Ola Pessoal, tudo joia?
Estou fazendo meu primeiro projeto e travei nessa parte, não estou conseguindo fazer a segunda tabela funcionar como a primeira, acredito que o problema esta sendo pois apenas o id da primeira tabela esta sendo reconhecido.
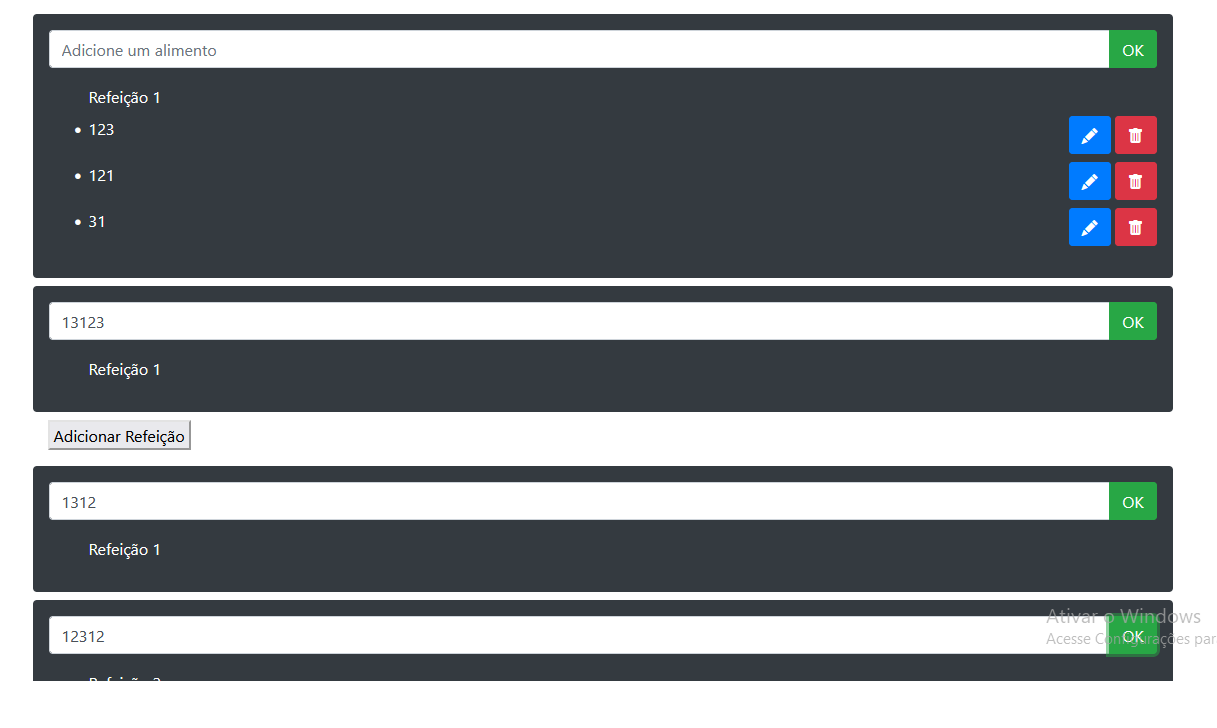
Quando coloco o onclick no html as novas tabelas criadas adicionam lista na primeira tabela.
Quero que cada tabela crie uma lista do que é digitado no input.
