Boa tarde, Renato! Tudo bem?
Para capturar mensagens de erro geradas pelo navegador quando a estrutura do e-mail não é válida (e não é parte do DOM), você pode usar o método checkValidity() para forçar a validação do campo e validationMessage para verificar a mensagem de erro.
Aqui está um exemplo completo que deve funcionar para o seu caso:
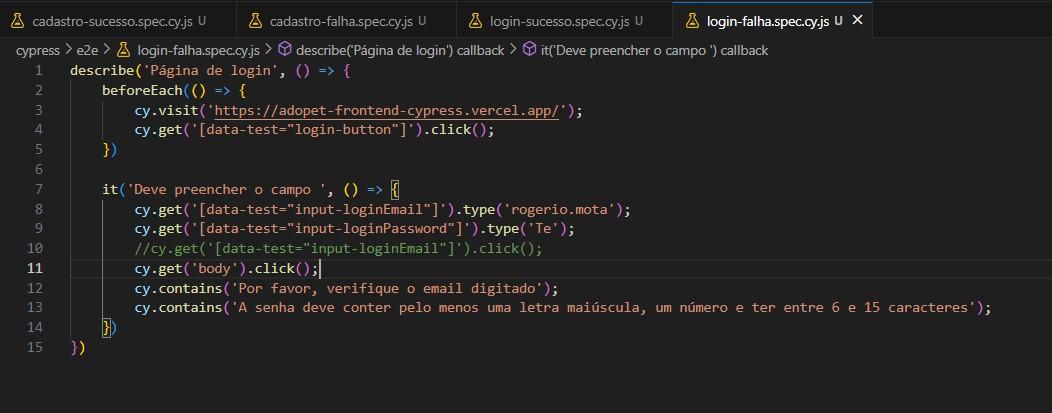
describe('Verificação de e-mail inválido', () => {
it('Deve exibir uma mensagem de erro quando o e-mail é inválido', () => {
// Visite a página onde está o formulário de e-mail
cy.visit('https://adopet-frontend-cypress.vercel.app/login');
// Encontre o campo de e-mail e digite um e-mail inválido
cy.get('#email').as('emailField').type('asdasdassdadd');
// Tente submeter o formulário clicando no botão de submit
cy.get('[data-test="submit-button"]').click();
// Verifique a validade do campo de e-mail
cy.get('@emailField').then(($el) => {
// A propriedade 'validationMessage' deve conter a mensagem de erro
cy.wrap($el[0].validationMessage).should('contain', 'Inclua um "@" no endereço de e-mail');
});
});
});
Criando um Alias para o Campo de E-mail:
cy.get('#email').as('emailField').type('asdasdassdadd');
Seleciona o campo de e-mail usando o ID e cria um alias chamado emailField para este elemento.
Submetendo o Formulário:
cy.get('[data-test="submit-button"]').click();
Isso clica no botão de submit do formulário.
Verificando a Validade do Campo de E-mail:
cy.get('@emailField').then(($el) => {
// Verificar a mensagem de validação
cy.wrap($el[0].validationMessage).should('contain', 'Inclua um "@" no endereço de e-mail');
});
Aqui, cy.get('@emailField') é usado para referenciar o campo de e-mail. O .then(($el) => { ... }) permite que você interaja diretamente com o elemento. Dentro da função, $el[0] é o elemento DOM bruto. validationMessage contém a mensagem de erro gerada pelo navegador.
Mas de onde vem esse validationMessage? Esta propriedade contém a mensagem de validação gerada pelo navegador, mas o texto exato da mensagem de erro pode variar dependendo do navegador e da configuração de idioma.
Se a mensagem de validação não for exatamente a esperada, ajuste o texto dentro de should('contain', ...) para corresponder à mensagem exibida pelo seu navegador específico ou definida no projeto.
Espero ter ajudado e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓.
