Olá! Tudo bem?!
Estou tentanto realizar um web scrapping com a linguagem M e gostaria de verificar uma melhor opção para a solução que encontrei.
Vocês poderiam me auxiliar?
Estou realizando o scrapping da página: https://trends24.in/brazil/sao-paulo/
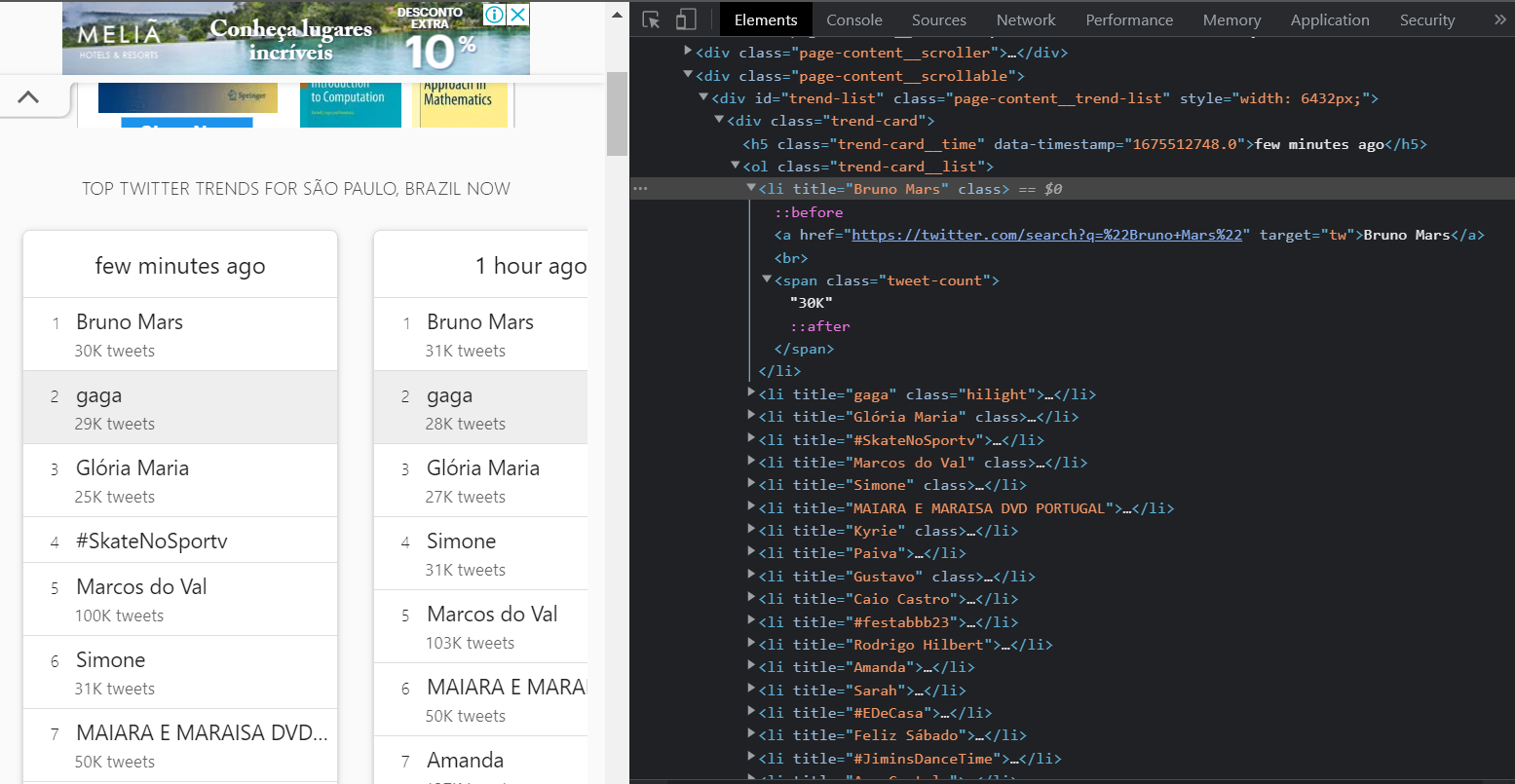
Ela não fornece uma tabela de html pronta para só conectar com o Power BI. :(
Quero puxar uma tabela para cada item das listas fornecidas e seus respectivos valores (quando houver):

Primeiro cheguei nessa solução:
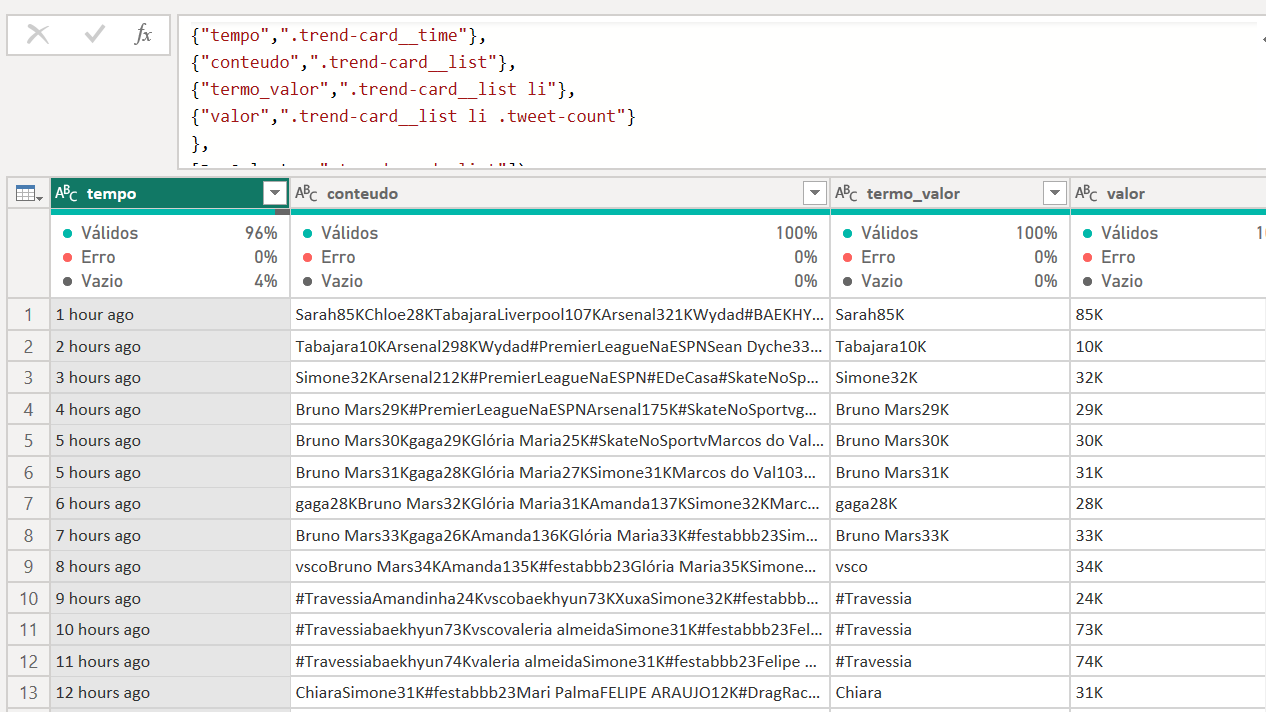
let
Consulta1 = Html.Table(Web.BrowserContents("https://trends24.in/brazil/sao-paulo/"),
