Eu estou com uma duvida em como posso mudar as posições dos itens, como por exemplo, se eu quiser colocar mais de uma imagem, e para cada imagem colocar um link abaixo dela ,ou um texto para cada uma delas.
Eu estou com uma duvida em como posso mudar as posições dos itens, como por exemplo, se eu quiser colocar mais de uma imagem, e para cada imagem colocar um link abaixo dela ,ou um texto para cada uma delas.
Olá, Naiany!
Tudo bem?
Você pode criar uma nova seção abaixo dos itens que já existem, pois do jeito que já estão distribuídos os elementos, se você adicionar mais imagens verticalmente, vai ficar expremido.
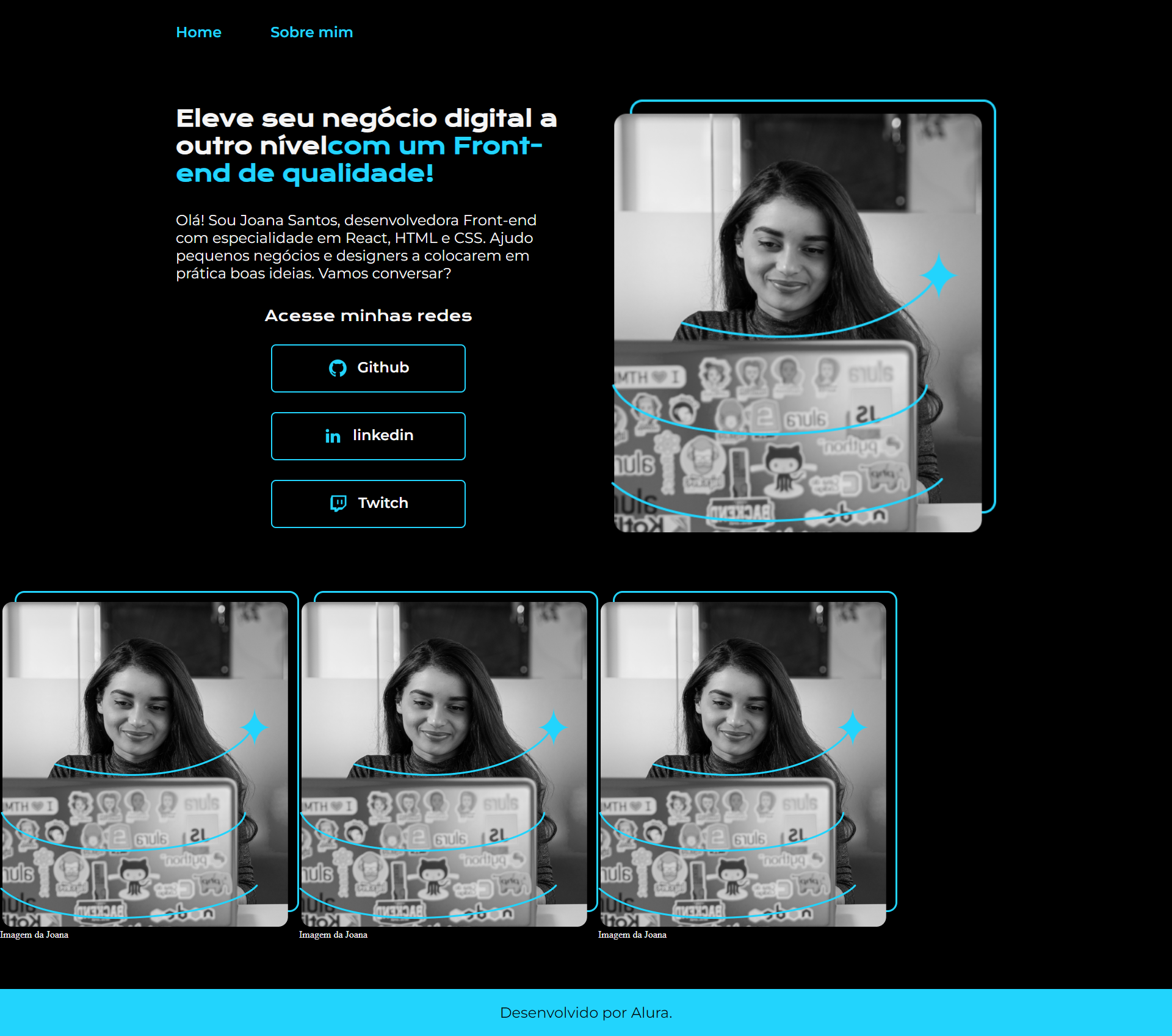
Eu fiz um exemplo para tentar explicar melhor, eu envolvi o conteúdo que já existe com uma section e passei a classe da <main> que é ".apresentacao" para essa <section>, então criei uma nova <section> para colocar as imagens com a tag <img>, para cada tag <img> eu coloquei uma div para envolver a imagem e o texto que pode ser um link também, nesse caso eu coloquei um parágrafo com a tag <p>, eu adicionei uma classe nessa <section> das imagens para definir um display: flex; para as div com as imagens ficarem uma do lado da outra agora e definir uma margem entre essa seção e o rodapé, só precisa adicionar novas classes para as imgens e paragrafos e melhorar o CSS delas, diminuir o tamanho da imagem etc, veja como ficou:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
</nav>
</header>
<main>
<section class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível<strong
class="titulo-destaque">com um Front-end de qualidade!
</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes</h2>
<a class="apresentacao__links__navegacao" href="https://github.com/rafaballerini">
<img src="./assets/github.png">
Github
</a>
<a class="apresentacao__links__navegacao" href="https://linkedin.com/in/rafaellaballerini">
<img src="./assets/linkedin.png">
linkedin
</a>
<a class="apresentacao__links__navegacao" href="https://twitch.tv/guilimadev">
<img src="./assets/twitch.png">
Twitch
</a>
</div>
</section>
<img class="apresentacao__imagem" src="./assets/imagem.png" alt="Foto da Joana Santos programando">
</section>
<section class="secao__card__imagem">
<div>
<img class="" src="./assets/imagem.png" alt="Foto da Joana Santos programando">
<p>Imagem da Joana</p>
</div>
<div>
<img class="" src="./assets/imagem.png" alt="Foto da Joana Santos programando">
<p>Imagem da Joana</p>
</div>
<div>
<img class="" src="./assets/imagem.png" alt="Foto da Joana Santos programando">
<p>Imagem da Joana</p>
</div>
</section>
</main>
<footer class="rodape">
<p>Desenvolvido por Alura.</p>
</footer>
</body>
</html>

Espero ter ajudado e bons estudos!
muito obrigada!
Por nada, fico feliz em ajudar :)