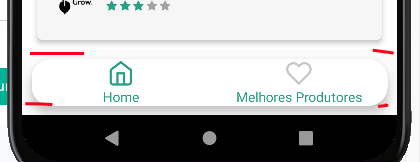
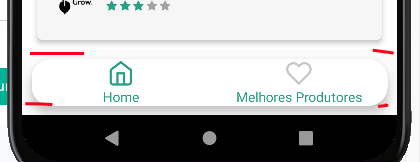
Como eu faço para tirar essa fundo da barra de navegação do bottom, deixando só a parte mais clara (com efeito flutuante)?

Como eu faço para tirar essa fundo da barra de navegação do bottom, deixando só a parte mais clara (com efeito flutuante)?

Olá Moisés, tudo bem?
Vi uma dúvida parecida nesse fórum, vê se te ajuda!
O que você pode tentar fazer também é:
Adicionar a propriedade elevation com o valor 0 à barra de navegação:
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomeScreen}
options={{
title: 'Home',
headerStyle: {
elevation: 0,
},
}}
/>
</Stack.Navigator>
</NavigationContainer>Isso deve remover a sombra da barra de navegação e deixar a parte mais clara com efeito flutuante.
Você também pode usar a propriedade shadowOpacity para controlar a opacidade da sombra da barra de navegação. Por exemplo, para tornar a sombra completamente transparente, você pode usar:
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomeScreen}
options={{
title: 'Home',
headerStyle: {
shadowOpacity: 0,
},
}}
/>
</Stack.Navigator>
</NavigationContainer>Espero que isso ajude! Se você tiver mais dúvidas ou precisar de mais ajuda, não hesite em perguntar.