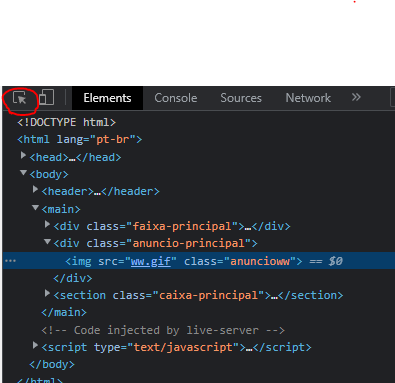
Boa noite! Alguém me ajuda com essa questão? Desculpa se não ficar muito claro. Notei que está ficando um espaço em branco á direita da página. Descobri que posso usar o overflow-x: hidden; no main/body para tirar a barra de rolagem e assim esse espaço não fica mais acessível, a minha questão é: Fazendo isso, quando for rodar a página em uma tela com outra resolução essa sobra pode ficar visível, certo? O que eu poderia fazer para corrigir isso 'na raiz'?
HTML e CSS:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>G1 - O portal de notícias da Globo</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Fredoka:wght@300&family=Montserrat:wght@300&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="faixa-navegacao">
<nav>
<ul class="lista-navegacao">
<li><a href="globo.html" id="globocom">globo.com</a></li>
<li><a href="g1.html" id="g1">g1</a></li>
<li><a href="ge.html" id="ge">ge</a></li>
<li><a href="gshow.html" id="gshow">gshow</a></li>
<li><a href="globoplay.html" id="globoplay">globoplay</a></li>
<li><a href="oglobo.html" id="oglobo">o globo</a></li>
</ul>
</nav>
<nav>
<ul class="botoes">
<li><a href="assineja.html" id="assineja">ASSINE JÁ</a></li>
<li><a href="entrar.html" id="entrar">ENTRAR ></a></li>
</ul>
</nav>
</div>
</header>
<main>
<div class="faixa-principal">
<h1 class="titulo-principal">g1</h1>
<input type="search" id="busca" placeholder=" BUSCAR">
</div>
<div class="anuncio-principal">
<img src="ww.gif" class="anuncioww">
</div>
<section class="caixa-principal">
<div class="caixa-esquerda">
<h1>Queda na vertical</h1>
<h2>China encontra caixa-preta de avião que caiucom 132 pessoas a bordo</h2>
<p>Choque da aeronave com o solo provocou incendio. Não há sinais de sobreviventes</p>
</div>
</section>
</main>
</body>body {
width: 100%;
margin: 0;
}
header {
width: 100%;
}
.faixa-navegacao {
background: #F5F5F5;
padding: 1px 0px 0px 3px;
width: 100%;
height: 45px
}
nav {
display: inline-block;
top: 25px;
}
nav a {
text-decoration: none;
padding: 9px 3px 12px 5px;
margin: 2px 1px 0px;
display: inline-block;
border: 1px;
border-left-style: ridge;
}
.lista-navegacao {
width: 5px;
display: inline-block;
font-family: 'Fredoka', sans-serif;
}
.lista-navegacao ul {
display: inline-block;
top: 25px;
}
.lista-navegacao li {
display: inline;
width:30px;
text-align: center;
font-size: 16px;
}
.botoes {
width: 30%;
display: inline;
}
.botoes a{
border: 0px;
font-family: 'Fredoka', sans-serif;
}
.botoes li {
display: inline;
width: 15%;
}
#globocom {
color: #4444FF;
font-weight: bold;
}
#g1 {
color: #FF1111;
font-weight: bold;
}
#ge {
color: #00AA00;
font-weight: bold;
}
#gshow {
color: rgb(245, 135, 17);
font-weight: bold;
}
#globoplay {
color: rgb(247, 37, 40);
font-weight: bold;
}
#oglobo {
color: rgb(8, 73, 130);
font-weight: bold;
}
#assineja {
color: rgb(146, 156, 149);
font-size: 13px;
}
#entrar {
color: #010101;
font-size: 13px;
}
main {
background: #FBFBFB;
}
.faixa-principal {
display: inline-block;
width: 100%;
background: rgb(184, 31, 20);
height: 74px;
}
.titulo-principal {
text-align: center;
position: relative;
top: 12px;
font-family: 'Fredoka', sans-serif;
font-weight: 999;
font-size: 42px;
color: #F9F9F9;
}
#busca {
position: absolute;
right: 10px;
top: 65px;
width: 164px;
height: 33px;
border: 0;
padding: 0;
margin: 0;
background-color: rgb(148, 20, 10);
}
#busca::placeholder {
color: white;
font-weight: bold;
}
.anuncio-principal {
width: 100%;
margin: 40px 190px 40px 190px;
}
.anuncioww {
width: 970px;
height: 250px;
}
.caixa-principal {
width: 100%;
height: 500px;
margin: 0 60px 0 60px;
}
.caixa-esquerda {
width: 40%;
height: 500px;
position: absolute;
border: 1px solid #DFDFDF;
text-align: left;
background: #FFFFFF;
}
.caixa-esquerda h1 {
font-size: 17px;
font-weight: bold;
padding: 15px;
color: rgb(71, 69, 69);
}
.caixa-esquerda h2 {
font-size: 40px;
font-weight: bold;
color: rgb(176, 18, 7);
position: relative;
top: 150px;
padding: 25px;
}
.caixa-esquerda p {
font-size: 14px;
position: relative;
top: 125px;
padding: 25px;
color: rgb(92, 4, 4);
}