
function Tabs(){
return(
<Tab.Navigator screenOptions={({ route }) => ({
tabBarActiveTintColor: '#fff',
tabBarInactiveTintColor: '#777',
//headerBackground: '#000000', -> Ele da um erro quando tento isso, da erro de renderização dizendo que headerbackGround não é uma funcão
tabBarStyle: {
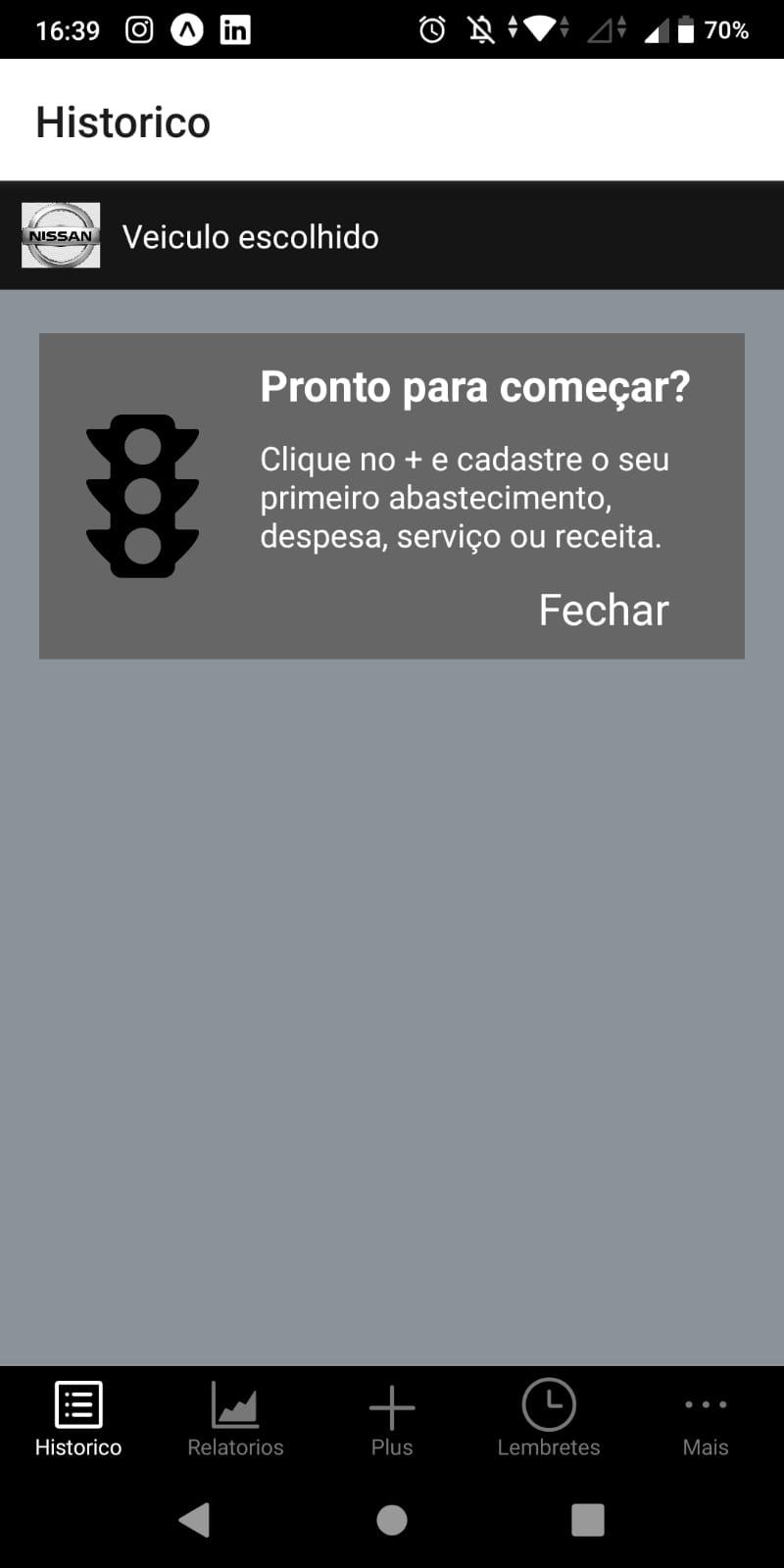
backgroundColor: '#000',
paddingBottom: 5,
paddingTop: 5,
},
})}>
<Tab.Screen
name='Historico' component={Historico}
options={{
tabBarIcon: ({ size, color }) => (
<AntDesign name='profile' size={size} color={color}/>
)
}}/>
<Tab.Screen
name='Relatorios'
component={Relatorios}
options={{
tabBarIcon: ({ size, color }) => (
<AntDesign name='areachart' size={size} color={color}/>
)
}}/>
<Tab.Screen
name='Plus'
component={Plus}
options={{
//tabBarLabel: '',
tabBarIcon: ({ size, color }) => (
<AntDesign name='plus' size = {28} color={color}/>
)
}}/>
<Tab.Screen
name='Lembretes'
component={Lembretes}
options={{ tabBarIcon: ({ size, color }) => (
<AntDesign name='clockcircleo' size={size} color={color}/>
)
}}/>
<Tab.Screen
name='Mais'
component={Mais}
options={{ tabBarIcon: ({ size, color }) => (
<AntDesign name='ellipsis1' size={size} color={color}/>
)
}}/>
</Tab.Navigator>
)
}
export default function Routes(){
return<>
<NavigationContainer>
<Stack.Navigator initialRouteName="Tab">
<Stack.Screen name= "Preload" component= {Preload} options={{ headerShown: false}}/>
<Stack.Screen name= "Tab" component={Tabs} options={{ headerShown: false }}/>
</Stack.Navigator>
</NavigationContainer>
</>
}Esse é meu projeto pessoal que estou desenvolvendo para aprender React Native e JS, mas estou tendo problemas para estilizar algumas coisas, como por exemplo o header do Bottom Tabs, quero mudar onde está 'Historico' e quero que se aplique a todas as outras tabs também! Grato!



