Fala, Jean! Tudo certo ?
Você consegue fazer isso sim, sem atrapalhar o funcionamento do projeto. Você pode fazer de duas formas utilizando a passagem por parâmetro entre telas ou utilizando uma context API. Passagem de atributos por parâmetro e o uso do Context API são duas maneiras diferentes de compartilhar dados entre componentes no React Native.
Qual é a melhor opção depende do contexto específico da sua aplicação. A passagem de atributos por parâmetro é uma técnica simples e direta para compartilhar dados entre componentes.
Você pode passar atributos como propriedades para um componente filho, que pode então usá-los para renderizar o seu conteúdo ou tomar decisões lógicas. Isso é especialmente útil quando os componentes são independentes e não precisam compartilhar muitos dados entre si.
O Context API é uma maneira de compartilhar dados entre componentes de forma mais ampla e global. Ele permite que você crie um contexto compartilhado que pode ser acessado por qualquer componente na árvore de componentes. Isso é útil quando você precisa compartilhar dados entre componentes que não estão diretamente aninhados um dentro do outro, ou quando você precisa passar dados por muitos níveis
Depois disso, você pode simplesmente redirecionar para a página que irá mostrar as notas e atualizar a lista de notas .
Eu espero que tenha ajudado e qualquer coisa estou por aqui.
Abraço e bons estudos!
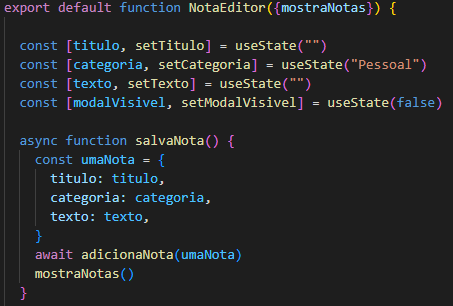
 Aqui a função 'mostraNotas' foi usada em NotaEditor
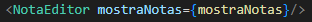
Aqui a função 'mostraNotas' foi usada em NotaEditor