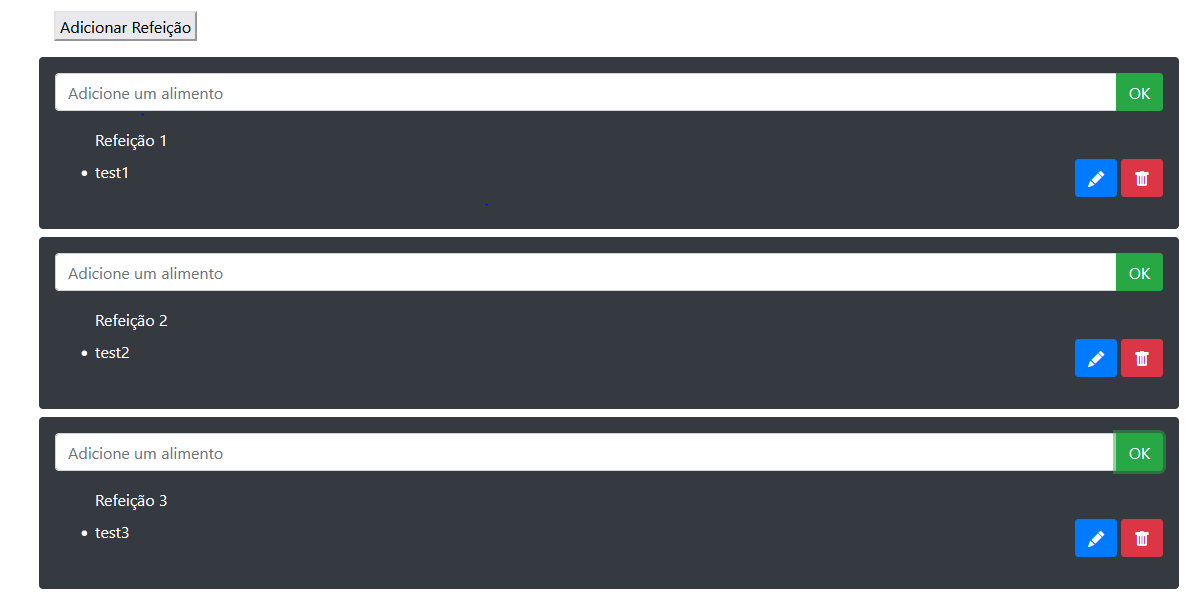
Site:
 HTML:
HTML:
<main id="main">
<div class="container p-3 mb-2 bg-dark text-white rounded">
<div class="input-group mb-3">
<input type="text" id="inputAdcAlimento" class="form-control" placeholder="Adicione um alimento" aria-label="Adicione um alimento" aria-describedby="basic-addon2">
<div class="input-group-append">
<button id="adcAlimento" class="btn btn-success" type="button">OK</button>
</div>
</div>
<ul id="listaAlimentos">Refeição 1</ul>
</div>
<div class="container p-3 mb-2 bg-dark text-white rounded">
<div class="input-group mb-3">
<input type="text" id="inputAdcAlimento" class="form-control" placeholder="Adicione um alimento" aria-label="Adicione um alimento" aria-describedby="basic-addon2">
<div class="input-group-append">
<button id="adcAlimento" class="btn btn-success" type="button">OK</button>
</div>
</div>
<ul id="listaAlimentos">Refeição 1</ul>
</div>
<div class="container mb-3">
<button id="btnAdcRefeicao" onclick="adicionaNovaRefeicao()">Adicionar Refeição</button>
</div>
</main>JS
let adcAlimento = document.getElementById('adcAlimento');
let inputAdcAlimento = document.getElementById('inputAdcAlimento');
let listaAlimentos = document.getElementById('listaAlimentos');
// function btnAlimento() {
// let alimento = {
// nome: this.inputAdcAlimento.value,
// }
// adicionarAlimento(alimento);
// this.inputAdcAlimento.value = '';
// }
adcAlimento.onclick = () => {
let alimento = {
nome: this.inputAdcAlimento.value,
}
adicionarAlimento(alimento);
this.inputAdcAlimento.value = '';
}
// inputAdcAlimento.addEventListener('keypress', (e) => {
// if (e.keyCode == 13) {
// let alimento = {
// nome: inputAdcAlimento.value,
// }
// adicionarAlimento(alimento);
// inputAdcAlimento.value = '';
// }
// })
function criarListaAlimento(alimento) {
let li = document.createElement('li');
li.innerHTML = alimento.nome;
let div = document.createElement('div');
div.classList.add('d-flex');
div.classList.add('justify-content-between');
div.classList.add('mt-2');
let divBtn = document.createElement('div');
let btnEditar = document.createElement('button');
btnEditar.innerHTML = '<i class="bi bi-pencil-fill"></i>';
btnEditar.classList.add('btn');
btnEditar.classList.add('btn-primary');
btnEditar.classList.add('mr-1');
let btnExcluir = document.createElement('button');
btnExcluir.innerHTML = '<i class="bi bi-trash-fill"></i>';
btnExcluir.classList.add('btn');
btnExcluir.classList.add('btn-danger');
divBtn.appendChild(btnEditar);
divBtn.appendChild(btnExcluir);
div.appendChild(li);
div.appendChild(divBtn);
return div;
}
function adicionarAlimento(alimento) {
let li = criarListaAlimento(alimento);
listaAlimentos.appendChild(li);
}