'
const ListaSuspensa = (props) => {
return (
<div className='lista-suspensa'>
<label>{props.label}</label>
<select required={props.required}>
<option value=""></option>
{props.itens.map(item => {
return <option key={item}>{item}</option>
})}
</select>
</div>
)
}
export default ListaSuspensaFormulario:
import Botao from '../Botao'
import CampoTexto from '../CampoTexto'
import ListaSuspensa from '../ListaSuspensa'
import './Formulario.css'
import {useState} from 'react'
const Formulario = () => {
const times=['Programação', 'Front-end', 'Data-Science', 'Devops', 'UX e Design', 'Mobile', 'Inovação e Gestão']
const [nome, setNome] = useState('')
const [cargo, setCargo] = useState('')
const [imagem, setImagem] = useState('')
const [time, setTime] = useState('')
const aoSalvar = (evento) => {
evento.preventDefault()
console.log('Form foi submetido => ', nome, cargo, imagem, time)
}
return (
<section className="formulario">
<form onSubmit={aoSalvar}>
<h2>Preencha os dados para criar o card do colaborador</h2>
<CampoTexto
obrigatorio={true}
label="Nome"
placeholder="Digite seu nome"
valor={nome}
aoAlterado={valor => setNome(valor)}
/>
<CampoTexto
obrigatorio={true}
label="Cargo"
placeholder="Digite seu cargo"
valor={cargo}
aoAlterado={valor => setCargo(valor)}
/>
<CampoTexto
label="Imagem"
placeholder="Digite o endereço da imagem"
valor={imagem}
aoAlterado={valor => setImagem(valor)}
/>
<ListaSuspensa
obrigatorio={true}
label="Time"
itens={times}
valor={time}
aoAlterado={valor => setTime(valor)}
/>
<Botao>
Criar Card
</Botao>
</form>
</section>
)
}
export default FormularioResultado: