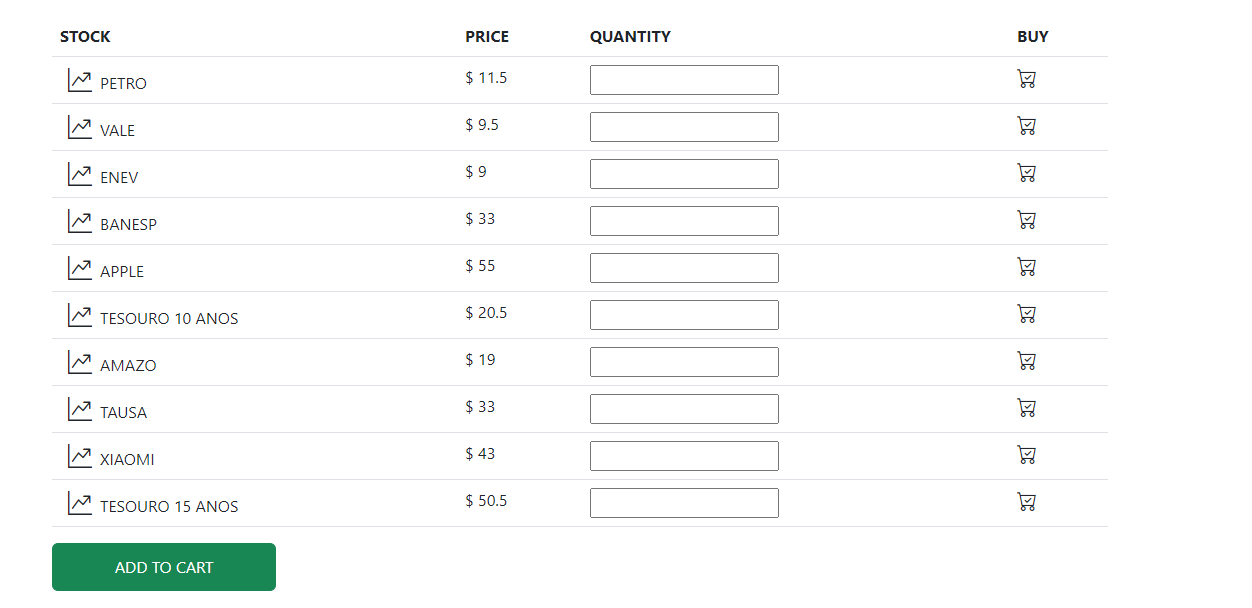
Ola, estou com um problema, tenho uma lista de produtos que recebo fazendo um "GET" em uma API Spring, nela vem as informações de produtos
codigo html do component produto:
<tbody>
<tr *ngFor="let product of listProduct; let i = index">
<input type="hidden" value={{product.id}} name='productid-{{i}}' (ngModel)="products.id">
<td class="text-uppercase"> <i class="bi bi-graph-up-arrow m-2 h4"></i>{{product.name}}</td>
<td class="text-uppercase">$ {{product.price}}</td>
<td>
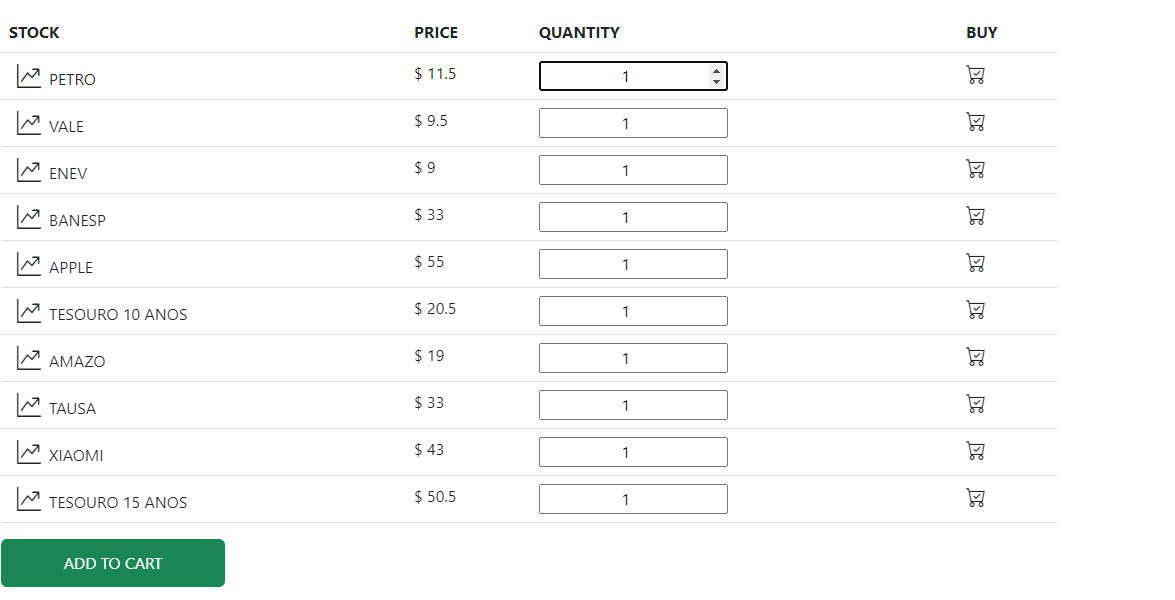
<input type="number" class="text-center" name="quantity" [(ngModel)]="quantity">
</td>
<td>
<i class="bi bi-cart-check h5" role="button"></i>
</td>
</tr>
</tbody>só que esse form tem um input de quantidade, que o usuário vai ser capaz de mudar, mas ai ja tenho um problema, quando eu altero um input, ele altera todos, o que não é um comportamento desejavel.
Segundo que gostaria de ao clicar no botão de "add to cart", fosse pego toda a lista de objetos produto que estão com a propriedade "quantity" preenchida, mas essa propriedade não faz parte da minha classe produto, no meu modelo de objeto um produto não possui quantidade e sim o carrinho de compras. Mas não consigo pegar os valores e mandar para o component.ts
codigo do products.component.ts:
@Component({
selector: 'app-products',
templateUrl: './products.component.html',
styleUrls: ['./products.component.scss']
})
export class ProductsComponent implements OnInit {
public listProduct: Product[];
@Input() public products: Product[];
public quantity: number[];
constructor(private service: ProductService){}
ngOnInit(){
this.service.getProducts().subscribe(
(listProduct: Product[]) =>{
this.listProduct = listProduct;
},
(error) => console.error(error)
);
}
buildCarShopping(){
console.log(this.products)
}
}
 Se alguém souber como fazer agradeço.
Se alguém souber como fazer agradeço.



