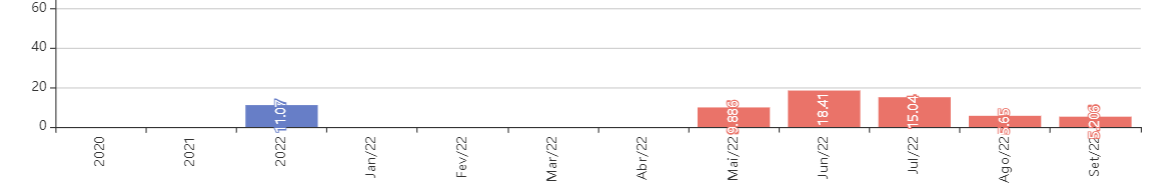
Opa, estou criando uma aplicação com react-app aonde gostaria de mostrar um gráfico contendo algumas informações mas me deparei com um problema: Não consigo setar um plugin. O plugin em questão é o [ChartDataLabels], ele serve para mostrar o valor do gráfico em tela. Segue exemplo:

Reparem que dentro de cada coluna do gráfico há um valor, pois bem, o [ChartDataLabels] seria responsável por fazer isso funcionar mas não deu certo. Tentei então colocar ChartJS.plugins.register(ChartDataLabels) e mesmo assim nada. O erro que aparece diz que [ChartDataLabels] não foi definido, alguém pode me ajudar?
Erro: 'ChartDataLabels' is not defined
Obs: Todas as importações já foram devidamente feitas.



