Ola, Estou com uma duvida sobre Html.
Quando usuário informar produto e a categoria do item gostaria que no final onde tem escrito "Frutas : " aparecesse todas as frutas que ele regristou na lista , porém , não conseguir pegar essa informação do java para html .
Como que faço isso ?
Java
let fruta = ["frutas","Frutas"]; let laticinios = ["laticínios","Laticínios"]; let congelados = ["congelados", "Congelados"]; let doces = ["doces", "Doces"]; let frios = ["frios", "Frios"]; let verifica = [fruta,laticinios,congelados,doces,frios]; let lista = [];
const htmlLista = document.querySelector('.lista_texto'); const htmlBotao = document.querySelector('.lista_botao'); const htmCategoria = document.querySelector('.lista_texto_categoria');
botaoLista(); compras();
function botaoLista(){
htmlBotao.onclick = function (){
lista.push(htmlLista.value);
//alert(lista);
if(lista.length == ""){
alert("Escreva nomê do produto antes de confirmar.")
}
}}
function compras(){
let listaFrutas = [];
let listaLaticinios = [];
let listaCongelados = [];
let listaDoces = [];
let listaFrios = [];
//let item = prompt("Ola, bem vindo lista de compras." + "\n" + "Escreva qual seria o item para adicionar na lista." );
// let categoria = prompt("Qual seria frutas, laticínios, congelados, doces ou frios");
if(htmlCategoria == fruta[0] || htmlCategoria == fruta[1]){
listaFrutas.push(lista);
}else if(htmlCategoria == laticinios[0] || htmlCategoria == laticinios[1]){
listaLaticinios.push(lista);
}else if(htmlCategoria == listaCongelados[0] || htmlCategoria == listaCongelados[1]){
listaCongelados.push(lista);
}else if(htmlCategoria == listaDoces[0] || htmlCategoria == listaDoces[1]){
listaDoces.push(lista);
}else if(htmlCategoria == listaFrios[0] || htmlCategoria == listaFrios[1]){
listaFrios.push(lista);
}else if(htmlCategoria == verifica[0,1,2,3,4]){
prompt("Desculpe, porêm, não informou uma categoria valido.");
}
/*
if(adicionar == true){
// alert("funfou");
for(let i = 0; adicionar == true ; i++){
compras();
}
*/
}HTML

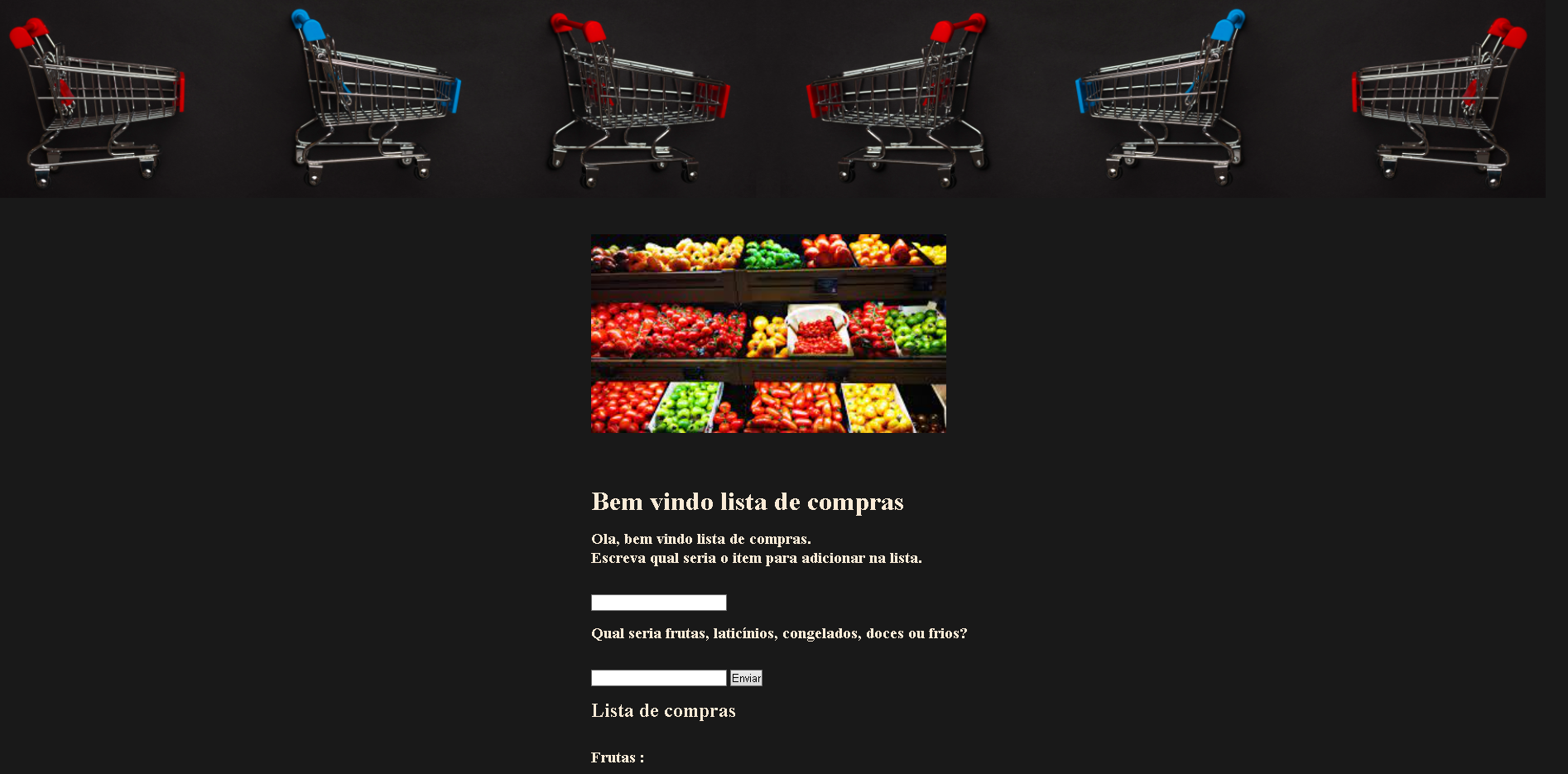
<h1 class="titulo">Bem vindo lista de compras</h1>
<h3 class="sub_titulo">Ola, bem vindo lista de compras.<br> Escreva qual seria o item para adicionar na lista.</h3>
<input class="lista_texto" type="text" >
<h3 class="sub_titulo">Qual seria frutas, laticínios, congelados, doces ou frios?</h3>
<input class="lista_texto_categoria" type="text" >
<button class="lista_botao" type="submit" >Enviar</button>
<h2 class="sub_titulo">Lista de compras</h2>
<h3 class="sub_titulo">Frutas : </h3>
</div>
<script src="app.js"></script>
</main>