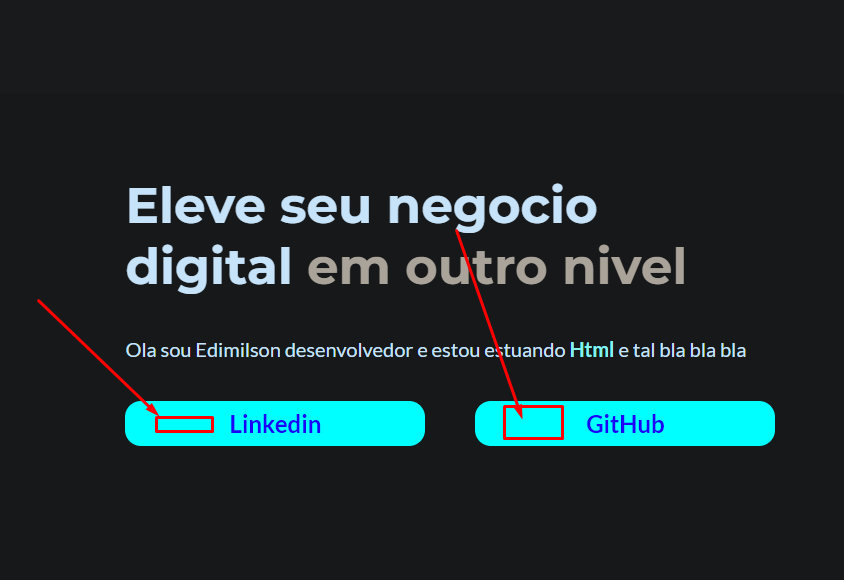
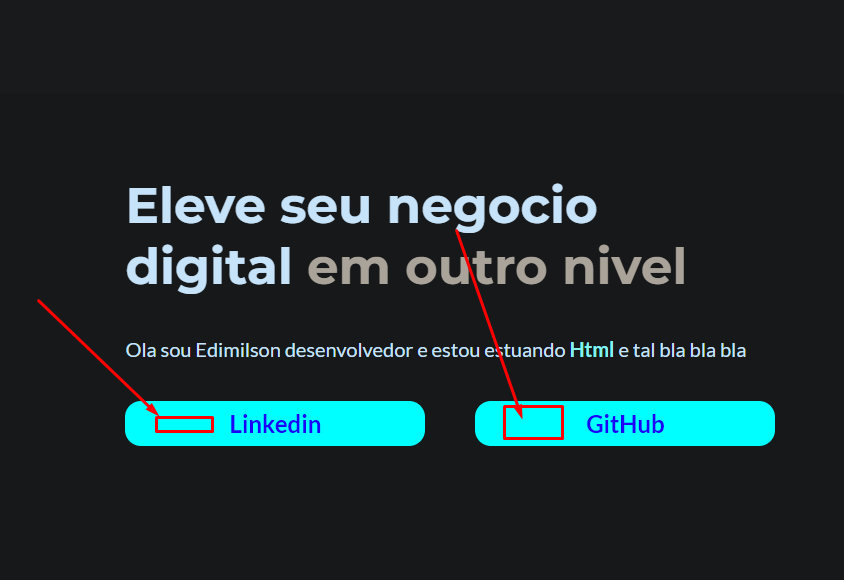
Ola Boa tarde Caso eu queira anexar uma imagem como por exemplo o logo do Linkdin ou do GitHub nos espaços como da imagem a seguir teria essa possibilidade?
E como poderia realizar? Tentei algumas opções porém nao funcionou.

Ola Boa tarde Caso eu queira anexar uma imagem como por exemplo o logo do Linkdin ou do GitHub nos espaços como da imagem a seguir teria essa possibilidade?
E como poderia realizar? Tentei algumas opções porém nao funcionou.

Olá Edimilson, boa tarde! Tudo ok contigo?
Para anexar uma imagem dentro de uma box como os logos do LinkedIn ou do GitHub, você pode utilizar a tag <img> do HTML para inserir a imagem e depois estilizá-la com CSS para que ela fique dentro da box desejada.
Aqui está um exemplo de como você pode fazer isso:
HTML:
<div class="box">
<a href="https://www.linkedin.com" target="_blank">
<img src="caminho_para_o_logo_do_linkedin.png" alt="Logo do LinkedIn">
<span>LinkedIn</span>
</a>
</div>
<div class="box">
<a href="https://www.github.com" target="_blank">
<img src="caminho_para_o_logo_do_github.png" alt="Logo do GitHub">
<span>Github</span>
</a>
</div>
CSS:
.box {
/* Seu estilo para a box */
width: 100px; /* Exemplo de largura */
height: 100px; /* Exemplo de altura */
display: flex;
align-items: center;
justify-content: center;
}
.box > a {
display: flex;
justify-content: space-around;
align-items: center;
}
.box img {
max-width: 100%; /* Garante que a imagem não ultrapasse a box */
max-height: 100%; /* Garante que a imagem não ultrapasse a box */
}
Neste exemplo, cada logo está dentro de uma <div> com a classe box. A tag <a> é utilizada para tornar o logo um link clicável que leva ao perfil do LinkedIn ou do GitHub. As imagens são inseridas com a tag <img> e o caminho para as imagens dos logos é especificado no atributo src junto do texto que fica em uma tag de span para permitir uma melhor estilização sem quebrar ou afetar a hierarquia semântica das tags.
No CSS, a classe .box é estilizada para definir o tamanho e o alinhamento do conteúdo. Já o .box > a, transforma os links em contêiner flexíveis para fazer a imagem e o texto fiquem lado a lado, os espaçamentos, deixo para você testar. A regra .box img garante que a imagem se ajuste à box sem ultrapassar seus limites.
Lembre-se de substituir "caminho_para_o_logo_do_linkedin.png" e "caminho_para_o_logo_do_github.png" pelos caminhos corretos onde você armazenou as imagens dos logos.
Era isso, se precisar eu estarei por aqui!
Espero ter ajudado, abraços e bons estudos!