

Olá, tudo bem?
Peço desculpas pela demora em ter dar um retorno.
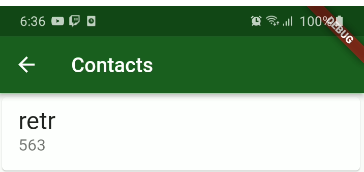
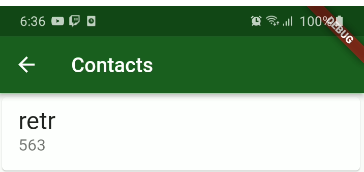
No Scaffold temos a AppBar, a qual pode conter um leading, um title e actions. Na imagem abaixo é mostrado onde cada propriedade dessas é exibida:

Por padrão, quando não determinamos o leading, o Flutter determina que ele será uma seta de voltar e que vai levar para a tela anterior. Assim, se quiser mudar esse comportamento, só precisa setar o leading, e você pode usar um IconButton, como o exemplo abaixo:
appBar: AppBar(
title: const Text("Hello World!"),
automaticallyImplyLeading: false, //determina que o Flutter não deve "setar" o leading automaticamente
leading: IconButton( //leading com IconButton
icon: const Icon(Icons.arrow_back_ios_sharp), //ícone do botão
onPressed: () => {
//Coloque aqui a função que você quer que o botão faça!
},
),
),Espero que isso tenha te ajudado. Bons estudos!