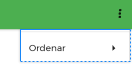
Consegui finalizar o desafio final do curso (ordenar os produtos da lista através do DAO), porém uma coisa ficou pendente: o ícone que lista os itens do menu continua sendo o dos três pontinhos verticais.
Imagem ilustrativa, não é do meu projeto:

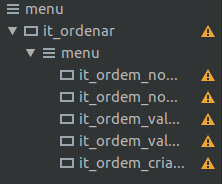
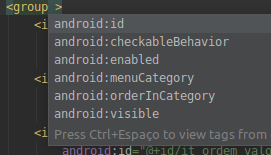
No menu group, não há atributo relativo ao ícone:

Segui a dica da única resposta à mesma dúvida no StackOverflow, que era sobre configurar o style, porém também não deu certo: https://stackoverflow.com/questions/24377744/set-icon-to-the-group-in-options-menu
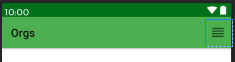
Gostaria de deixar meu ícone similar a esse do professor: