Olá,alguém consegue me ajudar com o Foooter?
Eu tentei complementar o design incluíndo um Header e um Footer, porém travei na finalização do footer.
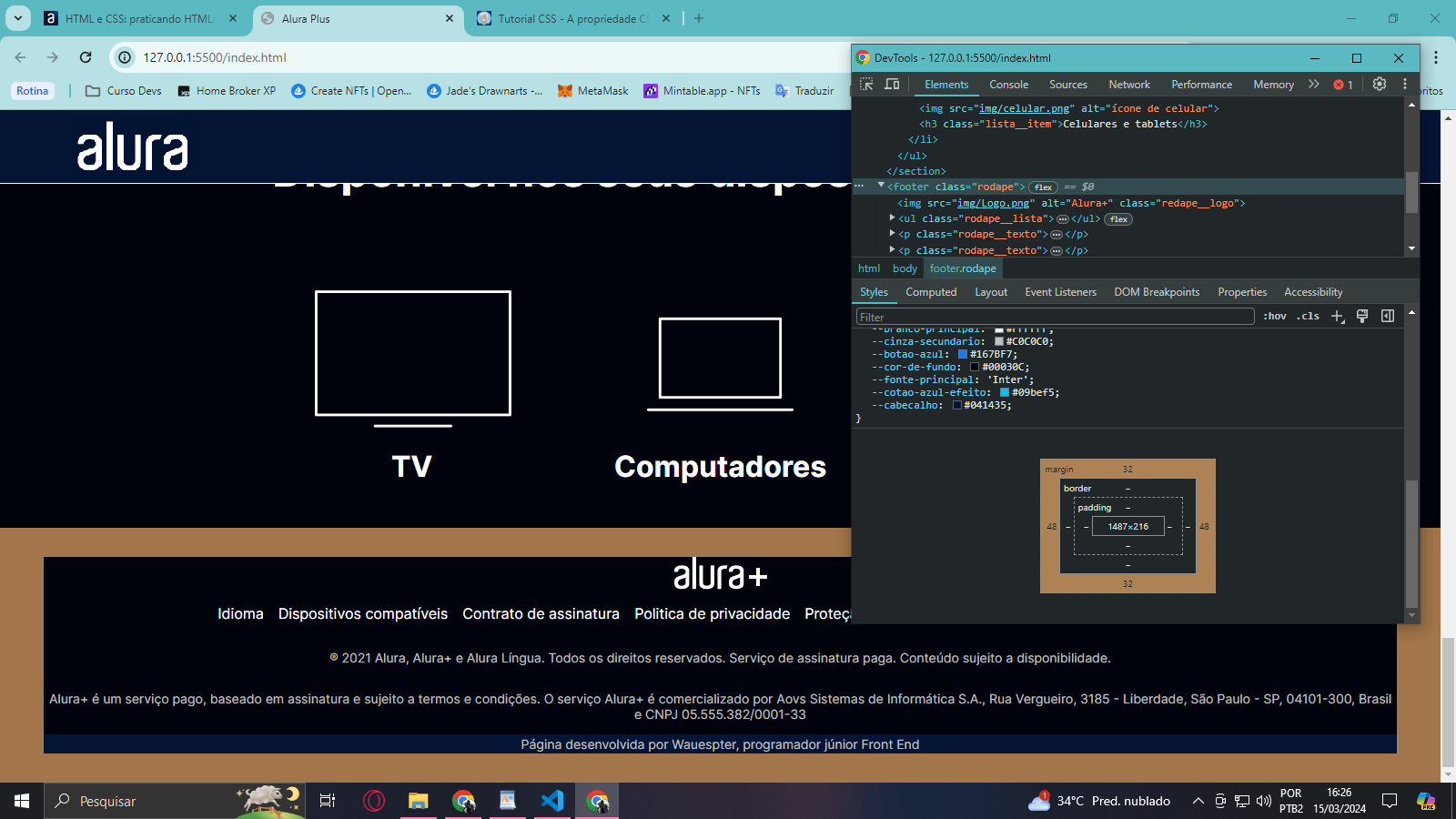
O Footer que eu inseri "rodape__dev" acabou ficando dentro do conteiner do "rodape__texto" e isso fez com que o background-color que eu usei respeitasse a Margim de 48px usada no "rodape__texto", mas minha intenção é que ela ocupe 100% da página, e não consigo isso.
