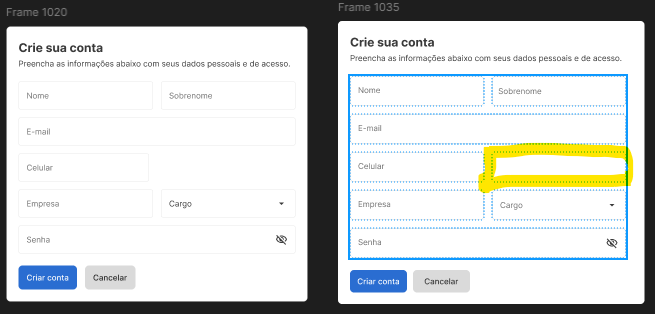
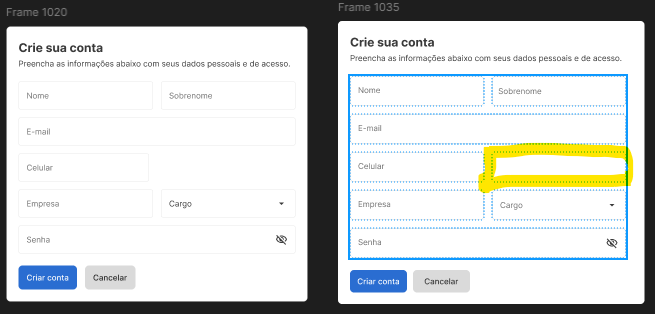
Não consegui ajustar no design corretamente para ter o espaço ao lado do 'celular' como vago/negativo. Só consegui fazendo uma "caixa fantasma" que bloqueei e transpareci - mas sei que não é o correto para desenvolvimento. Agradeço toda a ajuda!

Não consegui ajustar no design corretamente para ter o espaço ao lado do 'celular' como vago/negativo. Só consegui fazendo uma "caixa fantasma" que bloqueei e transpareci - mas sei que não é o correto para desenvolvimento. Agradeço toda a ajuda!

Olá,
Se você teve que criar uma "caixa fantasma" para forçar o espaçamento, é sinal de que o layout ainda pode ser otimizado. Em vez disso, aqui vão duas abordagens mais recomendadas:
Usar preenchimento flexível com Spacer invisível (mas intencional)
Você pode adicionar um Frame vazio dentro do Auto Layout com fill definido como "preencher espaço disponível".
Passos:
Frame vazio.Frame vazio e marque a opção Fill container na largura.spacer agora irá empurrar os elementos para o lado certo, sem precisar travar ou opacificar nada.Dividir os campos em dois grupos Se o campo "Celular" for opcional ou se estiver desalinhado com o restante, pode valer mais a pena quebrar o formulário em dois Auto Layouts diferentes:
Assim você evita forçar uma estrutura que visualmente parece coesa, mas estruturalmente está "enganando".