{
{"tempo",".trend-card__time"},
{"conteudo",".trend-card__list"},
{"termo_valor",".trend-card__list li"},
{"valor",".trend-card__list li .tweet-count"}
},
[RowSelector=".trend-card__list"])
in
Consulta1
Mas ela me fornece apenas os primeiros itens de cada item da tag "li'" :
 *Como posso fazer um "looping" for para puxar todos os itens? *
*Como posso fazer um "looping" for para puxar todos os itens? *
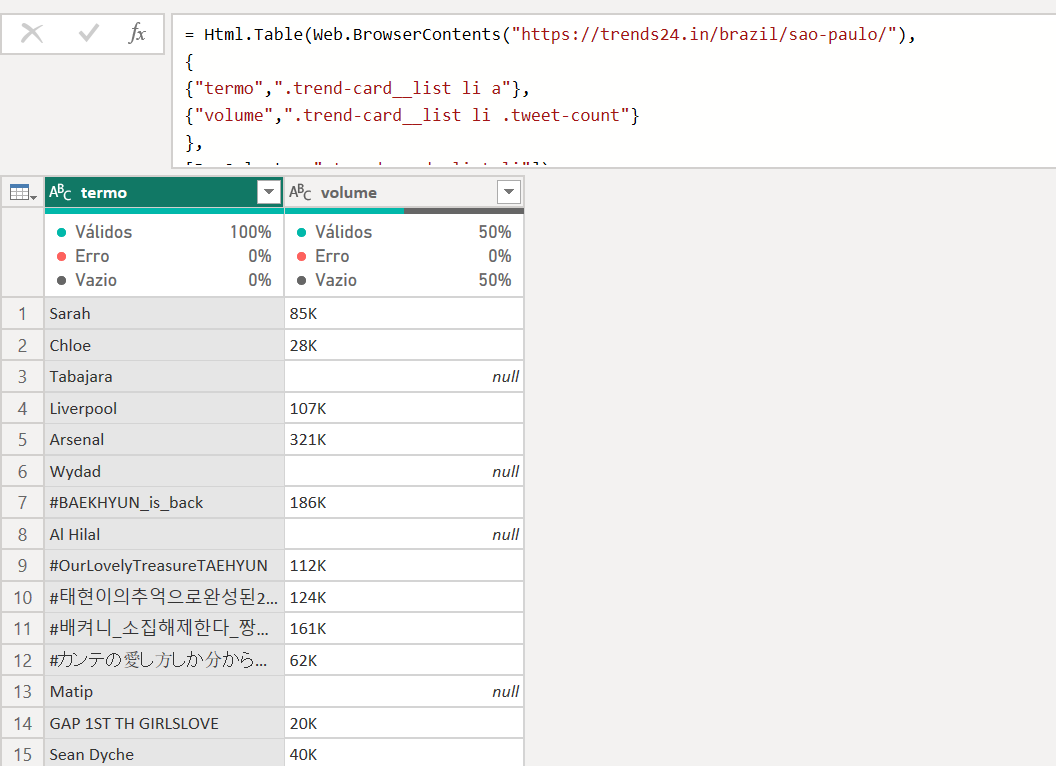
Uma outra abordagem para solucionar (mas seria uma "gambiarra" bem mais feia) seria já fazer o "Row selector" pela tag "li":
let
#"Tabela" = Html.Table(Web.BrowserContents("https://trends24.in/brazil/sao-paulo/"),
{
{"termo",".trend-card__list li a"},
{"volume",".trend-card__list li .tweet-count"}
},
[RowSelector=".trend-card__list li"])
in
#"Tipo Alterado"Com isso eu já teria todos os termos e seus respectivos valores:
 Mas não dividido pelo "tempo" do título.
Porém como sempre são listas de 50, poderia ir filtrando e tendo as tabelas.
Mas não dividido pelo "tempo" do título.
Porém como sempre são listas de 50, poderia ir filtrando e tendo as tabelas.
Não gostaria de manter esse "solução".
*Alguém poderia auxiliar, indicando uma solução "mais correta"? *
Desde já agradeço.
Abraços!! :D