Eu usei
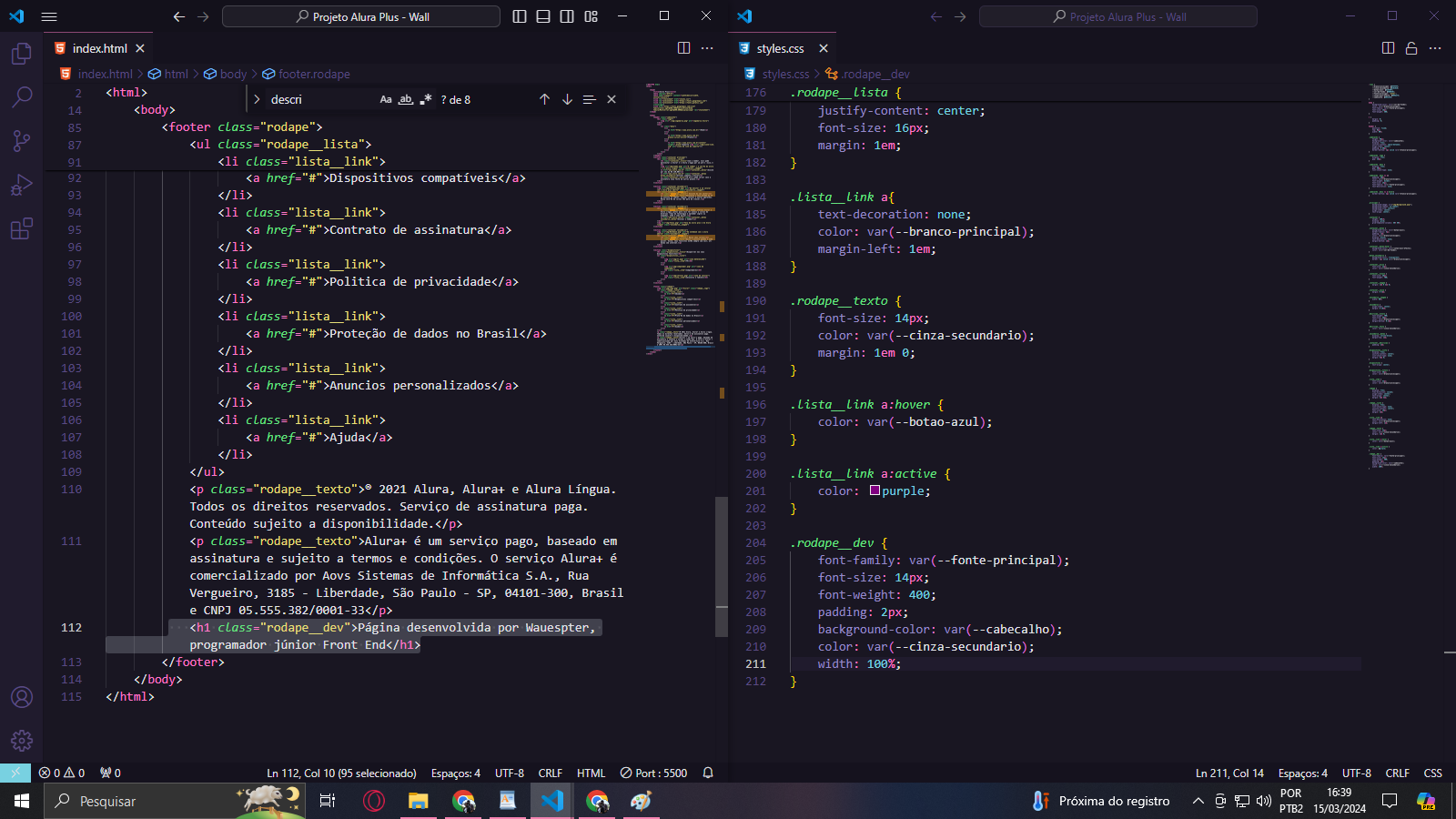
.rodape__dev { font-family: var(--fonte-principal); font-size: 14px; font-weight: 400; padding: 2px; background-color: var(--cabecalho); color: var(--cinza-secundario); width: 100%; Se eu usar 110% o background preenche o width total, porém cria um scroll para a direita, saindo da página principal }