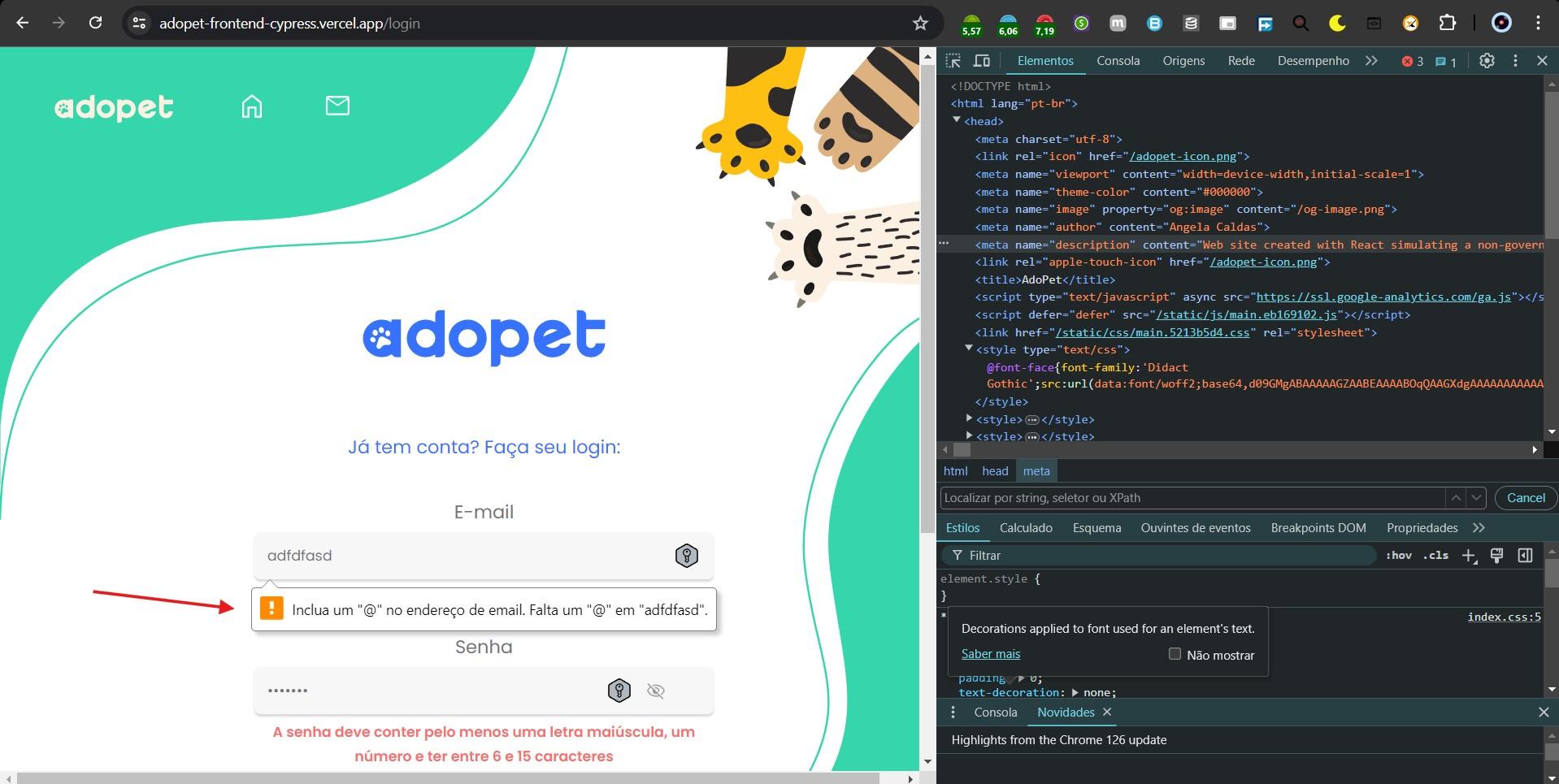
 Porém, podemos ver que o resultado foi diferente do esperado! Após digitar o e-mail e senha fora do padrão, precisei tirar o foco do campo para apresentar o resultado esperado e se eu clicar em "Entrar" é exibido um tooltip, conforme abaixo:
Porém, podemos ver que o resultado foi diferente do esperado! Após digitar o e-mail e senha fora do padrão, precisei tirar o foco do campo para apresentar o resultado esperado e se eu clicar em "Entrar" é exibido um tooltip, conforme abaixo: Ao inspecionar. não consegui localizar o tooltip.
Ao inspecionar. não consegui localizar o tooltip. 




