Vi aqui no fórum, um colega a pedir uma solução para as raquetes no jogo Pong não saírem do mapa, isto é, não ultrapassarem as bordas. Dado ao fato de que como eu, muitos daqui são novatos nesta área, pensei que por mais que sejamos novatos, podemos e temos o dever de tentar para que possamos de alguma forma entender. Então eu arrisquei-me e deu certo!!!!!!!!!!!!!!!!!!!!!!!!! Confesso que estou muito contente, e que todos percebam, que só precisamos tentar!!!!! Veja como eu fiz:.
-criei 01 função para a raquete e para a raqueteOponente. -como o yRaquete fica mais próximo do ponto zero do canvas: yRaquete < 0 e se ela passar do ponto zero do eixo y, a raquete voltaria para a posição mais extrema que ela pode chegar da borda, que é o yRaquete no ponto zero do eixo y do canvas.
Para o outro lado da raquete fiz a mesma coisa, só que do outro lado, para o yRaquete passar com o seu eixo y além dos 400 que é o ponto máx do canvas, ela tem que passar por completo a raquete, já que o eixo y da raquete está na parte contrária, quer dizer virado mais para o ponto zero do eixo y, então eu fiz: yRaquete +90 > height, quer dizer que o ponto y da raquete somado com a altura da raquete, o yRaquete passa a ficar na outra extremidade e assim causa a colisão. Quando ele causa a colisão, ele volta para o ponto mais extremo que o yRaquete pode chegar neste lado do canvas, que é 400 - 90. Ficando o yRaquete + sua altura encostado na borda. Para a raquete do oponente, a regra é a mesma!!!!! É só repetir. Não se esqueça de declarar as duas funções no draw(). OBS: atenção para as medidas do canvas, para a altura da raquete. No meu jogo está funcionando corretamente, para quem quiser olhar, segue o link:
https://editor.p5js.org/oromeu/sketches/4yg6I3M_1
Estou aberto a qq criticas e opiniões construtivas que possam melhorar o codigo e elogios também caem bem!!!! kkk segue o código:
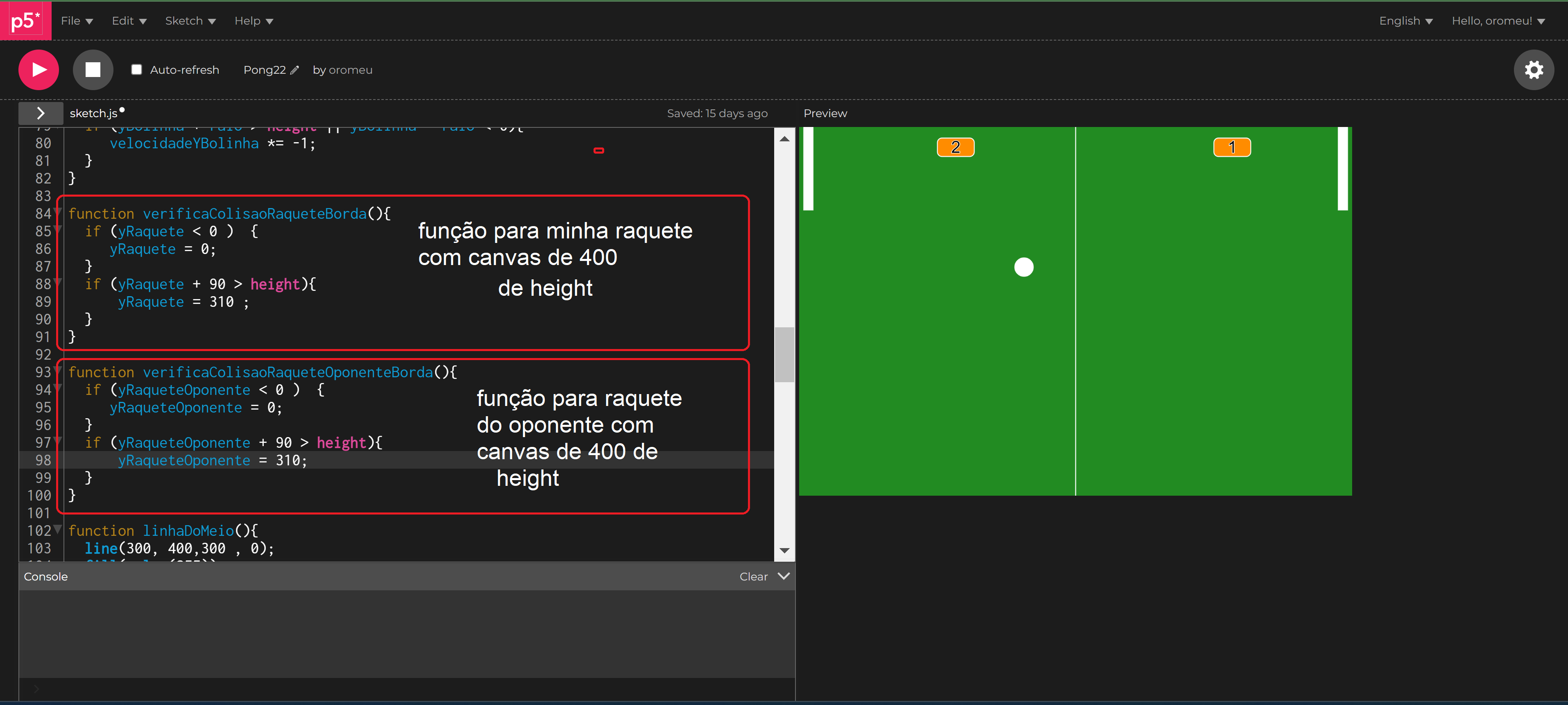
function verificaColisaoRaqueteBorda ( ) {
if (yRaquete < 0 ) {
yRaquete = 0;
}
if (yRaquete + 90 > height ) {
yRaquete = 310 ;
}
}
function verificaColisaoRaqueteOponenteBorda ( ) {
if ( yRaqueteOponente < 0 ) {
yRaqueteOponente = 0;
}
if ( yRaqueteOponente + 90 > height ) {
yRaqueteOponente = 310;
}
}