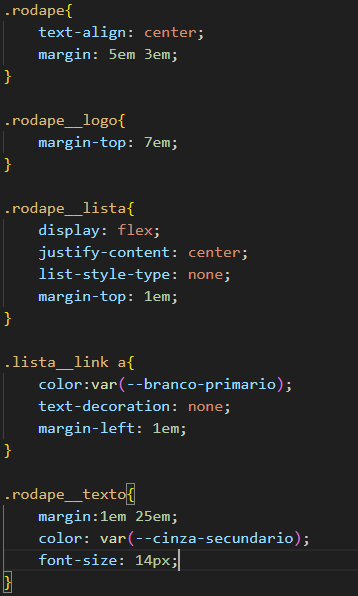
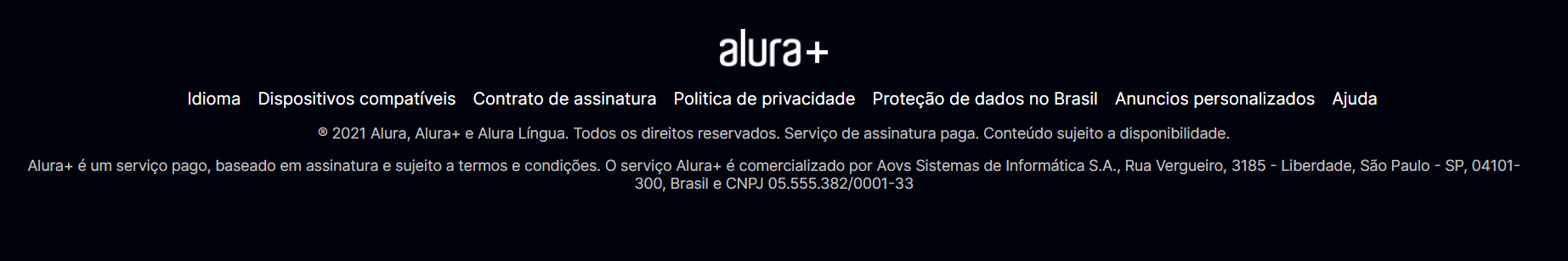
Oi, galera. Então, não sei o que fazer pra conseguir o espaçamento ideal desse texto do rodapé. Eu usei uma gambiarra com esse margin lateral no .rodape__texto{ margin:1em 25em; }
Mas eu tenho quase certeza que não é o que eu deveria fazer kkkk. Alguém pode me dar uma ideia?
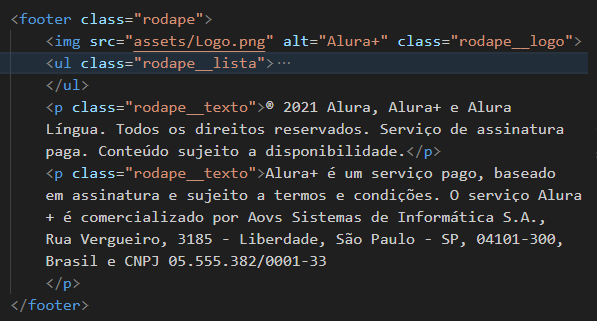
No projeto do figma, o texto acompanha as dimensões da lista de links e tem quebra de texto também.