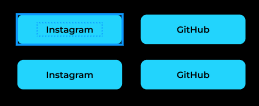
Queria acrescentar mais dois botões no meu projeto, colocando outros meios de me conhecer, mas não consigo colocá-los na disposição que quero: 
Vide o exemplo, alguém poderia me dar uma sugestão de como fazer? Aqui estão meus códigos caso achem necessário:
index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfólio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Ei! Gosta de programação? <strong class="titulo-destaque">Veja meu Portfólio! Vamos estudar juntos!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Victor Sampaio, estudante iniciante de desenvolvimento <span class="destaque-texto">Front-end</span> com foco em aprender HTML, CSS e JavaScript inicialmente. <span class="destaque-texto-2">Vamos conversar?</span></p>
<div class="apresentacao__links">
<a class="apresentacao__links__link" href="https://www.instagram.com/victors1305/" target="_blank" rel="noopener noreferrer">Instagram</a>
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/victor-sampaio-silva-234893265/" target="_blank" rel="noopener noreferrer">Linkedin</a>
</div>
</section>
<img class="imagem" src="victor.png" alt="Victor Sampaio">
</main>
<footer></footer>
</body>
</html>style.css
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #ffffff;
overflow: hidden;
}
.imagem {
width: 40%;
height: 40%;
border: 4px solid #22D4FD;
border-radius: 30px;
}
.titulo-destaque {
color: #22D4FD;
}
.apresentacao {
margin: 10%;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
gap: 35px;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 35px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', 'sans-serif';
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: 'Montserrat', 'sans-serif';
}
.destaque-texto {
color: red;
font-weight: bold;
}
.destaque-texto-2 {
color: #22D4FD;
font-weight: bold;
}
.apresentacao__links {
display: flex;
justify-content: space-between;
gap: 45px;
}
.apresentacao__links__link {
background-color: #22D4FD;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
padding: 21.5px 0;
text-decoration: none;
color: #000000;
font-family: 'Montserrat', 'sans-serif';
font-weight: 600;
}


