Olá a tod@s!
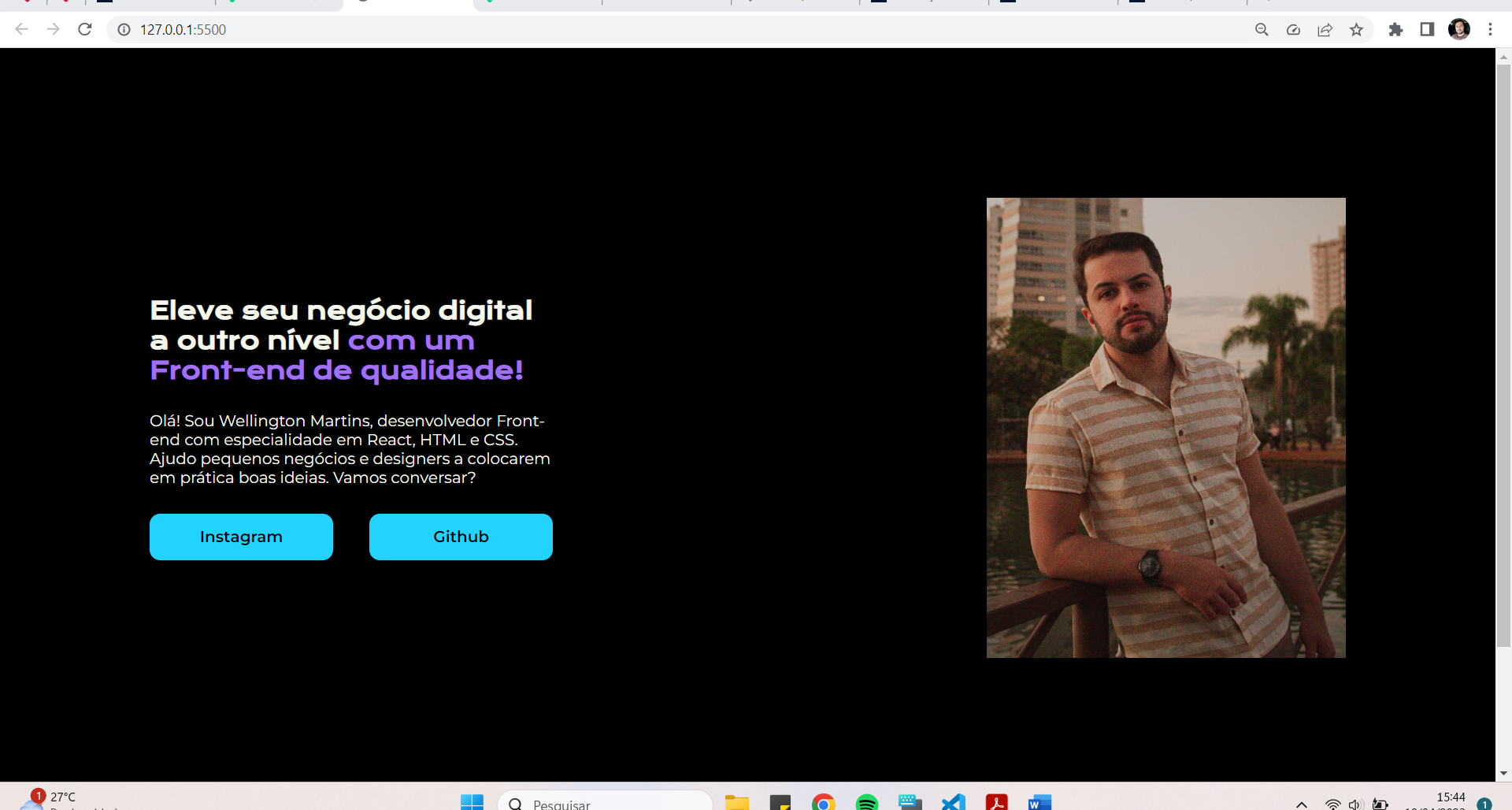
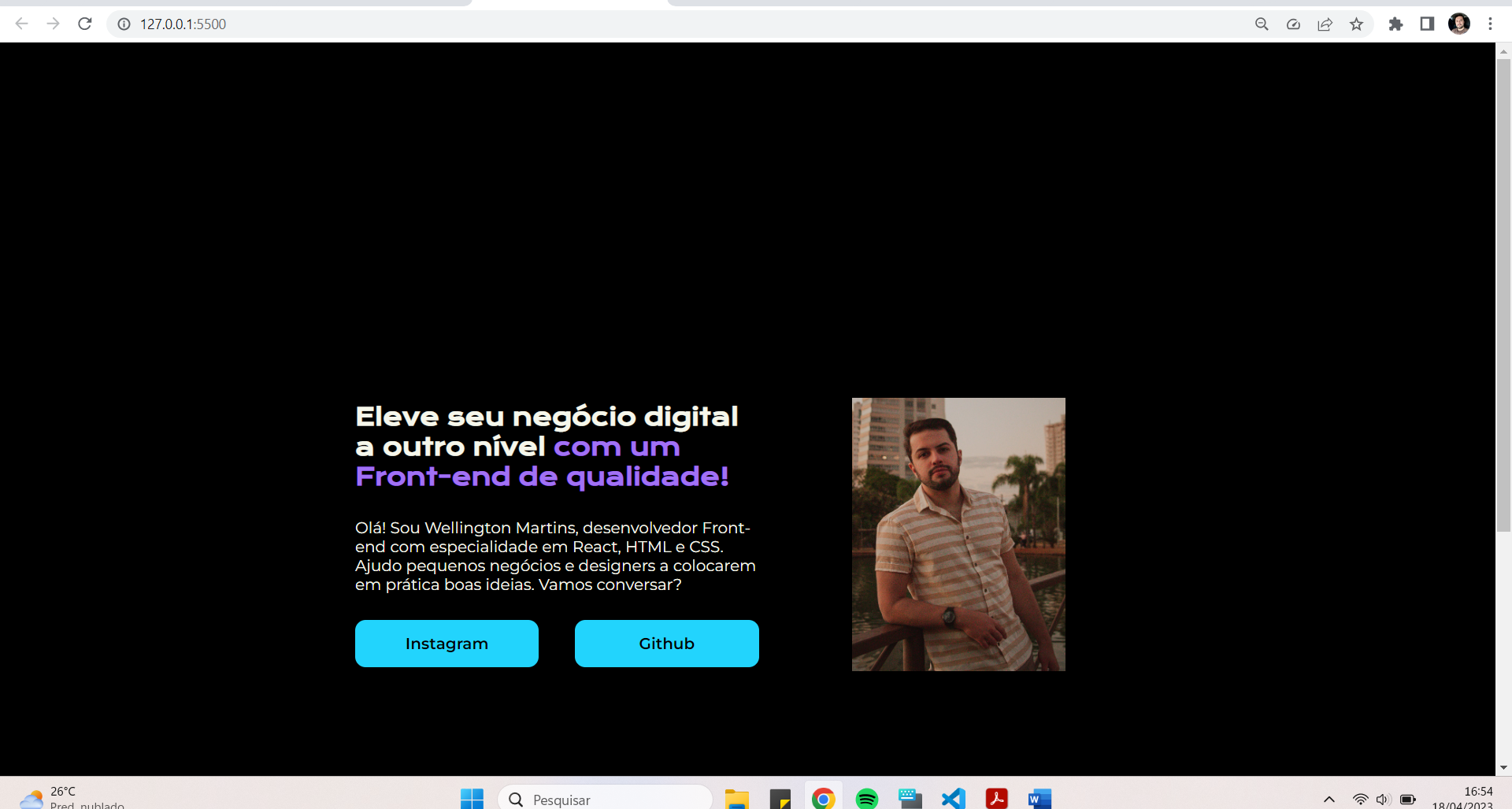
Não estou conseguindo ajustar o espaço entre o conteúdo e a imagem, e assim a minha imagem está muito longe do conteúdo.
Alguém pode me ajudar?
Segue um print demonstrando como está o site:

E aqui o código index:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque"> com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">
Olá! Sou Wellington Martins, desenvolvedor Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?
</p>
<div class="apresentacao__links">
<a class="apresentacao__links__link" href="https://instagram.com/owellmartins">Instagram</a>
<a class="apresentacao__links__link" href="https://github.com/owellmartins">Github</a>
</div>
</section>
<img class="apresentacao__imagem" src="imagem.jpg" alt="Foto do Wellington Martins">
</main>
<footer></footer>
</body>
</html>E aqui o código style:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
width: 100%;
background-color: #000000;
color:#F6F7EB;
}
.titulo-destaque {
color: #A171F5;
}
.apresentacao {
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__imagem {
width: 30%;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links {
display: flex;
justify-content: space-between;
}
.apresentacao__links__link {
background-color: #22D4FD;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #000000;
font-family: 'Montserrat', sans-serif;
}





 Tentei alterar outras margens, mas não deu certo. Pelo menos estou treinando bem a entender como cada elemento se comporta.
Tentei alterar outras margens, mas não deu certo. Pelo menos estou treinando bem a entender como cada elemento se comporta.