



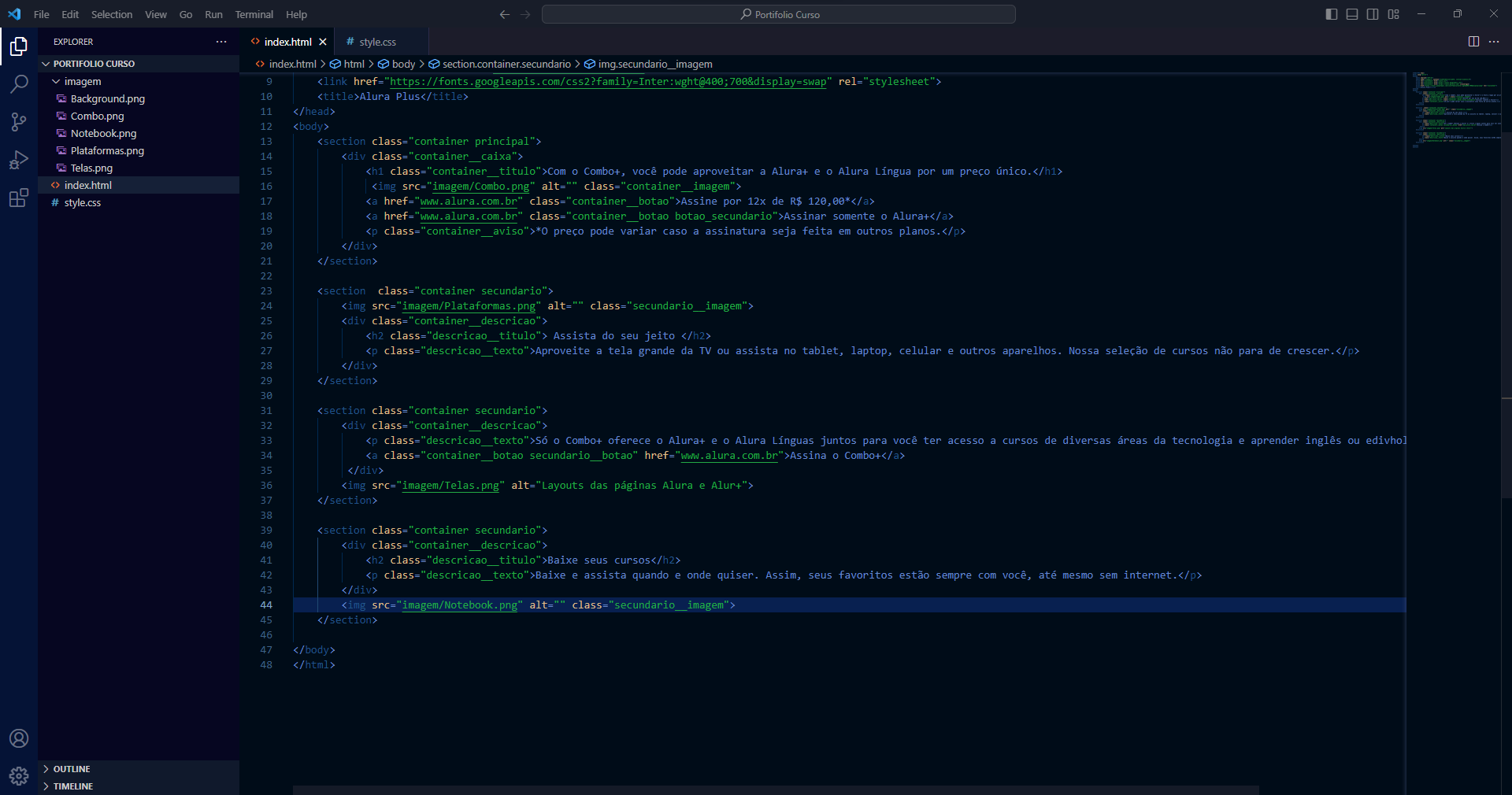
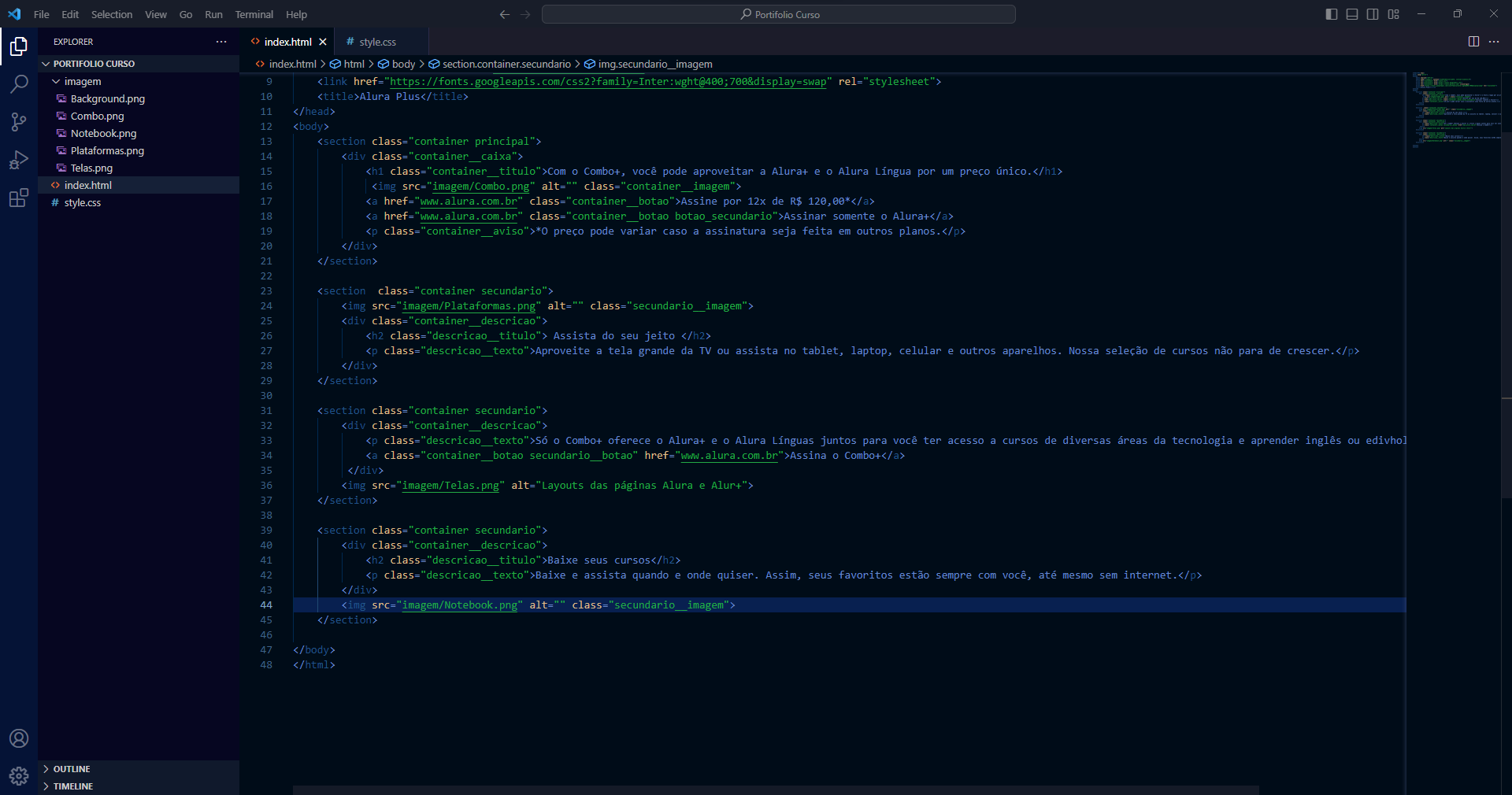
Codigo:

Baixe e assista quando e onde quiser. Assim, seus favoritos estão sempre com você, até mesmo sem internet.
Fala, Mateus! Tudo bom contigo?
Se eu entendi direito sua questão, você gostaria de colocasse a imagem no lugar do texto e vice-versa. Nesse caso, seria somente colocar o elemento da imagem antes da div 'container__descricao', onde está o texto. Assim, a imagem vai aparecer primeiro, mas é importante verificar depois somente as questões de espaçamentos, pra garantir que não fique nada fora de como você quer. Seu código ficaria assim então:
<section class='container secundario'>
<div class='container__descricao'>
<h2 class='descricao__titulo'>Baixe seus cursos</h2>
<p class='descricao__texto'>Baixe e assista quando e onde quiser. Assim, seus favoritos estão sempre com você, mesmo sem Internet.</p>
</div>
<img src='imagem/Notebook.png' alt='' class='secundario__imagem'>
</section>
Espero que tenha te ajudado, bons estudos e um grande abraço!