Olá, Eduardo! Entendo que você está enfrentando problemas para configurar corretamente o deploy da sua API no Vercel. Vamos tentar resolver isso juntos.
Acredito que o problema possa estar na forma como você está direcionando as rotas no seu arquivo vercel.json. Quando você usa o express.Router(), as rotas são tratadas de maneira um pouco diferente.
Vamos supor que você tenha um arquivo routes.js onde você define suas rotas como:
const express = require('express');
const router = express.Router();
router.get('/rota1', function(req, res) {
res.send('Rota 1');
});
router.get('/rota2', function(req, res) {
res.send('Rota 2');
});
module.exports = router;
E no seu arquivo server.js (ou app.js), você está usando este router:
const express = require('express');
const app = express();
const routes = require('./routes');
app.use('/', routes);
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
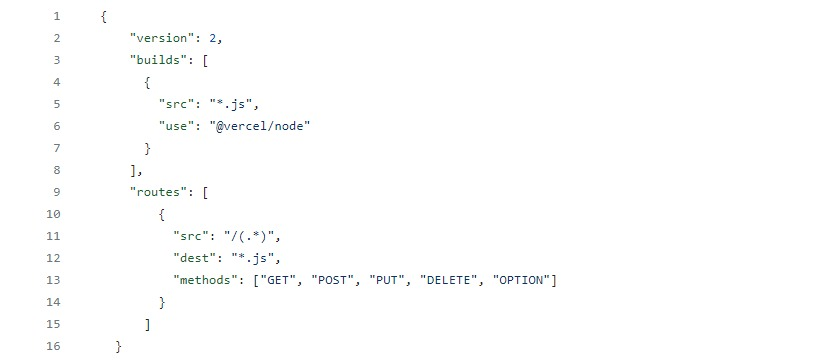
Nesse caso, você deve configurar o vercel.json da seguinte maneira:
{
"version": 2,
"routes": [
{
"src": "/(.*)",
"dest": "/server.js"
}
]
}
Isso porque, quando você usa o express.Router(), todas as rotas são relativas ao ponto onde o router é usado. Então, no exemplo acima, as rotas /rota1 e /rota2 são na verdade /rota1 e /rota2 relativas à /, que é onde o router é usado.
Espero ter ajudado e bons estudos!