Olá Patrick, tudo bem?
Ótima sua pergunta, explicarei a seguir os pontos que você trouxe, mas antes precisamos entender qual é o objetivo principal desse ponto do curso, sobre posicionamento do cabeçalho . Vamos lá!
Qual é o objetivo principal?
O intuito é gerarmos um efeito centralizado no elemento .caixa que compreende a imagem e o nav(menu de navegação), dessa forma:

Para atingirmos esse objetivo dependemos de 2 fatores, são eles:
- Esse elemento precisará ocupar uma largura menor do que a disponível.
- Deverá estar sendo aplicado uma margem horizontal automática no elemento.
width: 940px
Como vimos, um dos pontos para que o efeito centralizado seja construído é que esse elemento que irá se dispor ao centro seja menor que o espaço que ele pode ocupar. Caso contrário, ele ocupará totalmente e não ficará centralizado. Veja no esquema:
- Elemento ocupando totalmente o espaço disponível

Sabendo que a página tem por padrão aproximadamente 1100px de largura, ou seja, 1100px de espaço disponível para um elemento ocupar e como gostaríamos que o conteúdo não ocupe totalmente essa largura, é necessário que esse conteúdo tenha um valor em px menor do que o padrão da página.
Esse valor menor em px são os 940px aplicados na .caixa.
margin: 0 auto
O auto, segundo valor margin, irá produzir uma margem na horizontal que tenha um valor igual em píxel tanto na direita quando na esquerda, fazendo com que esse elemento fique centralizado dentro do seu elemento pai, neste caso o <header>, que por sua vez, ocupa 100% da largura da página. É possível vizualizar a margem automática em larganja na imagem que coloquei acima.
Acredito que você tenha ficado com a impressão que os 940px era para posicionar o menu, mas na verdade era para em conjunto com o margin, centralizar a .caixa.
Acredito que não tenha funcionado no seu código, porque o margin não esta sendo aplicado. Modificando, o código ficará assim:
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
Agora vamos ao position: relative!
position
Antes de entendermos position: relative e porque ele foi utilizado, vamos entender um pouco mais sobre o position: absolute.
Quando se trata de tirar um elemento de um local e colocar em outro, estamos falando de posicionamento, ou seja, position.
Temos que entender isso como uma sequência de passos.
A regra é que quando o elemento filho está com umposition: absolute e o pai não tem position: relative declarado, por padrão, esse elemento irá adaptar o seu posicionamento em relação a tela do navegador.
Dessa forma, quando acrescentamos o position: absolute no elemento nav, ele passa a se posicionar conforme o browser, por que esse é o primeiro padrão, visto que não fizemos nada com o elemento pai.
Após esse passo, a partir do momento em que acrescentamos o position: relative no elemento pai que é representado pela class .caixa, estamos informando ao navegador que o posicionamento daquele elemento filho agora será relativo ao seu pai.
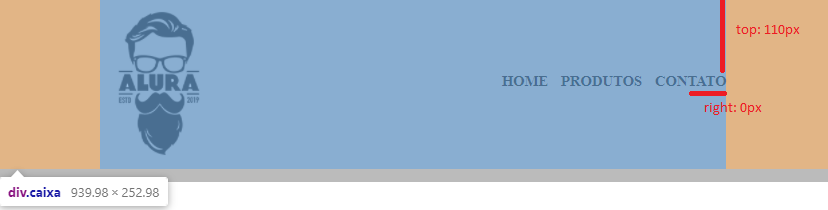
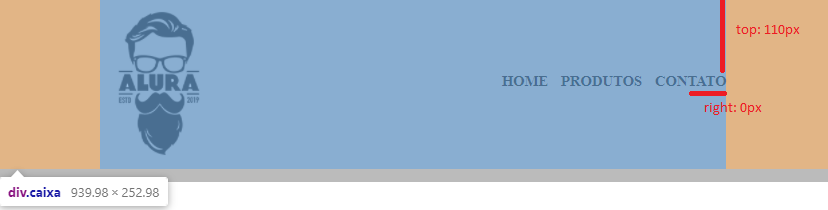
Dessa forma, quando acresentamos as propriedades top: 110px; e right: 0; no nav, após termos colocado o position: absolute nesse elemento, essa referência é o seu elemento pai, ou seja, o .caixa. Veja:

Em azul temos o elemento .caixa e a linha vertical representa o top:110px e a linha horizontal o right: 0px aplicados no nav. Com isso, posicionamos o elemento a onde desejamos.
Código completo:
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
Espero ter ajudado, qualquer dúvida fique a vontade para perguntar! Abraços!